GridView.HyperlinkClick Event
Fires when a hyperlink in a column header is activated.
Namespace: DevExpress.XtraGrid.Views.Grid
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[DXCategory("Action")]
public event EventHandler<GridHyperlinkClickEventArgs> HyperlinkClickEvent Data
The HyperlinkClick event's data class is DevExpress.XtraGrid.Views.Grid.GridHyperlinkClickEventArgs.
Remarks
The OptionsView.AllowHtmlDrawHeaders property enables the use of HTML tags to format text in the following elements:
- Column headers (GridColumn.Caption).
- Band headers (GridBand.Caption). Only in Banded Grid Views.
You can use HTML tags to insert hyperlinks. The default behavior is to display hyperlinks, but restrict their activation on mouse events.
Set the OptionsBehavior.HyperlinkClickMode property to Click to allow users to activate hyperlinks on a mouse click. Set this property to CtrlClick to activate hyperlinks on a mouse click combined with the CTRL key.
Handle the HyperlinkClick event (BandedGridView.HyperlinkClick for Banded Grid Views) to perform actions when a hyperlink is activated.
Example
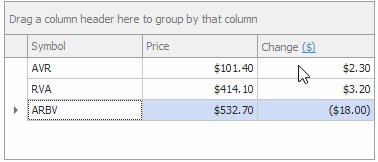
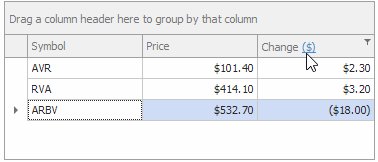
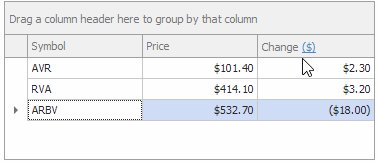
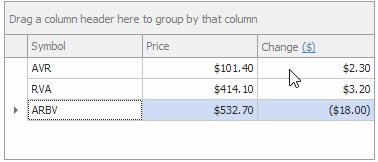
The following example displays a hyperlink in the header of the ‘Change’ grid column. The GridView.HyperlinkClick event is handled to respond to a link click — which toggles the display mode of this column’s values.

private void Form1_Load(object sender, EventArgs e) {
BindingList<Ticker> list = new BindingList<Ticker>();
list.Add(new Ticker() { Symbol = "AVR", Price = 101.4m, AbsoluteChange = 2.3m });
list.Add(new Ticker() { Symbol = "RVA", Price = 414.1m, AbsoluteChange = 3.2m });
list.Add(new Ticker() { Symbol = "ARBV", Price = 532.7m, AbsoluteChange = -18.0m });
gridControl1.DataSource = list;
gridView1.OptionsView.AllowHtmlDrawHeaders = true;
gridView1.OptionsBehavior.HyperlinkClickMode = DevExpress.Utils.Drawing.HyperlinkClickMode.CtrlClick;
gridView1.HyperlinkClick += GridView1_HyperlinkClick;
gridView1.Columns["AbsoluteChange"].Visible = false;
gridView1.Columns["PercentageChange"].Visible = false;
GridColumn changeColumn = gridView1.Columns.AddUnbound("Change", typeof(decimal));
changeColumn.Visible = true;
changeColumn.OptionsColumn.AllowEdit = false;
updateChangeColumnDisplayMode();
gridView1.Columns["Price"].DisplayFormat.FormatType = DevExpress.Utils.FormatType.Numeric;
gridView1.Columns["Price"].DisplayFormat.FormatString = "c2";
}
bool usePercentageFormat = false;
private void GridView1_HyperlinkClick(object sender, DevExpress.XtraGrid.Views.Grid.GridHyperlinkClickEventArgs e) {
if (e.Link == "toggle-display-mode") {
usePercentageFormat = !usePercentageFormat;
updateChangeColumnDisplayMode();
}
}
void updateChangeColumnDisplayMode() {
GridColumn column = gridView1.Columns["Change"];
if (column == null) return;
column.DisplayFormat.FormatType = DevExpress.Utils.FormatType.Numeric;
if (usePercentageFormat) {
column.Caption = "Change <a href=toggle-display-mode>(%)</a>";
column.DisplayFormat.FormatString = "p2";
// Display values from the PercentageChange field.
column.UnboundExpression = "PercentageChange";
}
else {
column.Caption = "Change <a href=toggle-display-mode>($)</a>";
column.DisplayFormat.FormatString = "c2";
// Display values from the AbsoluteChange field.
column.UnboundExpression = "AbsoluteChange";
}
}
public class Ticker {
public string Symbol { get; set; }
public decimal Price { get; set; }
public decimal AbsoluteChange { get; set; }
public decimal PercentageChange {
get {
if (Price > 0) return AbsoluteChange / Price;
else return 0;
}
}
}