Custom Drop-down Filter
- 3 minutes to read
If you do not want to use a built-in drop-down filter, you can customize it or create a new custom drop-down filter.
How to Customize Drop-down Filter
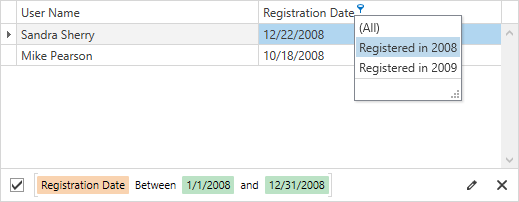
This example shows how to replace the Registration Date column’s drop-down filter items with the following items:
- (All) - Clears the column filter.
- Registered in 2008 - Shows users registered in 2008.
- Registered in 2009 - Shows users registered in 2009.

<dxg:GridControl x:Name="grid">
<dxg:GridColumn FieldName="UserName"/>
<dxg:GridColumn FieldName="RegistrationDate" FilterPopupMode="List"/>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True" ShowFilterPopup="TableView_ShowFilterPopup"/>
</dxg:GridControl.View>
</dxg:GridControl>
void TableView_ShowFilterPopup(object sender, FilterPopupEventArgs e) {
if (e.Column.FieldName != "RegistrationDate")
return;
List<object> filterItems = new List<object>();
filterItems.Add(new CustomComboBoxItem() {
DisplayValue = "(All)",
EditValue = new CustomComboBoxItem()
});
filterItems.Add(new CustomComboBoxItem() {
DisplayValue = "Registered in 2008",
EditValue = CriteriaOperator.Parse(string.Format(
"[RegistrationDate] >= #{0}# AND [RegistrationDate] < #{1}#",
new DateTime(2008, 1, 1), new DateTime(2009, 1, 1)))
});
filterItems.Add(new CustomComboBoxItem() {
DisplayValue = "Registered in 2009",
EditValue = CriteriaOperator.Parse(string.Format(
"[RegistrationDate] >= #{0}# AND [RegistrationDate] < #{1}#",
new DateTime(2009, 1, 1), new DateTime(2010, 1, 1)))
});
e.ComboBoxEdit.ItemsSource = filterItems;
}
How to Create a Custom Drop-down Filter
To create a custom drop-down filter:
- Set the ColumnBase.FilterPopupMode property to FilterPopupMode.Custom / FilterPopupMode.ExcelSmart.
Create a template that represents the drop-down filter and assign it to the ColumnBase.CustomColumnFilterPopupTemplate property (see Example 1).
You can define a filter element with the PART_FilterElement name as a custom data template (see Example 2).
Example 1
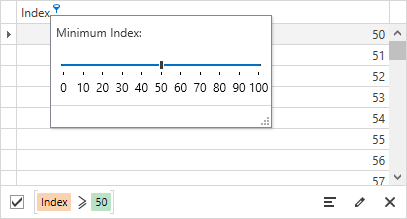
The following code sample demonstrates how to create a custom drop-down filter for the Index column:

<Window.Resources>
<local:IntToCriteriaOperatorConverter x:Key="IntToCriteriaConverter"/>
</Window.Resources>
<dxg:GridControl x:Name="grid">
<dxg:GridColumn FieldName="Index" FilterPopupMode="Custom">
<dxg:GridColumn.CustomColumnFilterPopupTemplate>
<DataTemplate>
<StackPanel>
<Label Content="Minimum Index:" Margin="5"/>
<dxe:TrackBarEdit Minimum="0" Maximum="100"
Width="200" Margin="10"
TickFrequency="10" TickItemDisplayMode="TickAndText" TickPlacement="BottomRight"
EditValue="{Binding Path=CustomColumnFilter, RelativeSource={RelativeSource TemplatedParent}, Converter={StaticResource IntToCriteriaConverter}}"/>
</StackPanel>
</DataTemplate>
</dxg:GridColumn.CustomColumnFilterPopupTemplate>
</dxg:GridColumn>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True"/>
</dxg:GridControl.View>
</dxg:GridControl>
public class IntToCriteriaOperatorConverter : IValueConverter {
object IValueConverter.Convert(object value, Type targetType,
object parameter, System.Globalization.CultureInfo culture) {
BinaryOperator binaryOperator = value as BinaryOperator;
if (ReferenceEquals(binaryOperator, null))
return null;
OperandValue operandValue = binaryOperator.RightOperand as OperandValue;
return operandValue.Value;
}
object IValueConverter.ConvertBack(object value, Type targetType,
object parameter, System.Globalization.CultureInfo culture) {
return new BinaryOperator("Index", Convert.ToInt32(value), BinaryOperatorType.GreaterOrEqual);
}
}
Example 2
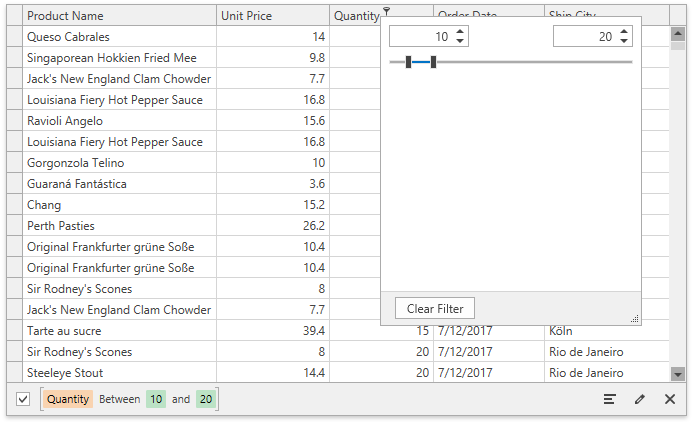
The following code sample uses the RangeFilterElement as a custom data template:

<dxg:GridControl x:Name="grid" ItemsSource="...">
<dxg:GridControl.Columns>
<!-- -->
<dxg:GridColumn FieldName="Quantity">
<dxg:GridColumn.CustomColumnFilterPopupTemplate>
<DataTemplate>
<dxfui:RangeFilterElement x:Name="PART_FilterElement"/>
</DataTemplate>
</dxg:GridColumn.CustomColumnFilterPopupTemplate>
</dxg:GridColumn>
<!-- -->
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView ColumnFilterPopupMode="ExcelSmart" />
</dxg:GridControl.View>
</dxg:GridControl>