Step 2: Enable Sorting
- 3 minutes to read
You should enable data operations after binding the GridControl to a virtual source.
In this step, we describe how to enable the sorting feature:
- You implement the sorting data operations in the virtual source.
- Then you enable these data operations in the GridControl.

Note
The Issues Service is used as an example of a data source in this tutorial.
Overview
The Issues Service allows you to apply the following sort orders:
- Default - records are shown from new to old
- Hot - issues with the most views over the last few days
- Week - issues with the most views this week
- Created Date
- Votes
public enum IssueSortOrder {
Default,
Hot,
Week,
CreatedAscending,
CreatedDescending,
VotesAscending,
VotesDescending,
}
In Step 1: Fetch Data and Enable Scrolling, you fetched rows with the default sort order:
public MainWindow() {
// ...
source.FetchRows += (o, e) => { e.Result = FetchRowsAsync(e); };
}
static async Task<FetchRowsResult> FetchRowsAsync(FetchRowsAsyncEventArgs e) {
IssueSortOrder sortOrder = GetIssueSortOrder(e);
const int pageSize = 30;
var issues = await IssuesService.GetIssuesAsync(page: e.Skip / pageSize, pageSize: pageSize, sortOrder: sortOrder, filter: null);
return new FetchRowsResult(issues, hasMoreRows: issues.Length == pageSize);
}
static IssueSortOrder GetIssueSortOrder(FetchRowsAsyncEventArgs e) {
return IssueSortOrder.Default;
}
Enable Sorting
Implement the Hot and Week sort orders. Note that the GridControl does not have any values for these objects.
- Add the How and Week columns to the GridControl.
- Hide these columns from the GridControl‘s view by setting the BaseColumn.Visible property to false.
- Hide them from the column chooser by setting the BaseColumn.ShowInColumnChooser property to false.
- Add custom properties for these columns.
<dxg:GridControl x:Name="grid" > <dxg:GridControl.Columns> <!-- --> <dxg:GridColumn FieldName="Hot" Visible="False" ShowInColumnChooser="False" /> <dxg:GridColumn FieldName="Week" Visible="False" ShowInColumnChooser="False" /> </dxg:GridControl.Columns> </dxg:GridControl>static PropertyDescriptorCollection GetCustomProperties() { var customProperties = TypeDescriptor.GetProperties(typeof(IssueData)) .Cast<PropertyDescriptor>() .Where(x => x.Name != "Tags") .Concat(new[] { CreateTagsProperty(), new DynamicPropertyDescriptor("Hot", typeof(string), x => null), new DynamicPropertyDescriptor("Week", typeof(string), x => null) }) .ToArray(); return new PropertyDescriptorCollection(customProperties); }Implement sorting in the virtual source:
- Get the GridControl‘s sorting using the FetchEventArgsBase.SortOrder property.
- Parse sorting and return a sort order. The InfiniteAsyncSource.FetchRows event handler takes into account this sort order when fetching rows.
static IssueSortOrder GetIssueSortOrder(FetchRowsAsyncEventArgs e) { if(e.SortOrder.Length == 0) return IssueSortOrder.Default; var sort = e.SortOrder.Single(); switch(sort.PropertyName) { case "Hot": if(sort.Direction != ListSortDirection.Descending) throw new InvalidOperationException(); return IssueSortOrder.Hot; case "Week": if(sort.Direction != ListSortDirection.Descending) throw new InvalidOperationException(); return IssueSortOrder.Week; case "Created": return sort.Direction == ListSortDirection.Ascending ? IssueSortOrder.CreatedAscending : IssueSortOrder.CreatedDescending; case "Votes": return sort.Direction == ListSortDirection.Ascending ? IssueSortOrder.VotesAscending : IssueSortOrder.VotesDescending; default: return IssueSortOrder.Default; } }Allow sorting in the GridControl:
<dxg:GridColumn FieldName="Created" AllowSorting="True" DefaultSortOrder="Descending" /> <dxg:GridColumn FieldName="Votes" AllowSorting="True" DefaultSortOrder="Descending" /> <dxg:GridColumn x:Name="hotColumn" FieldName="Hot" Visible="False" ShowInColumnChooser="False" AllowSorting="True" AllowedSortOrders="Descending" SortOrder="Descending" /> <dxg:GridColumn x:Name="weekColumn" FieldName="Week" Visible="False" ShowInColumnChooser="False" AllowSorting="True" AllowedSortOrders="Descending" />The Hot and Week columns are invisible in the GridControl.
