GridView.CustomRowCellEdit Event
Allows you to assign different in-place editors to individual cells. To avoid performance issues and increased memory consumption, assign repository items that already exist in the GridControl.RepositoryItems collection. Do not create new repository items in this event handler.
Namespace: DevExpress.XtraGrid.Views.Grid
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
Event Data
The CustomRowCellEdit event's data class is CustomRowCellEditEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| CellValue | Returns the currently processed cell value. Inherited from CustomRowCellEventArgs. |
| Column | Gets the column to which the currently processed cell corresponds. Inherited from CustomRowCellEventArgs. |
| RepositoryItem | Gets or sets the editor used to edit the currently processed cell. |
| RowHandle | Gets the handle of the row that contains the processed cell. Inherited from CustomRowCellEventArgs. |
Remarks
Handle the CustomRowCellEdit event if you need a different in-place editor for an individual cell. Assign the required data editor (a RepositoryItem descendant) to the e.RepositoryItem event parameter.
Important
To avoid performance issues and increased memory consumption, assign repository items that already exist in the GridControl.RepositoryItems collection. Do not create new repository items in the CustomRowCellEdit event handler.
Example
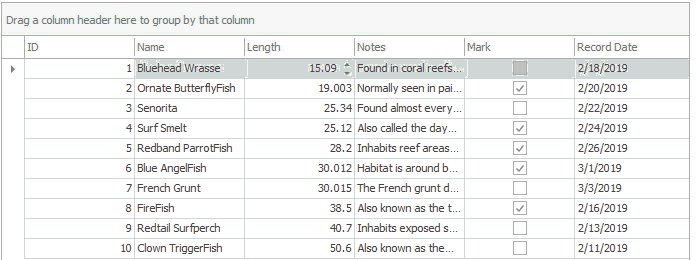
The following code assigns either a SpinEdit or a CalcEdit editor to cells under the “Length” column. The actual editor type depends on whether a check box in the “Mark” column is checked.
// Create repository items (data editors) and add them to the GridControl.RepositoryItems collection.
RepositoryItemSpinEdit spinEdit = new RepositoryItemSpinEdit();
RepositoryItemCalcEdit calcEdit = new RepositoryItemCalcEdit();
gridControl1.RepositoryItems.AddRange(new RepositoryItem[] { spinEdit, calcEdit });
gridView.Columns["Length"].ShowButtonMode = ShowButtonModeEnum.ShowAlways;
// Handle the CustomRowCellEdit event to assign editors to individual cells.
gridView.CustomRowCellEdit += (sender, e) => {
GridView view = sender as GridView;
if (e.Column.FieldName == "Length") {
bool boolVal = (bool)view.GetRowCellValue(e.RowHandle, "Mark");
if (boolVal)
e.RepositoryItem = spinEdit;
else
e.RepositoryItem = calcEdit;
}
};
Tip
To use the same data editor for all cells in a column, assign the data editor to the GridColumn.ColumnEdit property:
Use Separate Data Editors to Display and Edit Values
The custom editor you specify on the CustomRowCellEdit event will be used to both display and edit cell data. Handle the GridView.CustomRowCellEditForEditing event to use two separate editors for these tasks.
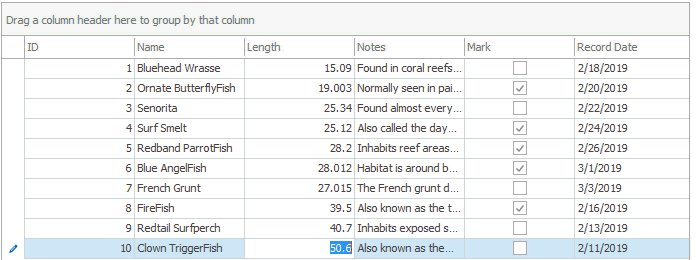
The code below illustrates how to assign a ProgressBarControl editor to the “Length” column cells. Since a Progress Bar Control has no built-in means to edit data, users will be unable to change these cell values. To fix this issue, the GridView.CustomRowCellEditForEditing event replaces the Progress Bar Control with a Spin Edit when a user focuses a cell.

RepositoryItemProgressBar progress= new RepositoryItemProgressBar();
RepositoryItemSpinEdit spin = new RepositoryItemSpinEdit();
gridControl1.RepositoryItems.AddRange(new RepositoryItem[] { spin, progress });
// Custom editor that displays cell values
colLength.ColumnEdit = progress;
// Custom editor that edits cell values
gridView.CustomRowCellEditForEditing += (sender, e) => {
GridView view = sender as GridView;
if (e.Column.FieldName == "Length")
e.RepositoryItem = spin;
};
Editors you assign on the GridView.CustomRowCellEditForEditing event are also used within Edit Forms.
Special notes
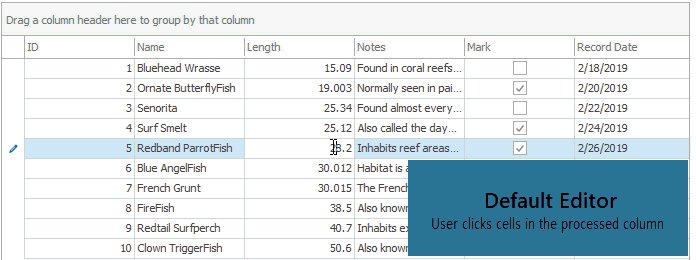
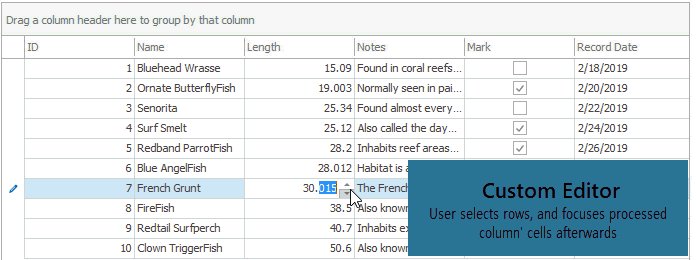
If you check whether or not a Grid row is focused before you assign a custom editor to a cell, this cell may use your custom editor only to display data. In the animation below, when a user clicks “Length” cells to edit their values, the cell invokes default Text Edit editors. Custom Spin Edit editors appear only when a user first selects another cell, then moves focus to a “Length” cell.

gridView.CustomRowCellEdit += (sender, e) => { GridView view = sender as GridView; if (e.Column.FieldName == "Length" && e.RowHandle == gridView.FocusedRowHandle) e.RepositoryItem = spinEdit; };To avoid such issues, handle the GridView.CustomRowCellEditForEditing event in addition to the
CustomRowCellEditevent.The
CustomRowCellEditevent fires whenever a cell is updated. For that reason, this event fires relatively frequently. Do not update the Grid’s visual elements or implement complex logic for your CustomRowCellEdit event handler as it can severely impact application performance.The
CustomRowCellEditevent is designed solely for the described scenario: to provide ready-to-use editors to individual data cells. Do not modify properties of any existing Repository Items (including “e.RepositoryItem” objects) in this event. Create and\or customize required editors beforehand.
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the CustomRowCellEdit event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.