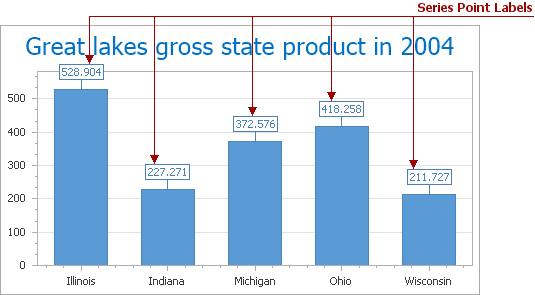
Series Point Labels
- 12 minutes to read
This document describes how series points can be accompanied by text labels, how you can control the data they show and format their output. It describes ways in which you can resolve label overlapping if labels are too long and numerous. In addition, it explains how series labels can be accessed, and the ways in which you can adjust their appearance.
Series Point Label Overview
Each series point can be accompanied by a text label representing data related to the point. These are the series point labels (or simply series labels for short).

For series of different view types, points represent different kinds of data, hence the corresponding series labels can carry a point’s value, argument, or both (How to: Change the Display Format for Series Labels of a Pie Chart). If required, you can also make a label display any custom information (How to: Make Series Labels Display Custom Information) or conditionally control its appearance (How to: Conditionally Hide Series Labels).
Note
Series point labels are hidden in the WinForms Chart control (the crosshair cursor is shown instead). If you wish to display point labels on a diagram, set the SeriesBase.LabelsVisibility property for a particular series to true (e.g., LineSeriesView.LabelsVisibility).
The following sections of this document highlight the most important aspects of series labels.
Access Series Labels
To access the settings that specify the contents, position and appearance of series labels at design time, do one of the following:
click series labels in the chart control to select them;
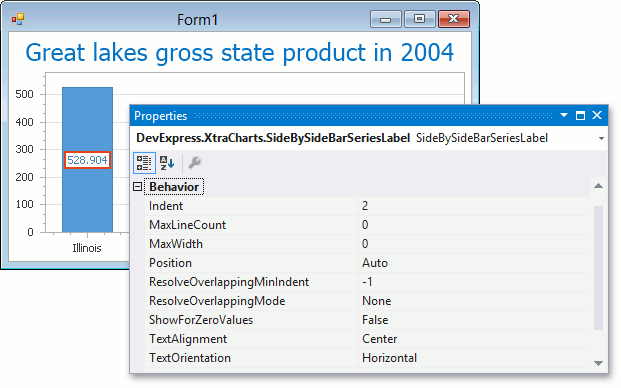
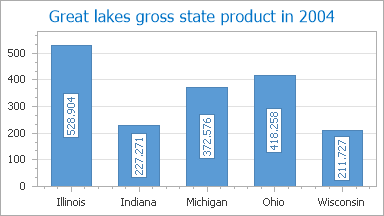
The image below shows how this can be done for SideBySideBarSeriesView.

or
- select a series, and in the Properties window, expand the SeriesBase.Label property, which provides access to these settings.
To access series-specific label options (for the view type) at runtime, cast the SeriesBase.Label property value to a SeriesLabelBase class descendant, storing specific label settings. For example, the following code demonstrates how to obtain label settings specific for the bar series.
SideBySideBarSeriesLabel label = chart.Series[0].Label as SideBySideBarSeriesLabel;
if (label != null) {
label.Position = BarSeriesLabelPosition.Top;
}
Series label options fall into the following two categories. See their corresponding sections for details.
- The settings that resolve series label overlap (Resolve Series Label Overlap).
- The settings related to the appearance of series labels (Customize the Appearance of Series Labels).
Resolve Series Label Overlap
The series labels may overlap in the following cases:
- when there are too many data points in a series;
- when series arguments or values are too long.
In these situations, you can use the overlap resolving algorithms provided by the WinForms Chart Control, which are different enough to meet specific requirements. This feature is available for both 2D and 3D series view types.
Note that series labels are hidden (the default setting), and a crosshair cursor is enabled to interact quickly with large data sets. In addition, you can display chart tooltips when a mouse pointer hovers over a series point. To do this without writing a single line of code, use the ChartControl.ToolTipEnabled property. To learn more, see the following help topic: Tooltip.