Set the TableView.CompactPanelShowMode and TableView.CompactSortElementShowMode properties to Always to allow end-users to specify the sort order in the compact panel:
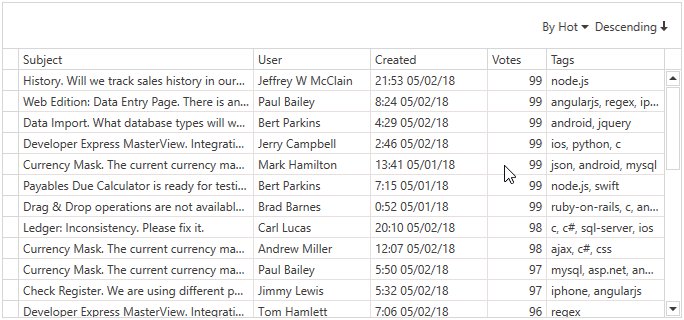
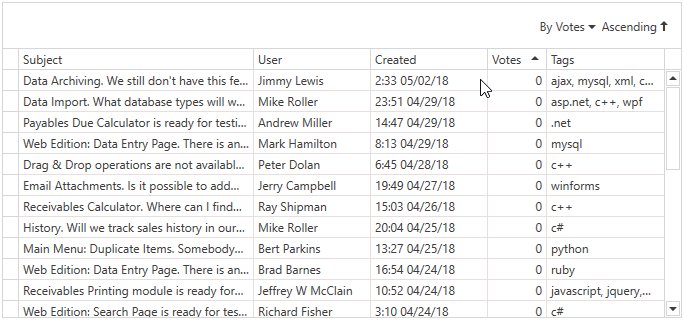
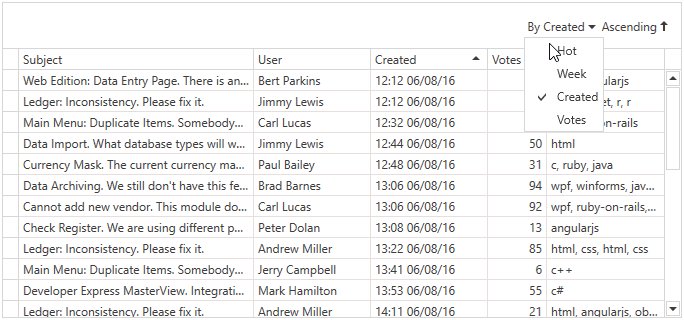
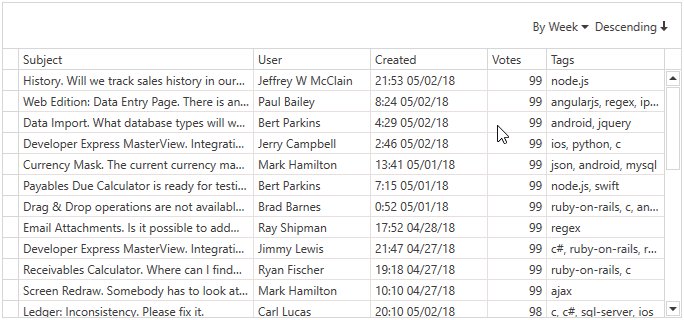
<dxg:TableView CompactPanelShowMode="Always" CompactSortElementShowMode="Always" />The image below shows the result:

Continue or Review
- To go to the next tutorial step, see Step 3: Enable Filtering.
- To return to the previous tutorial step, see Step 1: Fetch Data and Enable Scrolling.