TreeListOptionsBehavior.HyperlinkClickMode Property
Gets or sets whether and how hyperlinks in column and band headers are activated.
Namespace: DevExpress.XtraTreeList
Assembly: DevExpress.XtraTreeList.v25.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.TreeList
Declaration
[DefaultValue(HyperlinkClickMode.Default)]
[XtraSerializableProperty]
public virtual HyperlinkClickMode HyperlinkClickMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| HyperlinkClickMode | Default | A value that specifies whether and how hyperlinks in column and band headers are activated. |
Available values:
| Name | Description |
|---|---|
| Default | The same as the None option. |
| CtrlClick | A hyperlink is activated on a mouse click when the CTRL key is pressed down. |
| Click | A hyperlink is activated on a mouse click. |
| None | Do not activate a hyperlink on a mouse pointer hover or click event. |
Property Paths
You can access this nested property as listed below:
| Object Type | Path to HyperlinkClickMode |
|---|---|
| TreeList |
|
Remarks
You can use HTML tags to insert hyperlinks in column headers (TreeListColumn.Caption) and band headers (TreeListBand.Caption). See TreeListOptionsView.AllowHtmlDrawHeaders for information on how to enable these tags.
The default behavior is to display hyperlinks, but restrict their activation on mouse events. Set the control’s HyperlinkClickMode property to one of the following values to allow users to activate hyperlinks:
- Click value — A hyperlink is activated on a mouse click.
- CtrlClick value — A hyperlink is activated on a mouse click when the CTRL key is pressed down.
Hyperlinks are never activated if the HyperlinkClickMode property is set to Default or None.
Handle the TreeList.HyperlinkClick event to perform actions on hyperlink activation.
Example
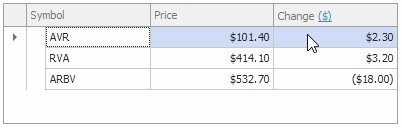
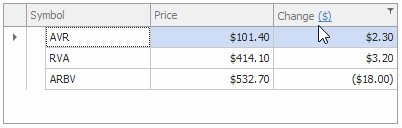
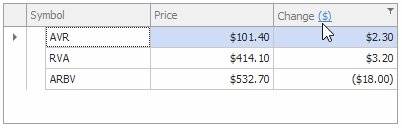
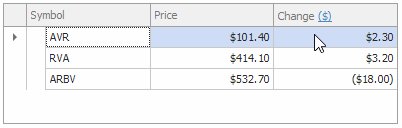
The following example displays a hyperlink in the header of the ‘Change’ Tree List column. The TreeList.HyperlinkClick event is handled to respond to a link click — which toggles the display mode of this column’s values.

private void Form1_Load(object sender, EventArgs e) {
BindingList<Ticker> list = new BindingList<Ticker>();
list.Add(new Ticker() { Symbol = "AVR", Price = 101.4m, AbsoluteChange = 2.3m });
list.Add(new Ticker() { Symbol = "RVA", Price = 414.1m, AbsoluteChange = 3.2m });
list.Add(new Ticker() { Symbol = "ARBV", Price = 532.7m, AbsoluteChange = -18.0m });
treeList1.DataSource = list;
treeList1.OptionsView.AllowHtmlDrawHeaders = true;
treeList1.OptionsBehavior.HyperlinkClickMode = DevExpress.Utils.Drawing.HyperlinkClickMode.CtrlClick;
treeList1.HyperlinkClick += TreeList1_HyperlinkClick; ;
treeList1.Columns["AbsoluteChange"].Visible = false;
treeList1.Columns["PercentageChange"].Visible = false;
TreeListColumn changeColumn = treeList1.Columns.AddVisible("Change");
changeColumn.UnboundDataType = typeof(decimal);
changeColumn.OptionsColumn.AllowEdit = false;
updateChangeColumnDisplayMode();
treeList1.Columns["Price"].Format.FormatType = DevExpress.Utils.FormatType.Numeric;
treeList1.Columns["Price"].Format.FormatString = "c2";
}
bool usePercentageFormat = false;
private void TreeList1_HyperlinkClick(object sender, DevExpress.XtraTreeList.TreeListHyperlinkClickEventArgs e) {
if (e.Link == "toggle-display-mode") {
usePercentageFormat = !usePercentageFormat;
updateChangeColumnDisplayMode();
}
}
void updateChangeColumnDisplayMode() {
TreeListColumn column = treeList1.Columns["Change"];
if (column == null) return;
column.Format.FormatType = DevExpress.Utils.FormatType.Numeric;
if (usePercentageFormat) {
column.Caption = "Change <a href=toggle-display-mode>(%)</a>";
column.Format.FormatString = "p2";
// Display values from the PercentageChange field.
column.UnboundExpression = "PercentageChange";
}
else {
column.Caption = "Change <a href=toggle-display-mode>($)</a>";
column.Format.FormatString = "c2";
// Display values from the AbsoluteChange field.
column.UnboundExpression = "AbsoluteChange";
}
}
public class Ticker {
public string Symbol { get; set; }
public decimal Price { get; set; }
public decimal AbsoluteChange { get; set; }
public decimal PercentageChange {
get {
if (Price > 0) return AbsoluteChange / Price;
else return 0;
}
}
}