To enable overlap resolution, set the SeriesLabelBase.ResolveOverlappingMode to a value other than None.
Note
For the Pie series, the SeriesLabelBase.ResolveOverlappingMode property can be accessed only if their PieSeriesLabel.Position property is set to either PieSeriesLabelPosition.TwoColumns or to PieSeriesLabelPosition.Outside.
For the 3D Pie series, the SeriesLabelBase.ResolveOverlappingMode property is accessed if their PieSeriesLabel.Position property is set to the PieSeriesLabelPosition.TwoColumns value only.
The overlap resolution modes are available selectively for different series view types. Moreover, the same mode may be implemented differently to meet the specific requirements of a series view type.
The following table demonstrates the availability of overlap resolve modes for different series view types.
| Mode | Description | Series View Type |
|---|---|---|
| Default | This algorithm re-positions labels randomly to avoid overlapping labels. This mode only changes the position of labels that are overlapped. | All the view types, with respect to the view type’s specifics. |
| HideOverlapped | In this mode, if two or more labels overlap, some of them are automatically hidden to avoid overlapping. | All the view types, with the exception of the Pie and Doughnut and Funnel series. |
| JustifyAroundPoint | Only labels that are overlapping change their position. They are re-positioned in such a way, so they are moved around the corresponding point’s center, but their indent from the point center is preserved. This mode only changes the position of labels that are overlapped. | By definition, this mode is supported for series view types that visually represent a data point as a point. So, this encompasses all view types, with the exception of the Pie and Doughnut, Gantt, Bar and Column, Bubble, and Stock series. |
| JustifyAllAroundPoint | All labels (both overlapping and non-overlapping) change their position. They are re-positioned in such a way, so they are moved around the corresponding point’s center, but their indent from the point center is preserved. | By definition, this mode is supported for series view types that visually represent a data point as a point. So, this encompasses all view types, with the exception of the Pie and Doughnut, Gantt, Bar and Column, Bubble, and Stock series. |
After any overlapping mode is enabled, the SeriesLabelBase.ResolveOverlappingMinIndent property is in effect, which allows you to determine the minimum indent between two adjacent series point labels. Note that this property is synchronized for all series, so setting this property for one series will apply the changes for all series within a chart. This option isn’t available for the Pie and Doughnut, Bubble and Stock series.
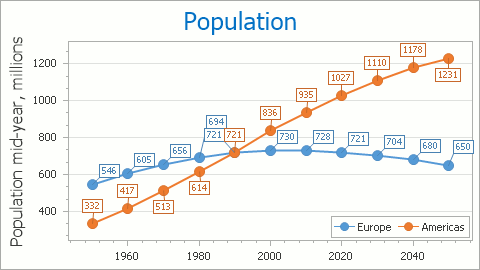
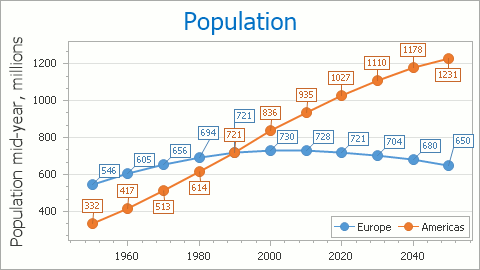
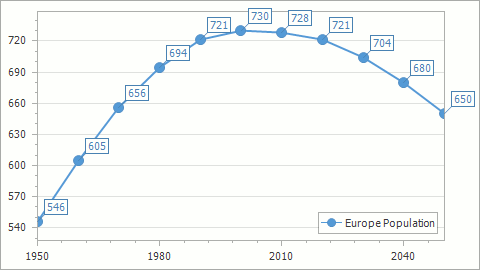
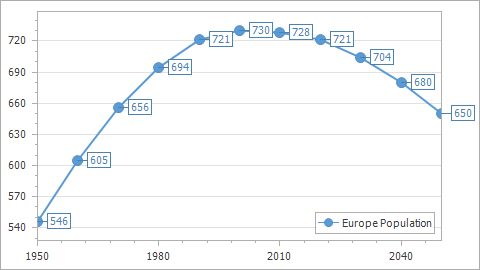
The following images demonstrate this property in action (with the SeriesLabelBase.ResolveOverlappingMode set to JustifyAroundPoint).
