ColumnBase.CustomColumnFilterPopupTemplate Property
Gets or sets the template that defines the presentation of the column’s Drop-down Filter. This is a dependency property.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.Core.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| DataTemplate | A DataTemplate object that defines the presentation of a custom column filter. |
Remarks
To create a custom drop-down filter:
- Set the ColumnBase.FilterPopupMode property to FilterPopupMode.Custom / FilterPopupMode.ExcelSmart.
Create a template that represents the drop-down filter and assign it to the
ColumnBase.CustomColumnFilterPopupTemplateproperty (see Example 1).You can define a filter element with the PART_FilterElement name as a custom data template (see Example 2).
Example 1
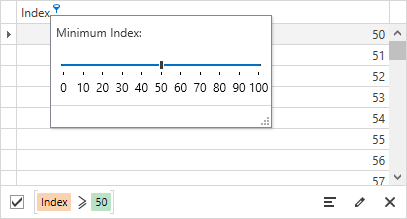
The following code sample demonstrates how to create a custom drop-down filter for the Index column:

<Window.Resources>
<local:IntToCriteriaOperatorConverter x:Key="IntToCriteriaConverter"/>
</Window.Resources>
<dxg:GridControl x:Name="grid">
<dxg:GridColumn FieldName="Index" FilterPopupMode="Custom">
<dxg:GridColumn.CustomColumnFilterPopupTemplate>
<DataTemplate>
<StackPanel>
<Label Content="Minimum Index:" Margin="5"/>
<dxe:TrackBarEdit Minimum="0" Maximum="100"
Width="200" Margin="10"
TickFrequency="10" TickItemDisplayMode="TickAndText" TickPlacement="BottomRight"
EditValue="{Binding Path=CustomColumnFilter, RelativeSource={RelativeSource TemplatedParent}, Converter={StaticResource IntToCriteriaConverter}}"/>
</StackPanel>
</DataTemplate>
</dxg:GridColumn.CustomColumnFilterPopupTemplate>
</dxg:GridColumn>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True"/>
</dxg:GridControl.View>
</dxg:GridControl>
public class IntToCriteriaOperatorConverter : IValueConverter {
object IValueConverter.Convert(object value, Type targetType,
object parameter, System.Globalization.CultureInfo culture) {
BinaryOperator binaryOperator = value as BinaryOperator;
if (ReferenceEquals(binaryOperator, null))
return null;
OperandValue operandValue = binaryOperator.RightOperand as OperandValue;
return operandValue.Value;
}
object IValueConverter.ConvertBack(object value, Type targetType,
object parameter, System.Globalization.CultureInfo culture) {
return new BinaryOperator("Index", Convert.ToInt32(value), BinaryOperatorType.GreaterOrEqual);
}
}
Example 2
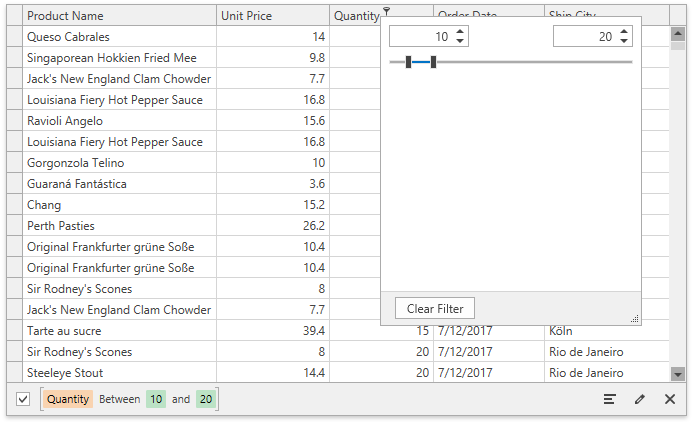
The following code sample uses the RangeFilterElement as a custom data template:

<dxg:GridControl x:Name="grid" ItemsSource="...">
<dxg:GridControl.Columns>
<!-- -->
<dxg:GridColumn FieldName="Quantity">
<dxg:GridColumn.CustomColumnFilterPopupTemplate>
<DataTemplate>
<dxfui:RangeFilterElement x:Name="PART_FilterElement"/>
</DataTemplate>
</dxg:GridColumn.CustomColumnFilterPopupTemplate>
</dxg:GridColumn>
<!-- -->
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView ColumnFilterPopupMode="ExcelSmart" />
</dxg:GridControl.View>
</dxg:GridControl>
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the CustomColumnFilterPopupTemplate property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.