Step 1: Fetch Data and Enable Scrolling
- 3 minutes to read
In this step, you create a virtual source, fetch rows from the service, and enable scrolling in the GridControl.

Note
The Issues Service is used as an example of a data source in this tutorial.
Fetch Data and Enable Scrolling
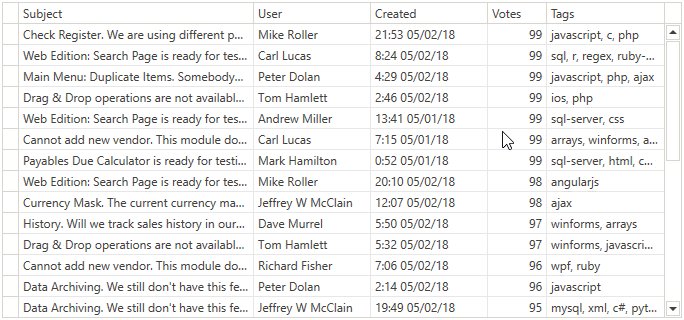
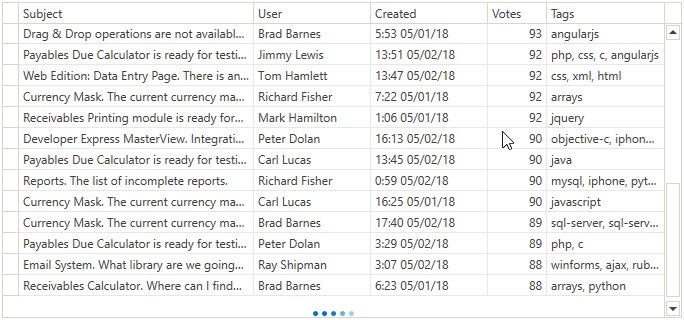
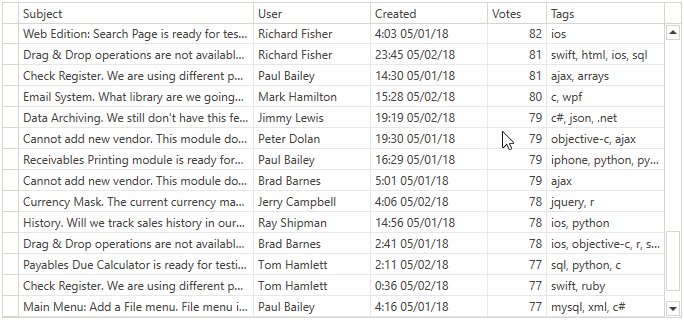
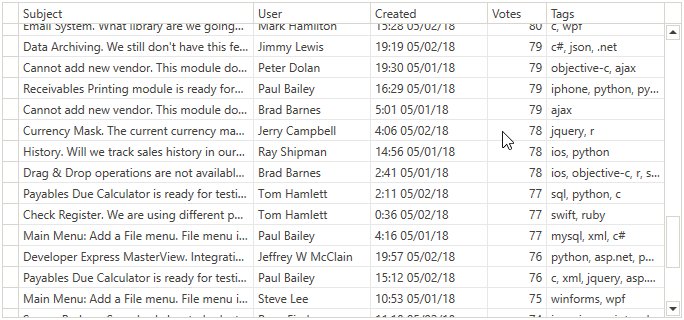
Add a GridControl with columns that correspond to the Issues Service‘s IssueData to your project’s window:
<dxg:GridControl x:Name="grid" > <dxg:GridControl.Columns> <dxg:GridColumn FieldName="Subject" /> <dxg:GridColumn FieldName="User" /> <dxg:GridColumn FieldName="Created" /> <dxg:GridColumn FieldName="Votes" /> <dxg:GridColumn FieldName="Tags" /> </dxg:GridControl.Columns> </dxg:GridControl>Note that the GridControl cannot display the Tags column’s values because the IssueData.Tags property’s type is a string array.
Initialize a virtual source:
- Create a virtual source (InfiniteAsyncSource in this tutorial).
- Create the custom Tags property and transform a string array into a single string - comma-separated list of tags (see the CreateTagsProperty method).
- Specify the VirtualSourceBase.CustomProperties property.
public MainWindow() { InitializeComponent(); var source = new InfiniteAsyncSource() { CustomProperties = GetCustomProperties() }; } static DynamicPropertyDescriptor CreateTagsProperty() { return new DynamicPropertyDescriptor( name: "Tags", propertyType: typeof(string), getValue: x => string.Join(", ", ((IssueData)x).Tags)); } static PropertyDescriptorCollection GetCustomProperties() { var customProperties = TypeDescriptor.GetProperties(typeof(IssueData)) .Cast<PropertyDescriptor>() .Where(x => x.Name != "Tags") .Concat(new[] { CreateTagsProperty() }) .ToArray(); return new PropertyDescriptorCollection(customProperties); }Dispose of the virtual source:
- Handle the window’s Unloaded event.
- Call the VirtualSourceBase.Dispose method.
public MainWindow() { // ... Unloaded += (o, e) => { source.Dispose(); }; }Fetch rows from the data source:
- Handle the InfiniteAsyncSource.FetchRows event.
- Obtain data using the Issues Service‘s GetIssuesAsync method.
- Create the FetchRowsResult class object and specify the FetchRowsAsyncEventArgs.Result property.
public MainWindow() { // ... source.FetchRows += (o, e) => { e.Result = FetchRowsAsync(e); }; } static async Task<FetchRowsResult> FetchRowsAsync(FetchRowsAsyncEventArgs e) { IssueSortOrder sortOrder = GetIssueSortOrder(e); IssueFilter filter = MakeIssueFilter(e.Filter); const int pageSize = 30; var issues = await IssuesService.GetIssuesAsync( page: e.Skip / pageSize, pageSize: pageSize, sortOrder: sortOrder, filter: filter); return new FetchRowsResult(issues, hasMoreRows: issues.Length == pageSize); } static IssueSortOrder GetIssueSortOrder(FetchRowsAsyncEventArgs e) { return IssueSortOrder.Default; } static IssueFilter MakeIssueFilter(CriteriaOperator filter) { return null; }
Tip
Refer to the Step 2: Enable Sorting topic to learn how to implement the GetIssueSortOrder method.
Refer to the Step 3: Enable Filtering topic to learn how to implement the MakeIssueFilter method.
Bind the GridControl to the virtual source by assigning the resulting virtual source’s instance to the DataControlBase.ItemsSource property:
public MainWindow() { // ... grid.ItemsSource = source; }
Continue or Review
- To go to the next tutorial step, see Step 2: Enable Sorting.
- To return to the overview topic, see How to Bind to a Custom Service with Restrictions.