GridView.CustomDrawGroupRowCell Event
Allows you to manually paint individual cells of group rows.
Namespace: DevExpress.XtraGrid.Views.Grid
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[DXCategory("CustomDraw")]
public event RowGroupRowCellEventHandler CustomDrawGroupRowCellEvent Data
The CustomDrawGroupRowCell event's data class is DevExpress.XtraGrid.Views.Base.RowGroupRowCellEventArgs.
Remarks
The grid fires the CustomDrawGroupRowCell event if the AlignGroupSummaryInGroupRow option is set to DefaultBoolean.True.
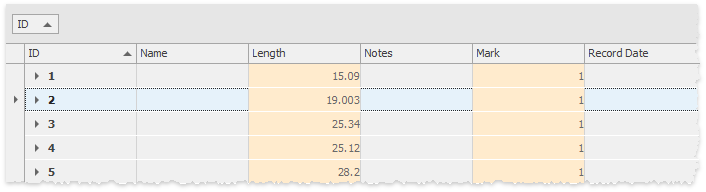
The following example shows how to display group summaries for the “Length” and “Mark” columns in group rows, and paint these group row cells.

gridView.OptionsBehavior.AlignGroupSummaryInGroupRow = DefaultBoolean.True;
// group summaries
GridGroupSummaryItem item = new GridGroupSummaryItem() {
FieldName = "Length",
SummaryType = SummaryItemType.Sum,
ShowInGroupColumnFooter = gridView.Columns["Length"]
};
gridView.GroupSummary.Add(item);
item = new GridGroupSummaryItem() {
FieldName = "Mark",
SummaryType = SummaryItemType.Count,
ShowInGroupColumnFooter = gridView.Columns["Mark"]
};
gridView.GroupSummary.Add(item);
gridView.Columns["ID"].Group();
// Handle this event to paint group row cells manually
gridView.CustomDrawGroupRowCell += (s, e) => {
e.Appearance.BackColor = Color.BlanchedAlmond;
e.Appearance.FillRectangle(e.Cache, e.Bounds);
e.Appearance.ForeColor = Color.DimGray;
e.Appearance.DrawString(e.Cache, e.DisplayText, e.CaptionBounds);
e.Handled = true;
};
See Also