DxMaskedInput<T>.BindValueMode Property
Specifies how to update the editor text when it is bound to a property/field.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(BindValueMode.OnLostFocus)]
[Parameter]
public BindValueMode BindValueMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| BindValueMode | OnLostFocus | A BindValueMode enumeration value. |
Available values:
| Name | Description |
|---|---|
| OnLostFocus | The editor value is updated after the editor loses focus. |
| OnInput | The editor value is updated when the input value changes. |
Remarks
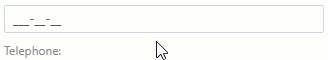
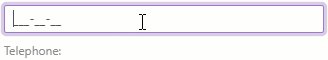
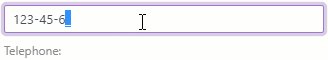
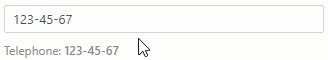
Use the @bind attribute to bind the Value property to a field. When the text box is rendered, the editor’s input value comes from the bound field.
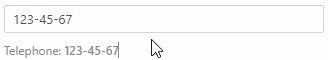
The Text property value is updated after a user changes the input value and removes focus (OnLostFocus mode).

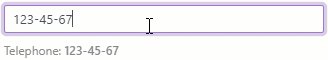
Set the BindValueMode property to OnInput to update the Value property value when a user changes the input value.
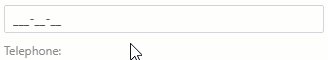
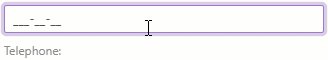
<DxMaskedInput @bind-Value="@Telephone"
BindValueMode="BindValueMode.OnInput"
Mask="000-00-00">
</DxMaskedInput>
<p>Telephone: <b>@Telephone</b></p>
@code {
string Telephone { get; set; }
}