DxAccordion.SubItemExpandButtonIconCssClass Property
Specifies the CSS class name for a subitem’s Expand button icon.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string SubItemExpandButtonIconCssClass { get; set; }Property Value
| Type | Description |
|---|---|
| String | The CSS class name. |
Remarks
Use the SubItemExpandButtonIconCssClass and SubItemCollapseButtonIconCssClass properties to specify the CSS classes for expand and collapse buttons.
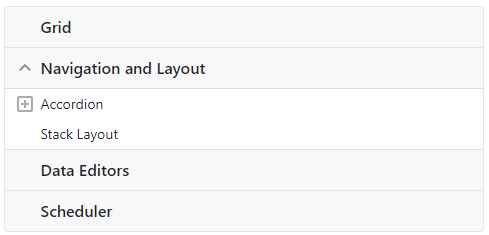
The example below assigns an icon to the expand button:
<DxAccordion SubItemExpandButtonIconCssClass="icon-square-plus">
<Items>
<DxAccordionItem Text="Grid" />
<DxAccordionItem Text="Navigation and Layout">
<Items>
<DxAccordionItem Text="Accordion">
<Items>
<DxAccordionItem Text="API" />
<DxAccordionItem Text="Demos" />
<DxAccordionItem Text="Documents" />
</Items>
</DxAccordionItem>
<DxAccordionItem Text="Stack Layout" />
</Items>
</DxAccordionItem>
<DxAccordionItem Text="Data Editors" />
<DxAccordionItem Text="Scheduler" />
</Items>
</DxAccordion>

See Also