| The property value | The resulting image |
|---|---|
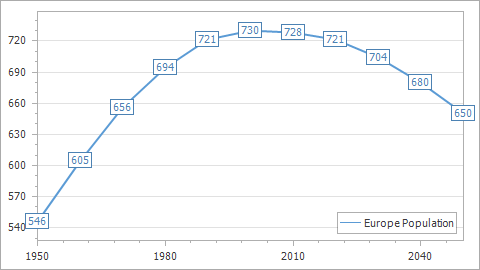
| ResolveOverlappingMinIndent = -1 |  |
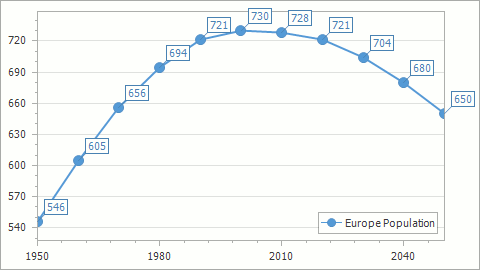
| ResolveOverlappingMinIndent = 5 |  |
Note
Data Point Markers are hidden in the WinForms Chart control (the default setting). If you wish to display markers on a diagram, set the MarkerVisibility property for a particular series to true (e.g., LineSeriesView.MarkerVisibility).
Customize the Display Format of Series Labels
Since series labels represent data of their corresponding series points, you can apply formatting to this data using the SeriesLabelBase.TextPattern property. This property defines a pattern for displaying text by series labels. Various placeholders enclosed in braces correspond to the available display patterns.
A full list of available placeholders is detailed below.
| Pattern | Description |
|---|---|
| {S} | Displays the name of the series. |
| {A} | Displays a series point argument. |
| {V} | Displays series point values. |
| Pie (Donut) series specific placeholders | |
| {VP} | Displays series point values as percentages. |
| {TV} | Displays a total group value. |
| Stacked series specific placeholders | |
| {VP} | Displays series point values as percentages. |
| {G} | Displays the name of a stacked group. |
| {TV} | Displays a total group value. |
| Bubble series specific placeholders | |
| {W} | Displays the weight. |
| Range series specific placeholders | |
| {V1} | Displays the first value. |
| {V2} | Displays the second value. |
| {VD} | Displays the duration between the first and second data point values formatted using a common time format (e.g. HH:MM:SS for date time values and #.## for numeric values). |
| {VDTD} | Displays the duration between the first and second date-time data point values in days. |
| {VDTH} | Displays the duration between the first and second date-time data point values in hours. |
| {VDTM} | Displays the duration between the first and second date-time data point values in minutes. |
| {VDTS} | Displays the duration between the first and second date-time data point values in seconds. |
| {VDTMS} | Displays the duration between the first and second date-time data point values in milliseconds. |
| Financial series specific placeholders | |
| {OV} | Displays the open value. |
| {HV} | Displays the high value. |
| {LV} | Displays the low value. |
| {CV} | Displays the close value. |
Note
Make sure before using the {S} placeholder that the Series.Name property is specified.
You can also use standard and custom format specifiers, together with the placeholders and data field values (e.g., {V:F1}).
When the chart control or a series is bound to data, the text pattern may contain data field values in addition to default placeholders. For example, if the data source contains the Discount field, the text pattern may appear as follows: {S}: {V:F2} (Discount: {Discount:P0}).
You can use standard and custom format specifiers, together with the placeholders to format numeric and date/time values (e.g., “{A}: {V:f1}”) .
The result is shown below.

To learn more, see the Format Specifiers topic.
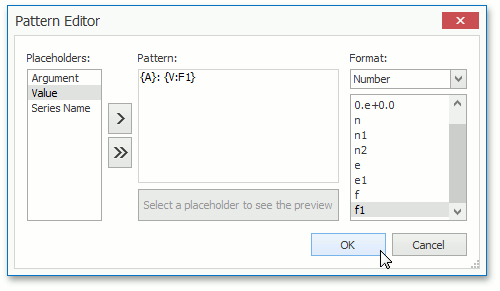
In addition, you can specify a pattern using the Pattern Editor. The editor contains numerous predefined chart placeholders together with the date-time, numeric, percent, currency, and special formats allowing you to create a text pattern.
