DxTreeView.LoadChildNodesOnDemand Property
Specifies whether TreeView child nodes are loaded on demand.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(false)]
[Parameter]
public bool LoadChildNodesOnDemand { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false | true to load child nodes on demand; otherwise, false. |
Remarks
When you enable Load Child Nodes on Demand mode (set the LoadChildNodesOnDemand property to true), the TreeView loads a node’s children when the node is expanded for the first time. This mode improves the TreeView’s performance for tree structures with a large number of nodes.
You can load child nodes on demand in either bound or unbound modes. In bound mode, the HasChildren property is required. The component uses this property to determine how to render nodes before they are expanded for the first time (for example, whether expand buttons must appear).
<DxTreeView @ref="@treeView"
CssClass="cw-480"
Data="@DataSource"
LoadChildNodesOnDemand="true">
<DataMappings>
<DxTreeViewDataMapping HasChildren="@(nameof(DateTimeGroup.HasSubGroups))"
Children="@(nameof(DateTimeGroup.SubGroups))"
Text="@(nameof(DateTimeGroup.Title))"/>
</DataMappings>
</DxTreeView>
@code {
DxTreeView treeView;
IEnumerable<DateTimeGroup> DataSource = new List<DateTimeGroup>() {
new DateTimeGroup(new DateTime(DateTime.Now.Year, 1, 1), DateTimeGroupType.Year)
};
protected override void OnAfterRender(bool firstRender) {
if(firstRender) {
var todayDate = DateTime.Now;
treeView.SetNodeExpanded(n => n.Text == todayDate.Year.ToString(), true);
}
base.OnAfterRender(firstRender);
}
}
Note
You cannot operate with unloaded nodes in code (for instance, select an unloaded node, get node information, and so on).
Load Child Nodes on Demand Mode and Node Selection
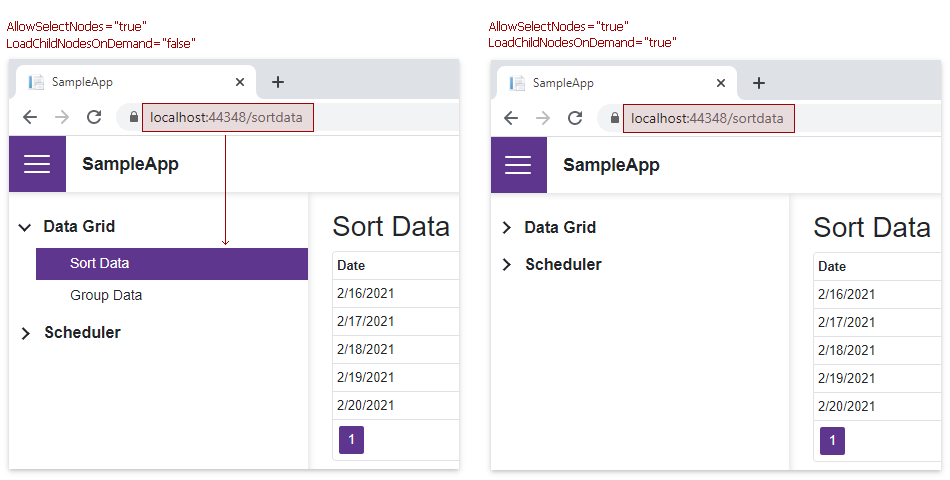
When the AllowSelectNodes property is set to true and a user navigates to a URL specified for a TreeView node, this node is selected. If the LoadChildNodesOnDemand property is true, a TreeView’s root node is not expanded and a corresponding child node is not selected. This occurs because child nodes are not loaded until the user expands the corresponding parent node.
The code below demonstrates a TreeView with the enabled LoadChildNodesOnDemand property. When a user opens the https://localhost:44348/sortdata URL, the Sort Data node is not selected.
<DxTreeView CssClass="app-sidebar" AllowSelectNodes="true" LoadChildNodesOnDemand="true">
<Nodes>
<DxTreeViewNode Text="Data Grid">
<Nodes>
<DxTreeViewNode NavigateUrl="sortdata" Text="Sort Data"></DxTreeViewNode>
<DxTreeViewNode NavigateUrl="groupdata" Text="Group Data"></DxTreeViewNode>
</Nodes>
</DxTreeViewNode>
<DxTreeViewNode Text="Scheduler">
<Nodes>
<DxTreeViewNode NavigateUrl="viewtypes" Text="View Types"></DxTreeViewNode>
<DxTreeViewNode NavigateUrl="resources" Text="Resources"></DxTreeViewNode>
</Nodes>
</DxTreeViewNode>
</Nodes>
</DxTreeView>