DxAccordion.RootItemCollapseButtonIconCssClass Property
Specifies the CSS class name for a root item’s Collapse button icon.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string RootItemCollapseButtonIconCssClass { get; set; }Property Value
| Type | Description |
|---|---|
| String | The CSS class name. |
Remarks
Use the RootItemExpandButtonIconCssClass and RootItemCollapseButtonIconCssClass properties to specify the CSS classes for expand and collapse buttons.
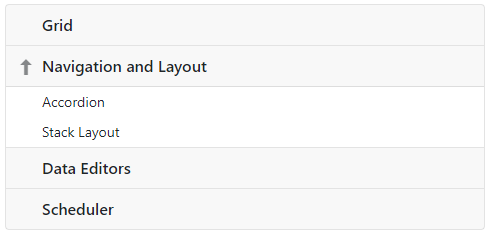
The example below assigns an Open Iconic icon to the collapse button:
<DxAccordion RootItemCollapseButtonIconCssClass="oi oi-arrow-thick-top">
<Items>
<DxAccordionItem Text="Grid" />
<DxAccordionItem Text="Navigation and Layout"
NavigateUrl="https://demos.devexpress.com/blazor/Navigation">
<Items>
<DxAccordionItem Text="Accordion" />
<DxAccordionItem Text="Stack Layout" />
</Items>
</DxAccordionItem>
<DxAccordionItem Text="Data Editors" NavigateUrl="https://demos.devexpress.com/blazor/Editors" />
<DxAccordionItem Text="Scheduler" NavigateUrl="https://demos.devexpress.com/blazor/Scheduler" />
</Items>
</DxAccordion>

See Also