To invoke the editor, click the ellipsis button of the SeriesLabelBase.TextPattern property in the Properties window.
The image below shows the Pattern Editor invoked for the SeriesLabelBase.TextPattern property.

Customize the Layout of Series Labels
For series of different types, various settings of series labels are available. At the same time, the common point label layout settings are stored by the SeriesLabelBase class.
The SeriesLabelBase.TextOrientation property of this class specifies the direction of text in the series labels.
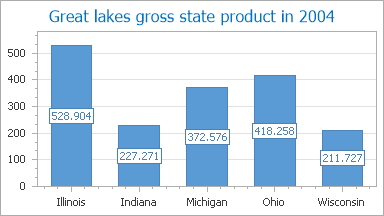
The property value The resulting image TextOrientation = Horizontal 
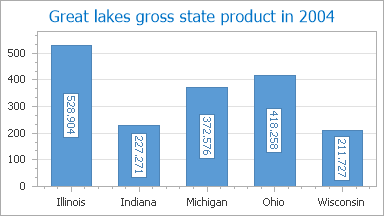
TextOrientation = TopToBottom 
TextOrientation = BottomToTop 
The SeriesLabelBase.TextPattern property, which specifies the pattern for series labels to display a point’s Argument, Value or both. The following image demonstrates the labels with the {A}: {VP:P} text pattern.

The list below specifies the main groups of series point labels.
- Point Series Label settings allows you to customize point labels of point, line, area, radar and polar series views.
- Bar Series Label settings configure point labels of bar series views.
- Pie Series Label settings allow you to modify point labels of pie and donut series views.
- Range Series Label specifies point label settings of range bar, area and Gantt series views.
The settings of series point labels represented as a marker are stored by the PointSeriesLabel class. This class introduces the following settings.
The PointSeriesLabel.Position property allows you to specify the position of the label. The possible point label positions are demonstrated in the following table.
The property value The resulting image Position = Center 
Position = Outside 
The PointSeriesLabel.Angle property allows you to define the angle value of series point labels, relative to the corresponding data points. The angle is measured from the upward x-axis direction to the upward y-axis.
The property value
The resulting image
Angle = 45
(Default value)

Angle = 0

Angle = -60

Note
The PointSeriesLabel.Angle property is not available for a PointSeriesLabel.Position set to Center. Moreover, the angle cannot be customized under the ResolveOverlappingMode.JustifyAllAroundPoint mode.
For the Bubble series, the following layout options are available.
- The BubbleSeriesLabel.IndentFromMarker property, which is available when the PointSeriesLabel.Position property is set to Outside. It determines the indent between a marker’s edge and its label.
The following layout options are available for labels of the Bar and Column series view types using the BarSeriesLabel class.
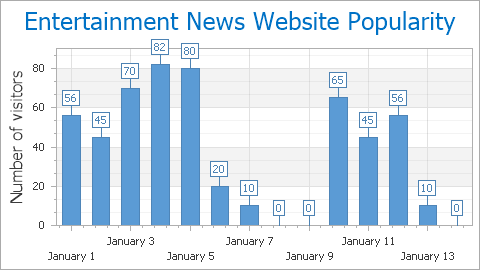
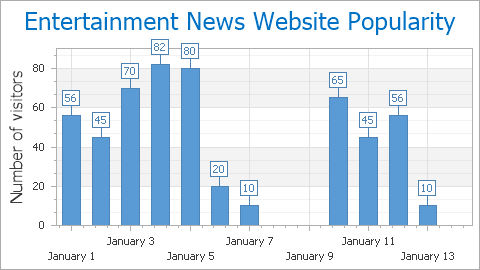
The BarSeriesLabel.ShowForZeroValues property determines whether the labels should be displayed for zero data point values.
