Range Radar Area
- 4 minutes to read
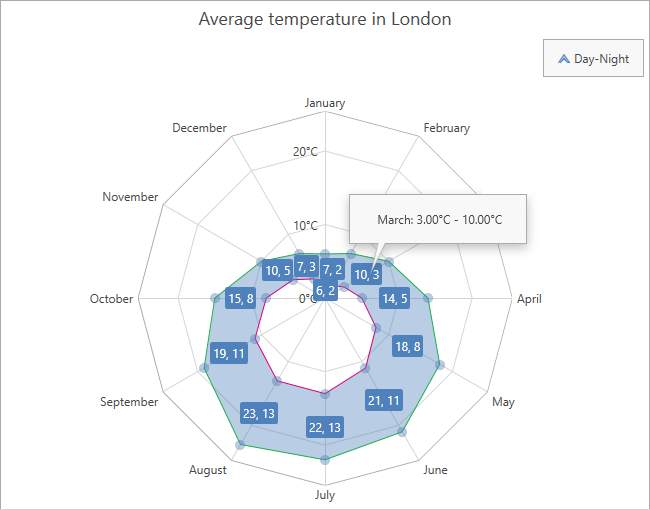
Range Radar Area belongs to the Radar Series group. To display this series, use the RadarRangeAreaSeries2D class.
Range Radar Area shows data as a filled area on a circular grid. This series requires two values for each series point to specify range limits.

Series Type Characteristics
The table below lists the main characteristics of a series:
| Feature | Value |
|---|---|
| Series View | RadarRangeAreaSeries2D |
| Diagram | RadarDiagram2D |
| Number of arguments per series point | 1 |
| Number of values per series point | 2 |
Note
Refer to the Series Type Compatibility article for information about compatible series.
Specify Series Data
Manually Add Points
You can populate the Series.Points collection manually. Note that the Series.Points is a content property. You can declare points in XAML directly after the RadarRangeAreaSeries2D declaration. You do not need to wrap them in the opening and closing Series.Points tags.
Specify the following properties for each series point:
<dxc:RadarRangeAreaSeries2D...>
<dxc:SeriesPoint
Argument="01/01/2001"
Value="6"
dxc:RadarRangeAreaSeries2D.Value2="2" />
...
</dxc:RadarRangeAreaSeries2D>
<dxc:ChartControl
Name="chart"
ToolTipEnabled="True">
<dxc:RadarDiagram2D
StartAngle="0"
ShapeStyle="Polygon"
RotationDirection="Clockwise">
<!--#region Axes-->
<dxc:RadarDiagram2D.AxisX>
<dxc:RadarAxisX2D>
<dxc:RadarAxisX2D.DateTimeScaleOptions>
<dxc:ManualDateTimeScaleOptions
MeasureUnit="Month"
GridAlignment="Month" />
</dxc:RadarAxisX2D.DateTimeScaleOptions>
<dxc:RadarAxisX2D.Label>
<dxc:AxisLabel
TextPattern="{}{A:MMMM}" />
</dxc:RadarAxisX2D.Label>
</dxc:RadarAxisX2D>
</dxc:RadarDiagram2D.AxisX>
<dxc:RadarDiagram2D.AxisY>
<dxc:RadarAxisY2D
TickmarksMinorVisible="False"
TickmarksVisible="False"
Thickness="0">
<dxc:RadarAxisY2D.Label>
<dxc:AxisLabel
TextPattern="{}{V}°C" />
</dxc:RadarAxisY2D.Label>
</dxc:RadarAxisY2D>
</dxc:RadarDiagram2D.AxisY>
<!--#endregion-->
<dxc:RadarRangeAreaSeries2D
x:Name="series"
Transparency="0.6"
ToolTipPointPattern=" {A:MMMM}: {V2:0.00}°C - {V1:0.00}°C"
DisplayName="Day-Night"
Marker1Visible="True"
Marker2Visible="True">
<dxc:RadarRangeAreaSeries2D.Border2>
<dxc:SeriesBorder
Brush="#FF1BAE49" />
</dxc:RadarRangeAreaSeries2D.Border2>
