DxUpload.CancelAllFilesUpload() Method
Cancels upload of all files displayed in the Upload component.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
public void CancelAllFilesUpload()Remarks
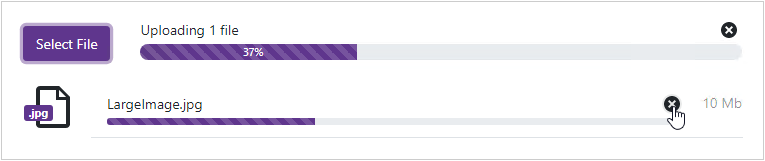
When file upload is in progress, users can click the cancel button to cancel file upload. Handle the FileUploadAborted event to respond to this action. If multiple files are uploaded at once, users can click the common cancel button to cancel upload of all files.

Use the CancelAllFilesUpload method to cancel upload of all files displayed in the component in code. The snippet below allows users to upload multiple files and displays a button that cancels all files upload on click.
<DxUpload UploadMode=UploadMode.OnButtonClick
SelectedFilesChanged="@SelectedFilesChanged"
AllowMultiFileUpload="true"
@ref="MyUpload" >
</DxUpload>
<DxButton Text="Cancel Upload of All Files" Click=OnButtonClick />
@code {
bool UploadVisible { get; set; } = false;
IEnumerable<UploadFileInfo> Files { get; set; }
DxUpload MyUpload { get; set; }
protected void SelectedFilesChanged(IEnumerable<UploadFileInfo> files) {
Files = files;
UploadVisible = files.ToList().Count > 0;
InvokeAsync(StateHasChanged);
}
void OnButtonClick(){
MyUpload.CancelAllFilesUpload();
}
}
To cancel upload of the specified file or multiple files, use the CancelFileUpload or CancelFilesUpload method, respectively.
To reload the file(s) whose upload was canceled, use the following methods: