DxFormLayoutItem.CaptionCssClass Property
Specifies the name of the CSS class applied to the layout item’s caption.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string CaptionCssClass { get; set; }Property Value
| Type | Description |
|---|---|
| String | The CSS class name. |
Remarks
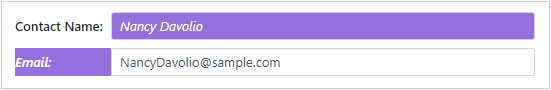
To define the appearance of the layout item’s caption, assign a CSS class name to the CaptionCssClass property.
<style>
.my-style input {
font-style: italic;
color: white;
background-color: mediumpurple
}
.my-style-caption {
font-style: italic;
color: white;
background-color: mediumpurple
}
</style>
<DxFormLayout Data="@MyDataSource">
<DxFormLayoutItem Field="Name" Caption="Contact Name:" ColSpanMd="12" CssClass="my-style" />
<DxFormLayoutItem Caption="Email:" ColSpanMd="12" CaptionCssClass="my-style-caption">
<DxTextBox @bind-Text="@MyDataSource.Email"></DxTextBox>
</DxFormLayoutItem>
</DxFormLayout>
@code{
public class DataSource {
public string Name { get; set; } = "Nancy Davolio";
public string Email { get; set; } = "NancyDavolio@sample.com";
}
DataSource MyDataSource = new DataSource();
}

To customize the appearance of the layout item’s entire content, use the CssClass property.
For more information, see the following help topic: CSS Classes.
See Also