FilterItem Class
Represents an individual item within a filter dropdown list.
Namespace: DevExpress.XtraGrid.Views.Grid
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
Remarks
The FilterItem class introduces two properties providing settings for a single filter dropdown’s item. The FilterItem.Text property value is the text representing the filter item within the filter dropdown list. The FilterItem.Value property specifies the filter’s value. When choosing an item within the filter dropdown, the item’s filter value is compared to column values. Only records whose column values match the filter value are displayed within the View as a result.
Filter dropdown items can be accessed by handling the ColumnView.ShowFilterPopupListBox event.
Example
The following code demonstrates how to use the ColumnView.ShowFilterPopupListBox event to customize a “City” column’s filter dropdown list.
First, all default items are removed from the column’s filter dropdown list. Then, a list of FilterItem objects is defined and added to the filter dropdown.
Each FilterItem object specifies filter display text and filter value.
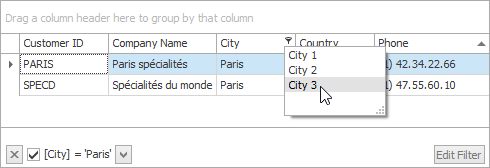
The following image shows the grid control after the “City 3” element is selected in the filter dropdown. When this element is selected, the “[City] = ‘Paris’ filter is applied to the grid.

using DevExpress.XtraGrid.Views.Grid;
private void gridView1_ShowFilterPopupListBox(object sender, DevExpress.XtraGrid.Views.Grid.FilterPopupListBoxEventArgs e) {
if (e.Column.FieldName != "City") return;
e.ComboBox.Items.Clear();
List<FilterItem> filterItemList = new List<FilterItem>();
filterItemList.Add(new FilterItem("City 1", "Berlin"));
filterItemList.Add(new FilterItem("City 2", "London"));
filterItemList.Add(new FilterItem("City 3", "Paris"));
e.ComboBox.Items.AddRange(filterItemList);
}