GridView.RowStyle Event
Allows you to override the GridViewAppearances.Row and GridViewAppearances.GroupRow appearance settings for any data or group row. This event fires for visible rows only.
Namespace: DevExpress.XtraGrid.Views.Grid
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
Event Data
The RowStyle event's data class is RowStyleEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Gets the appearance settings used to paint the cells within the row currently being processed. |
| HighPriority | Gets or sets whether the appearance settings provided by the GridView.RowStyle event have a higher priority than the appearances specified by the GridViewAppearances.EvenRow and GridViewAppearances.OddRow properties. |
| RowHandle | Gets the row’s handle (position). For the ColumnView.RowUpdated event, this property specifies the previous handle (position) of the currently processed row. NewItemRowHandle value when a new row is added. Inherited from RowEventArgs. |
| State | Gets the current state of the processed row. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| CombineAppearance(AppearanceObject) | Copies the activated settings of the appearance object passed as the parameter. |
Remarks
To identify the currently processed row, read RowEventArgs.RowHandle property value. The RowCellStyleEventArgs.Appearance property returns this row’s default appearance.
In master-detail mode, appearance settings specified in the RowStyle event for master rows are also applied to the background of corresponding detail views (if the ShowEmbeddedDetailIndent option is disabled).

If you handle the GridView.RowCellStyle event to custom draw cells, an image assigned to the Appearance.Image property in the RowStyle event handler is ignored.
To change appearance settings of selected rows handle the GridView.CustomDrawCell event instead.
Tip
Use the RefreshRow method to forcibly raise the RowStyle event for the specified visible row when needed.
Important
Do not change cell values, modify the control’s layout, or change the control’s object model in the events used for custom control painting. Actions that update the layout can cause the control to malfunction.
Note
Appearance settings specified in the RowStyle event handler are not in effect when the grid control is printed or exported.
Example
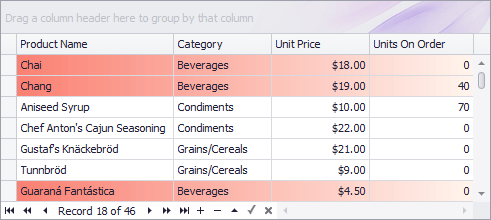
The sample below handles the GridView.RowStyle event to highlight rows that have “Beverages” under the Category column.

using DevExpress.XtraGrid.Views.Grid;
private void gridView1_RowStyle(object sender,
DevExpress.XtraGrid.Views.Grid.RowStyleEventArgs e) {
GridView View = sender as GridView;
if(e.RowHandle >= 0) {
string category = View.GetRowCellDisplayText(e.RowHandle, View.Columns["Category"]);
if(category == "Beverages") {
e.Appearance.BackColor = Color.Salmon;
e.Appearance.BackColor2 = Color.SeaShell;
e.HighPriority = true;
}
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the RowStyle event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.