DxScheduler.ResourceColorInHeaderVisible Property
Specifies whether a resource color is applied to the corresponding group’s header.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(true)]
[Parameter]
public bool ResourceColorInHeaderVisible { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | true | true to apply the color; otherwise, false. |
Remarks
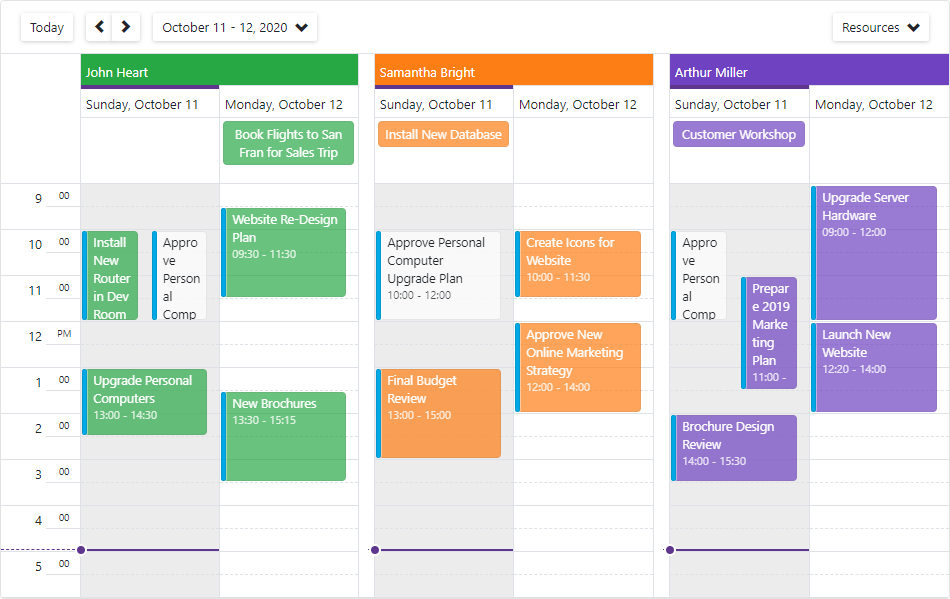
If you set the ResourceColorInHeaderVisible property to true, the resource color is applied to the resource group’s header.
<DxScheduler StartDate="@DateTime.Today"
DataStorage="@DataStorage"
GroupType="@SchedulerGroupType.Resource" >
<DxSchedulerDayView DayCount="2" ShowWorkTimeOnly="true"></DxSchedulerDayView>
</DxScheduler>
@code {
DxSchedulerDataStorage DataStorage = new DxSchedulerDataStorage() {
AppointmentsSource = ResourceAppointmentCollection.GetAppointmentsForGrouping(),
AppointmentMappings = new DxSchedulerAppointmentMappings() {
Type = "AppointmentType",
Start = "StartDate",
End = "EndDate",
Subject = "Caption",
AllDay = "AllDay",
Location = "Location",
Description = "Description",
LabelId = "Label",
StatusId = "Status",
RecurrenceInfo = "Recurrence",
ResourceId = "ResourceId"
},
ResourcesSource = ResourceAppointmentCollection.GetResourcesForGrouping(),
ResourceMappings = new DxSchedulerResourceMappings() {
Id = "Id",
Caption = "Text",
BackgroundCssClass = "BackgroundCss",
TextCssClass = "TextCss"
}
};
}

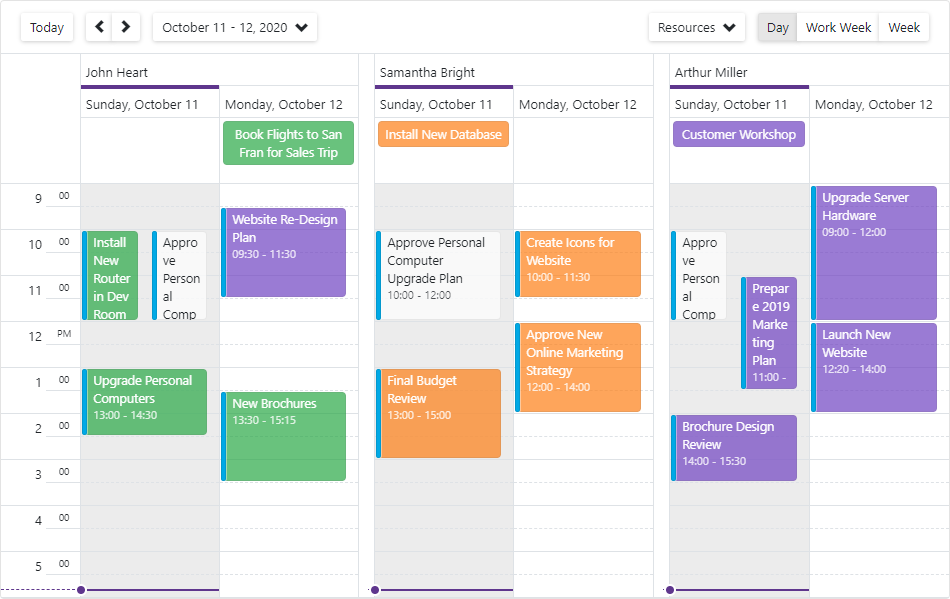
Otherwise, the resource group’s header is not colored.
<DxScheduler StartDate="@DateTime.Today"
DataStorage="@DataStorage"
GroupType="@SchedulerGroupType.Resource"
ResourceColorInHeaderVisible="false" >
<DxSchedulerDayView DayCount="2" ShowWorkTimeOnly="true"></DxSchedulerDayView>
</DxScheduler>
@code {
DxSchedulerDataStorage DataStorage = new DxSchedulerDataStorage() {
AppointmentsSource = ResourceAppointmentCollection.GetAppointmentsForGrouping(),
AppointmentMappings = new DxSchedulerAppointmentMappings() {
Type = "AppointmentType",
Start = "StartDate",
End = "EndDate",
Subject = "Caption",
AllDay = "AllDay",
Location = "Location",
Description = "Description",
LabelId = "Label",
StatusId = "Status",
RecurrenceInfo = "Recurrence",
ResourceId = "ResourceId"
},
ResourcesSource = ResourceAppointmentCollection.GetResourcesForGrouping(),
ResourceMappings = new DxSchedulerResourceMappings() {
Id = "Id",
Caption = "Text",
BackgroundCssClass = "BackgroundCss",
TextCssClass = "TextCss"
}
};
}

See Also