TcxCustomImageComboBoxProperties.Items Property
Provides access to the collection of image combo box items.
Declaration
property Items: TcxImageComboBoxItems read; write;Property Value
| Type | Description |
|---|---|
| TcxImageComboBoxItems | A collection of image combo box items. |
Remarks
Like in a simple combo box, a selected image combo box item is associated with an edit value. In addition, image combo box items can display images and corresponding descriptions.

Note
Make sure that all image combo box items have unique Value property values. Otherwise, the image combo box editor displays only the first item of multiple items with identical values when one of them is selected.
Available Collection Management Options
Use the Items property to access and manage items in the image combo box editor. You can call the Items.Add function to create new items and use the Items.Items property to access individual image combo box items by index.
Refer to the TcxImageComboBoxItems class description for detailed information on all available options.
Design-Time Collection Management
To manage image combo box items at design time, select a TcxImageComboBox or TcxDBImageComboBox editor and expand the Properties node in the Object Inspector. Click the Items property’s ellipsis button to invoke the item collection editor:

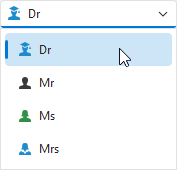
Code Example: Create and Configure Image Combo Box Items
The following code example creates and configures four image combo box items:
var
AItem: TcxImageComboBoxItem;
AProperties: TcxImageComboBoxProperties;
begin
AProperties := cxImageComboBox1.Properties;
AProperties.BeginUpdate;
try
AItem := AProperties.Items.Add;
AItem.ImageIndex := 0;
AItem.Description := 'Dr';
AItem.Value := 0;
AItem := AProperties.Items.Add;
AItem.ImageIndex := 1;
AItem.Description := 'Mr';
AItem.Value := 1;
AItem := AProperties.Items.Add;
AItem.ImageIndex := 2;
AItem.Description := 'Ms';
AItem.Value := 2;
AItem := AProperties.Items.Add;
AItem.ImageIndex := 3;
AItem.Description := 'Mrs';
AItem.Value := 3;
finally
AProperties.EndUpdate;
end;
cxImageComboBox1.EditValue := 0;
end;