DxFlyout.Width Property
Specifies the flyout window’s width.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string Width { get; set; }Property Value
| Type | Description |
|---|---|
| String | The width, in CSS units. |
Remarks
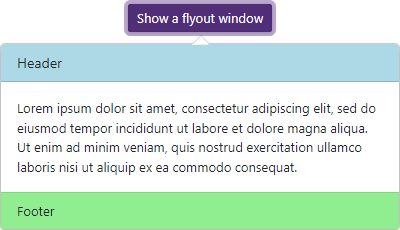
Use the Height and Width properties to specify the size of the flyout window.
<style>
.header-style {
background-color: lightblue;
}
.footer-style {
background-color: Lightgreen;
}
</style>
<DxButton Id="targetButton" Click="() => IsOpen = !IsOpen">Show a flyout window</DxButton>
<DxFlyout @bind-IsOpen=IsOpen PositionTarget="#targetButton" Width=400
BodyText="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat."
HeaderVisible="true" HeaderText="Header" HeaderCssClass="header-style"
FooterVisible="true" FooterText="Footer" FooterCssClass="footer-style">
</DxFlyout>
@code {
bool IsOpen { get; set; } = false;
}

See Also