GridView.CustomDrawRowFooter Event
Enables you to paint group footers manually.
Namespace: DevExpress.XtraGrid.Views.Grid
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
Event Data
The CustomDrawRowFooter event's data class is RowObjectCustomDrawEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Gets the painted element’s appearance settings. Inherited from CustomDrawEventArgs. |
| Bounds | Returns a value specifying limits for the drawing area. Inherited from CustomDrawEventArgs. |
| Cache | Provides methods to paint on drawing surfaces in GDI+ and DirectX modes. See DirectX hardware acceleration to learn more. Inherited from CustomDrawEventArgs. |
| Graphics | A GDI+ drawing surface. Use the CustomDrawEventArgs.Cache property instead if you enable the DirectX hardware acceleration. Inherited from CustomDrawEventArgs. |
| Handled | Gets or sets a value specifying whether an event was handled and that the default element painting is therefore not required. Inherited from CustomDrawEventArgs. |
| Info | Gets an object containing information about the painted element. Inherited from CustomDrawObjectEventArgs. |
| Painter | Gets the painter object that provides the default element painting mechanism. Inherited from CustomDrawObjectEventArgs. |
| RowHandle | Gets the handle of the row whose corresponding element is being painted. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| DefaultDraw() | Performs default painting of an element. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, DxHtmlPainterContext, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. The context parameter allows you to assign an object that transfers mouse events to template elements. Inherited from CustomDrawEventArgs. |
| DrawHtml(HtmlTemplate, Action<DxHtmlPainterArgs>) | Paints the required HTML template inside an element that raised this event. Inherited from CustomDrawEventArgs. |
Remarks
The CustomDrawRowFooter event is raised each time a row footer needs to be repainted. You can identify the footer’s group row by using the RowObjectCustomDrawEventArgs.RowHandle parameter.
See the Custom Painting Basics and Custom Painting Scenarios topics for information on using custom draw events.
Important
Do not change cell values, modify the control’s layout, or change the control’s object model in the events used for custom control painting. Actions that update the layout can cause the control to malfunction.
Example
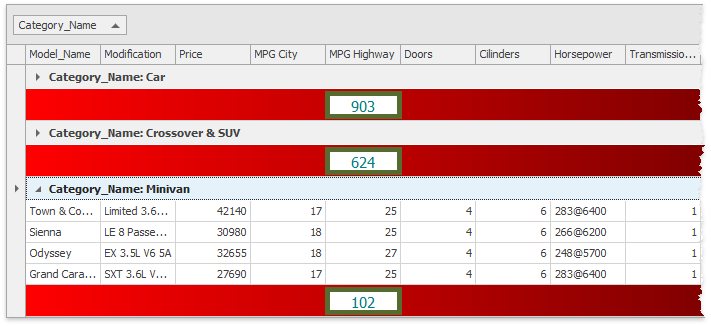
The example shows how you can customize group footers and their cells by handling the GridView.CustomDrawRowFooter and GridView.CustomDrawRowFooterCell events.

gridView1.OptionsView.GroupFooterShowMode = GroupFooterShowMode.VisibleAlways;
gridView1.CustomDrawRowFooter += (sender, e) =>
{
e.Cache.FillRectangle(e.Cache.GetGradientBrush(e.Bounds, Color.Red, Color.Maroon, System.Drawing.Drawing2D.LinearGradientMode.Horizontal), e.Bounds);
//Prevent default painting
e.Handled = true;
};
GridGroupSummaryItem item = new GridGroupSummaryItem() {
FieldName = "MPG Highway",
SummaryType = DevExpress.Data.SummaryItemType.Sum,
ShowInGroupColumnFooter = gridView1.Columns["MPG Highway"]
};
gridView1.GroupSummary.Add(item);
gridView1.CustomDrawRowFooterCell += (sender, e) =>
{
e.Bounds.Inflate(-5, -5);
e.Appearance.ForeColor = Color.Teal;
e.Appearance.TextOptions.HAlignment = HorzAlignment.Center;
e.Appearance.FontSizeDelta = 3;
e.DefaultDraw();
e.Cache.DrawRectangle(e.Cache.GetPen(Color.DarkOliveGreen, 5), e.Bounds);
e.Handled = true;
};