DxToolbarItem.NavigateUrl Property
Specifies the navigation location for the Toolbar item.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string NavigateUrl { get; set; }Property Value
| Type | Description |
|---|---|
| String | A URL where the client web browser navigates. |
Remarks
Use the NavigateUrl property to specify a URL where the client web browser navigates whenever the current item is clicked.
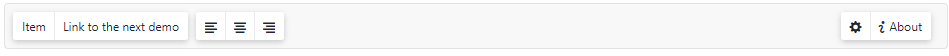
<div class="card p-2 bg-transparent">
<DxToolbar>
<DxToolbarItem Text="Item" />
<DxToolbarItem Text="Link to the next demo"
NavigateUrl="https://demos.devexpress.com/blazor/Toolbar#DropDown" />
<DxToolbarItem BeginGroup="true" IconCssClass="oi oi-align-left" />
<DxToolbarItem IconCssClass="oi oi-align-center" />
<DxToolbarItem IconCssClass="oi oi-align-right" />
<DxToolbarItem IconCssClass="oi oi-cog"
Alignment="ToolbarItemAlignment.Right"
BeginGroup="true" />
<DxToolbarItem Text="About" IconCssClass="oi oi-info" />
</DxToolbar>
</div>

To open the specified URL in a new tab, use the target="_blank" attribute:
<DxToolbar>
<DxToolbarItem Text="Documentation"
target="_blank"
NavigateUrl="https://docs.devexpress.com/Blazor/DevExpress.Blazor.DxToolbar" />
</DxToolbar>
See Also