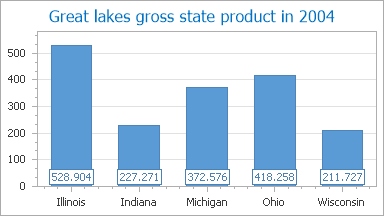
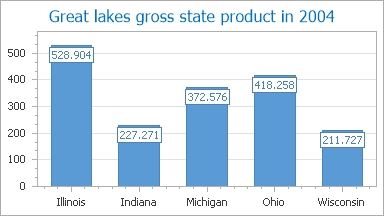
The property value The resulting image ShowForZeroValues = true 
ShowForZeroValues = false 
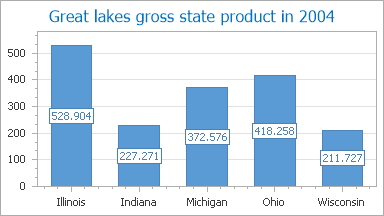
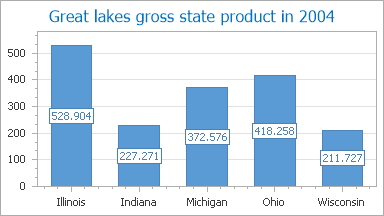
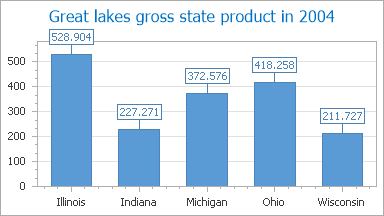
The BarSeriesLabel.Position property determines the position of series point labels relative to their corresponding Bars. And the BarSeriesLabel.Indent property maintains the indent between labels and the side of the corresponding Bar.
The property value The resulting image Position = Auto 
Position = Center 
Position = Top 
Position = BottomInside 
Position = TopInside 
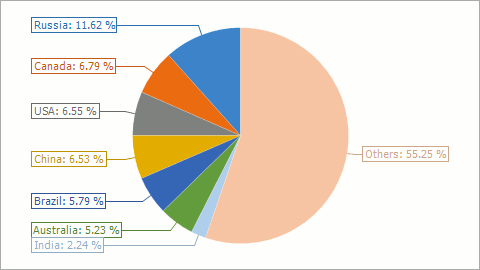
For the Pie and Doughnut series, the PieSeriesLabel.Position property allows you to organize series labels, as represented in the following table.
| The property value | The resulting image |
|---|---|
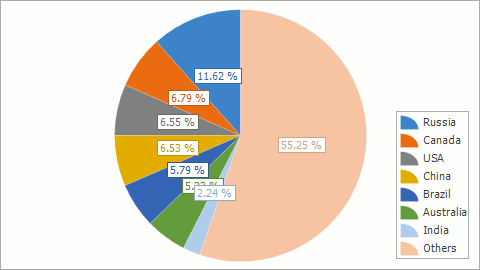
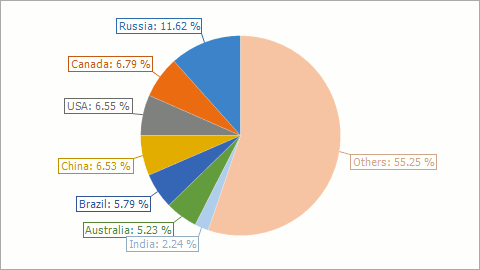
| Position = Inside |  |
| Position = Outside |  |
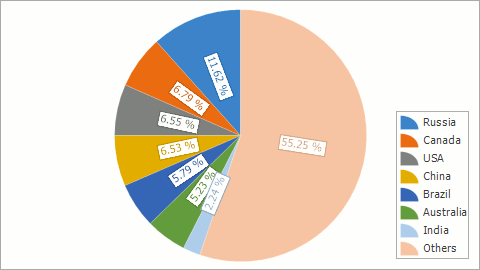
| Position = TwoColumns |  |
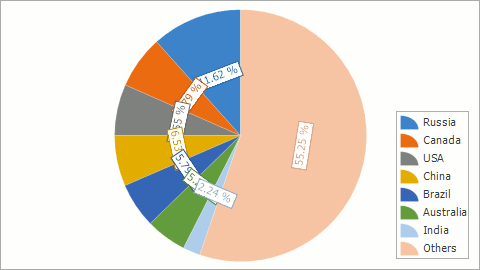
| Position = Radial |  |
| Position = Tangent |  |
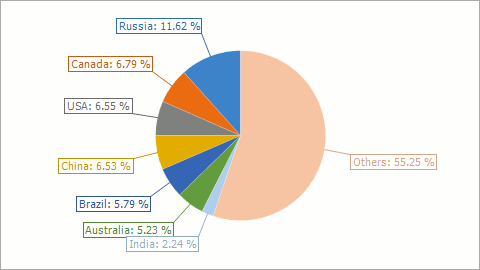
In addition, the PieSeriesLabel.ColumnIndent property allows you to specify the distance between the edge of a pie segment and the segment’s label. On the following image, this property is set to 25.