<dxc:RadarRangeAreaSeries2D.Border1>
<dxc:SeriesBorder
Brush="#FFD80079" />
</dxc:RadarRangeAreaSeries2D.Border1>
<dxc:RadarRangeAreaSeries2D.Label>
<dxc:SeriesLabel
dxc:CircularRangeAreaSeries2D.LabelKind="OneLabel"
Visible="True"
Indent="15"
ResolveOverlappingMode="Default" />
</dxc:RadarRangeAreaSeries2D.Label>
<!--#region Points-->
<dxc:SeriesPoint
Argument="01/01/2001"
Value="6"
dxc:RadarRangeAreaSeries2D.Value2="2" />
<dxc:SeriesPoint
Argument="02/01/2001"
Value="7"
dxc:RadarRangeAreaSeries2D.Value2="2" />
<dxc:SeriesPoint
Argument="03/01/2001"
Value="10"
dxc:RadarRangeAreaSeries2D.Value2="3" />
<dxc:SeriesPoint
Argument="04/01/2001"
Value="14"
dxc:RadarRangeAreaSeries2D.Value2="5" />
<dxc:SeriesPoint
Argument="05/01/2001"
Value="18"
dxc:RadarRangeAreaSeries2D.Value2="8" />
<dxc:SeriesPoint
Argument="06/01/2001"
Value="21"
dxc:RadarRangeAreaSeries2D.Value2="11" />
<dxc:SeriesPoint
Argument="07/01/2001"
Value="22"
dxc:RadarRangeAreaSeries2D.Value2="13" />
<dxc:SeriesPoint
Argument="08/01/2001"
Value="23"
dxc:RadarRangeAreaSeries2D.Value2="13" />
<dxc:SeriesPoint
Argument="09/01/2001"
Value="19"
dxc:RadarRangeAreaSeries2D.Value2="11" />
<dxc:SeriesPoint
Argument="10/01/2001"
Value="15"
dxc:RadarRangeAreaSeries2D.Value2="8" />
<dxc:SeriesPoint
Argument="11/01/2001"
Value="10"
dxc:RadarRangeAreaSeries2D.Value2="5" />
<dxc:SeriesPoint
Argument="12/01/2001"
Value="7"
dxc:RadarRangeAreaSeries2D.Value2="3" />
<!--#endregion-->
</dxc:RadarRangeAreaSeries2D>
</dxc:RadarDiagram2D>
<!--#region Legend-->
<dxc:ChartControl.Legend>
<dxc:Legend
HorizontalPosition="Right"
VerticalPosition="TopOutside" />
</dxc:ChartControl.Legend>
<!--#endregion-->
<!--#region Title-->
<dxc:ChartControl.Titles>
<dxc:Title
HorizontalAlignment="Center">Average temperature in London</dxc:Title>
</dxc:ChartControl.Titles>
<!--#endregion-->
</dxc:ChartControl>
Bind to a Data Source
To populate Radar Range Area Series with data from a data source, specify the following properties:
- RadarRangeAreaSeries2D.DataSource
- RadarRangeAreaSeries2D.ArgumentDataMember
- RadarRangeAreaSeries2D.ValueDataMember
- RadarRangeAreaSeries2D.Value2DataMember
<dxc:RadarRangeAreaSeries2D ...
DataSource="{Binding Data}"
ArgumentDataMember="Argument"
ValueDataMember="Value"
Value2DataMember="Value2">
...
</dxc:RadarRangeAreaSeries2D>
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
x:Class="SplineChart.MainWindow"
xmlns:local="clr-namespace:SplineChart"
Title="Spline Chart" Height="440" Width="660">
<Window.DataContext>
<local:ChartViewModel/>
</Window.DataContext>
<Grid>
<dxc:ChartControl
Name="chart"
ToolTipEnabled="True">
<dxc:RadarDiagram2D
StartAngle="0"
ShapeStyle="Polygon"
RotationDirection="Clockwise">
<!--#region Axes-->
<dxc:RadarDiagram2D.AxisX>
<dxc:RadarAxisX2D>
<dxc:RadarAxisX2D.DateTimeScaleOptions>
<dxc:ManualDateTimeScaleOptions
MeasureUnit="Month"
GridAlignment="Month" />
</dxc:RadarAxisX2D.DateTimeScaleOptions>
<dxc:RadarAxisX2D.Label>
<dxc:AxisLabel
TextPattern="{}{A:MMMM}" />
</dxc:RadarAxisX2D.Label>
</dxc:RadarAxisX2D>
</dxc:RadarDiagram2D.AxisX>
<dxc:RadarDiagram2D.AxisY>
<dxc:RadarAxisY2D
TickmarksMinorVisible="False"
TickmarksVisible="False"
Thickness="0">
<dxc:RadarAxisY2D.Label>
<dxc:AxisLabel
TextPattern="{}{V}°C" />
</dxc:RadarAxisY2D.Label>
</dxc:RadarAxisY2D>
</dxc:RadarDiagram2D.AxisY>
<!--#endregion-->
<dxc:RadarRangeAreaSeries2D
x:Name="series"
DataSource="{Binding Data}"
ArgumentDataMember="Argument"
ValueDataMember="Value"
Value2DataMember="Value2"
Transparency="0.6"
ToolTipPointPattern=" {A:MMMM}: {V2:0.00}°C - {V1:0.00}°C"
DisplayName="Day-Night"
Marker1Visible="True"
Marker2Visible="True">
<dxc:RadarRangeAreaSeries2D.Border2>
<dxc:SeriesBorder
Brush="#FF1BAE49" />
</dxc:RadarRangeAreaSeries2D.Border2>
<dxc:RadarRangeAreaSeries2D.Border1>
<dxc:SeriesBorder
Brush="#FFD80079" />
</dxc:RadarRangeAreaSeries2D.Border1>
<dxc:RadarRangeAreaSeries2D.Label>
<dxc:SeriesLabel
dxc:CircularRangeAreaSeries2D.LabelKind="OneLabel"
Visible="True"
Indent="15"
ResolveOverlappingMode="Default" />
</dxc:RadarRangeAreaSeries2D.Label>
</dxc:RadarRangeAreaSeries2D>
</dxc:RadarDiagram2D>
<!--#region Legend-->
<dxc:ChartControl.Legend>
<dxc:Legend
HorizontalPosition="Right"
VerticalPosition="TopOutside" />
</dxc:ChartControl.Legend>
<!--#endregion-->
<!--#region Title-->
<dxc:ChartControl.Titles>
<dxc:Title
HorizontalAlignment="Center">Average temperature in London</dxc:Title>
</dxc:ChartControl.Titles>
<!--#endregion-->
</dxc:ChartControl>
</Grid>
</Window>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
}
public class ChartViewModel {
public ObservableCollection<DataPoint> Data { get; private set; }
public ChartViewModel() {
Data = new ObservableCollection<DataPoint> {
new DataPoint (new DateTime(2001,1,1),6,2),
new DataPoint (new DateTime(2001,2,1),7,2),
new DataPoint (new DateTime(2001,3,1),10,3),
new DataPoint (new DateTime(2001,4,1),14,5),
new DataPoint (new DateTime(2001,5,1),18,8),
new DataPoint (new DateTime(2001,6,1),21,11),
new DataPoint (new DateTime(2001,7,1),22,13),
new DataPoint (new DateTime(2001,8,1),23,13),
new DataPoint (new DateTime(2001,9,1),19,11),
new DataPoint (new DateTime(2001,10,1),15,8),
new DataPoint (new DateTime(2001,11,1),10,5),
new DataPoint (new DateTime(2001,12,1),7,3),
};
}
}
public class DataPoint {
public DateTime Argument { get; set; }
public int Value { get; set; }
public int Value2 { get; set; }
public DataPoint(DateTime argument, int value, int value2) {
Argument = argument;
Value = value;
Value2 = value2;
}
}