SeriesLabelBase.TextPattern Property
Gets or sets a string which represents the pattern specifying the text to be displayed within series labels.
Namespace: DevExpress.XtraCharts
Assembly: DevExpress.XtraCharts.v25.2.dll
NuGet Package: DevExpress.Charts
Declaration
[XRLocalizable(true)]
[XtraChartsLocalizableCategory(XtraChartsCategory.Behavior)]
public string TextPattern { get; set; }Property Value
| Type | Description |
|---|---|
| String | A String, which represents the pattern. The default value is Empty. |
Remarks
Use the TextPattern property to define a formatting pattern for series labels. Various placeholders enclosed in braces correspond to the available display patterns. For example, a pair of placeholders specified together (e.g., {A} - {V}), will cause each data point to be represented by both its argument and value, separated by a hyphen.
Note
Series labels are hidden for a series initially. To see how the TextPattern property affects the label format, set the SeriesBase.LabelsVisibility property to DefaultBoolean.True. For more information, refer to Series Point Labels.
A full list of available placeholders is detailed below.
| Pattern | Description |
|---|---|
| {S} | Displays the name of the series. |
| {A} | Displays a series point argument. |
| {V} | Displays series point values. |
| Pie (Donut) series specific placeholders | |
| {VP} | Displays series point values as percentages. |
| {TV} | Displays a total group value. |
| Full Stacked series specific placeholders | |
| {VP} | Displays series point values as percentages. |
| Full Stacked series specific placeholders | |
| {G} | Displays the name of a stacked group. |
| {TV} | Displays a total group value. |
| Bubble series specific placeholders | |
| {W} | Displays the weight. |
| Range series specific placeholders | |
| {V1} | Displays the first value. |
| {V2} | Displays the second value. |
| {VD} | Displays the duration between the first and second data point values formatted using a common time format (e.g. HH:MM:SS for date time values and #.## for numeric values). |
| {VDTD} | Displays the duration between the first and second date-time data point values in days. |
| {VDTH} | Displays the duration between the first and second date-time data point values in hours. |
| {VDTM} | Displays the duration between the first and second date-time data point values in minutes. |
| {VDTS} | Displays the duration between the first and second date-time data point values in seconds. |
| {VDTMS} | Displays the duration between the first and second date-time data point values in milliseconds. |
| Financial series specific placeholders | |
| {OV} | Displays the open value. |
| {HV} | Displays the high value. |
| {LV} | Displays the low value. |
| {CV} | Displays the close value. |
Note
Make sure before using the {S} placeholder that the Series.Name property is specified.
You can also use standard and custom format specifiers, together with the placeholders and data field values (e.g., {V:F1}).
When the chart control or a series is bound to data, the text pattern may contain data field values in addition to default placeholders. For example, the data source contains the Discount field and the text pattern may looks like: {S}: {V:F2} (Discount: {Discount:P0}).
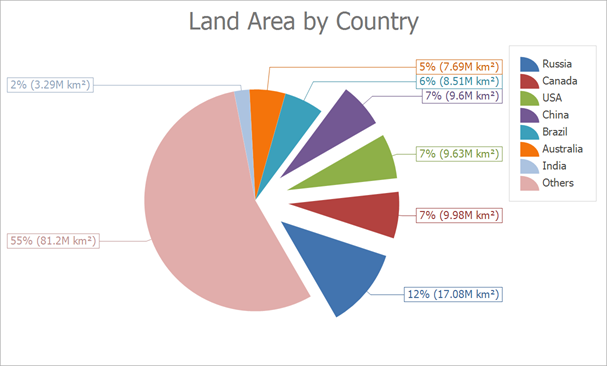
The following image shows this property in action with the “{A}: {V:F1}” pattern.

In addition, you can specify a pattern using the Pattern Editor (the editor is invoked by clicking the ellipsis button of the TextPattern property in the Properties window) or via the Chart Designer.
The image below shows the Pattern Editor invoked for the TextPattern property.

The editor contains numerous predefined chart placeholders together with the date-time, numeric, percent, currency, and special formats allowing you to create a text pattern.
Example
The following example shows how to create a Pie chart at runtime.

The Chart Control uses the Simple Diagram to display pies. Cast the ChartControl.Diagram property to the SimpleDiagram type to access diagram settings. The Chart Control determines the diagram type based on the series that is added first. We recommend that you access the diagram to configure its settings after at least one series is added to the chart.
To access pie series view settings, cast the SeriesBase.View property to the PieSeriesView type.
using System;
using System.Collections.Generic;
using System.Windows.Forms;
using DevExpress.XtraCharts;
namespace Series_PieChart {
public partial class Form1 : DevExpress.XtraEditors.XtraForm {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
// Create an empty chart.
ChartControl pieChart = new ChartControl();
pieChart.Titles.Add(new ChartTitle() { Text = "Land Area by Country" });
// Create a pie series.
Series series1 = new Series("Land Area by Country", ViewType.Pie);
// Bind the series to data.
series1.DataSource = DataPoint.GetDataPoints();
series1.ArgumentDataMember = "Argument";
series1.ValueDataMembers.AddRange(new string[] { "Value" });
// Add the series to the chart.
pieChart.Series.Add(series1);
// Access diagram settings.
SimpleDiagram diagram = (SimpleDiagram)pieChart.Diagram;
diagram.Margins.All = 10;
// Format the the series labels.
series1.Label.TextPattern = "{VP:p0} ({V:.##}M km²)";
// Format the series legend items.
series1.LegendTextPattern = "{A}";
// Adjust the position of series labels.
((PieSeriesLabel)series1.Label).Position = PieSeriesLabelPosition.TwoColumns;
// Detect overlapping of series labels.
((PieSeriesLabel)series1.Label).ResolveOverlappingMode = ResolveOverlappingMode.Default;
// Access the view-type-specific options of the series.
PieSeriesView myView = (PieSeriesView)series1.View;
// Specify the pie rotation.
myView.Rotation = -60;
// Specify a data filter to explode points.
myView.ExplodedPointsFilters.Add(new SeriesPointFilter(SeriesPointKey.Value_1,
DataFilterCondition.GreaterThanOrEqual, 9));
myView.ExplodedPointsFilters.Add(new SeriesPointFilter(SeriesPointKey.Argument,
DataFilterCondition.NotEqual, "Others"));
myView.ExplodeMode = PieExplodeMode.UseFilters;
myView.ExplodedDistancePercentage = 30;
myView.RuntimeExploding = true;
// Customize the legend.
pieChart.Legend.Visibility = DevExpress.Utils.DefaultBoolean.True;
// Add the chart to the form.
pieChart.Dock = DockStyle.Fill;
this.Controls.Add(pieChart);
}
}
public class DataPoint {
public string Argument { get; set; }
public double Value { get; set; }
public static List<DataPoint> GetDataPoints() {
return new List<DataPoint> {
new DataPoint { Argument = "Russia", Value = 17.0752},
new DataPoint { Argument = "Canada", Value = 9.98467},
new DataPoint { Argument = "USA", Value = 9.63142},
new DataPoint { Argument = "China", Value = 9.59696},
new DataPoint { Argument = "Brazil", Value = 8.511965},
new DataPoint { Argument = "Australia", Value = 7.68685},
new DataPoint { Argument = "India", Value = 3.28759},
new DataPoint { Argument = "Others", Value = 81.2}
};
}
}
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the TextPattern property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.