DxFlyout.BodyTemplate Property
Specifies a template for the flyout window’s body.
Namespace: DevExpress.Blazor
Assembly:
DevExpress.Blazor.v22.1.dll
NuGet Package:
DevExpress.Blazor
Declaration
[Parameter]
public RenderFragment<IPopupElementInfo> BodyTemplate { get; set; }
Property Value
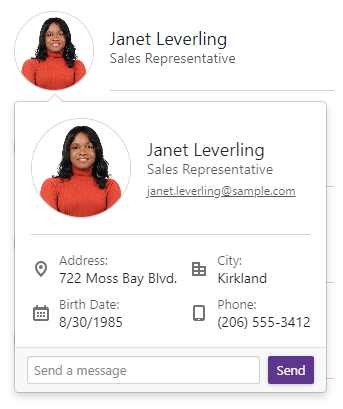
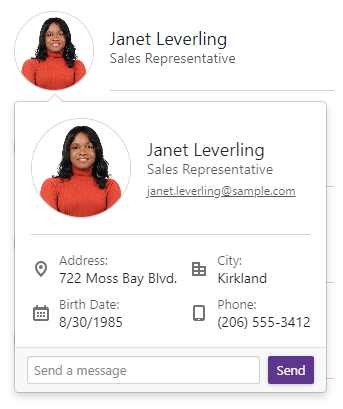
Use the BodyTemplate property to display any UI fragment (for instance, formatted text, images, or another component) in the body element of the Flyout component. The template has the context parameter. You can use the parameter’s CloseCallback property to implement the Close button.
The BodyTemplate property takes priority over the BodyText and BodyTextTemplate properties.
Run Demo: Flyout — Customization
<DxFlyout @bind-IsOpen=IsOpen
PositionTarget=@($"#employee-{CurrentEmployee?.EmployeeId}")
RestrictionTarget="#Navigation-Flyout-Customization"
AnimationType=@Animation
PreventCloseOnPositionTargetClick="true"
FooterVisible="true"
FooterCssClass="custom-flyout-footer"
Position=@(FlyoutPosition.BottomStart | FlyoutPosition.TopStart)>
<BodyTemplate>
<div class="custom-flyout-body">
<EmployeeCard EmployeeInfo=@CurrentEmployee CustomDetails=true/>
</div>
</BodyTemplate>
<FooterTextTemplate>
<div class="w-100">
<div class="custom-flyout-footer">
<DxTextBox NullText="Send a message" CssClass="flex-grow-1"/>
<DxButton CssClass="popup-button" RenderStyle="ButtonRenderStyle.Primary" Text="Send" Click=@(()=> IsOpen = false)/>
</div>
</div>
</FooterTextTemplate>
</DxFlyout>
<div class="e-card">
<div class="e-main d-flex align-items-center">
<div class="flex-shrink-0">
<img class="e-photo" src=@GetPhotoUrl() alt="" @attributes=@ImageAttributes/>
</div>
<div class="e-info flex-grow-1 ms-3">
<p class="e-name">@($"{EmployeeInfo.FirstName} {EmployeeInfo.LastName}")</p>
<p class="e-title">@EmployeeInfo.Title</p>
@if(Detailed) {
<p class="e-email">
@(($"{EmployeeInfo.FirstName}.{EmployeeInfo.LastName}@sample.com").ToLower())
</p>
}
</div>
</div>
@if (Detailed) {
<div class="e-divider my-3"></div>
@if(CustomDetails) {
<div class="e-details" >
@RenderDetailsItem("e-icon-address", nameof(Employee.Address), EmployeeInfo.Address)
@RenderDetailsItem("e-icon-city", nameof(Employee.City), EmployeeInfo.City)
@RenderDetailsItem("e-icon-birthdate", "Birth Date", EmployeeInfo.BirthDate?.ToShortDateString())
@RenderDetailsItem("e-icon-phone", "Phone", EmployeeInfo.HomePhone)
</div>
}
else {
<DxFormLayout CssClass="e-details">
<DxFormLayoutItem>
@RenderDetailsItem("e-icon-address", nameof(Employee.Address), EmployeeInfo.Address)
</DxFormLayoutItem>
<DxFormLayoutItem>
@RenderDetailsItem("e-icon-city", nameof(Employee.City), EmployeeInfo.City)
</DxFormLayoutItem>
<DxFormLayoutItem>
@RenderDetailsItem("e-icon-birthdate", "Birth Date", EmployeeInfo.BirthDate?.ToShortDateString())
</DxFormLayoutItem>
<DxFormLayoutItem>
@RenderDetailsItem("e-icon-phone", "Phone", EmployeeInfo.HomePhone)
</DxFormLayoutItem>
</DxFormLayout>
}
}
</div>
@code {
[Parameter] public Employee EmployeeInfo { get; set; }
[Parameter] public bool Detailed { get; set; } = true;
[Parameter] public bool CustomDetails{ get; set; }
[Parameter] public IEnumerable<KeyValuePair<string, object>> ImageAttributes { get; set; }
RenderFragment RenderDetailsItem(string iconCssClass, string caption, string value) {
return
@<div class="d-flex align-items-center">
<div class="icon-container flex-shrink-0">
<span class="e-icon @iconCssClass"></span>
</div>
<div class="text-container flex-grow-1 ms-2">
<label>@caption:</label>
<div>@value</div>
</div>
</div>;
}
}

See Also