Range bar series point label settings are stored using the RangeBarSeriesLabel class. This class provides the RangeBarSeriesLabel.Position, RangeBarSeriesLabel.Kind and RangeBarSeriesLabel.Indent properties specifying the layout of the range bar series point label.
Concurrently, the RangeAreaSeriesLabel class contains settings specifying the layout of the range area series point label. The common properties of this view’s point labels are RangeAreaSeriesLabel.Kind, RangeAreaSeriesLabel.MinValueAngle and RangeAreaSeriesLabel.MaxValueAngle.
Customize the Appearance of Series Labels
The set of appearance options available for series labels varies, depending on the view type of the series. The most common options are listed below.
- The following properties control the Font options of series labels: SeriesLabelBase.DXFont, SeriesLabelBase.EnableAntialiasing and SeriesLabelBase.TextColor.
- The following properties control the Label Line options of series labels: SeriesLabelBase.LineColor, SeriesLabelBase.LineLength, SeriesLabelBase.LineStyle and SeriesLabelBase.LineVisibility.
- The following properties control the Appearance options of series labels: SeriesBase.LabelsVisibility, SeriesLabelBase.BackColor, SeriesLabelBase.FillStyle, SeriesLabelBase.Border and SeriesLabelBase.Shadow.
Customize Label Text at Runtime
You can handle the ChartControl.CustomDrawSeriesPoint event to conditionally change label text. The example below hides labels with values less than 1.
private void OnCustomDrawSeriesPoint(object sender, CustomDrawSeriesPointEventArgs e) {
if (e.SeriesPoint.Values[0] < 1) {
e.LabelText = String.Empty;
}
}
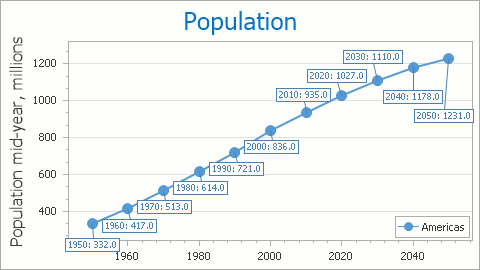
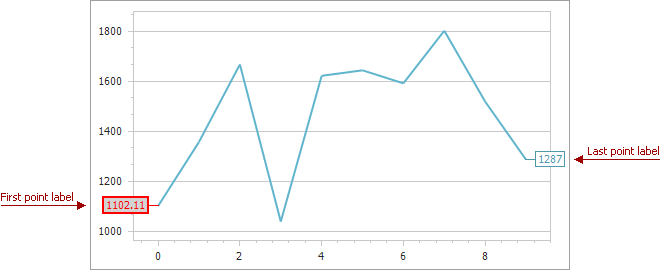
Customize Appearance of Side Point Labels
You can customize the appearance of the first and last series point labels. Specify the SidePoint.Label property to customize the label’s text color, background color, border options, text pattern, and other settings. Refer to the SeriesLabelBase’s Properties page for a list of available options.

The code below customizes the following options of the first label:
The last point label uses default settings.
LineSeriesView seriesView = (LineSeriesView)chartControl1.Series[0].View;
seriesView.FirstPoint.LabelDisplayMode = SidePointDisplayMode.SeriesPoint;
seriesView.LastPoint.LabelDisplayMode = SidePointDisplayMode.SeriesPoint;
seriesView.FirstPoint.Label.BackColor = Color.LightGray;
seriesView.FirstPoint.Label.LineColor = Color.Red;
seriesView.FirstPoint.Label.Border.Color = Color.Red;
seriesView.FirstPoint.Label.Border.Thickness = 2;
seriesView.FirstPoint.Label.TextColor = Color.Red;
seriesView.FirstPoint.Label.TextPattern = "{V:F2}";