DxGridCommandColumn.CancelButtonVisible Property
Specifies whether the command column displays the Cancel button in EditRow edit mode.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(true)]
[Parameter]
public bool CancelButtonVisible { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | true | true if the Cancel button is visible; otherwise, false. |
Remarks
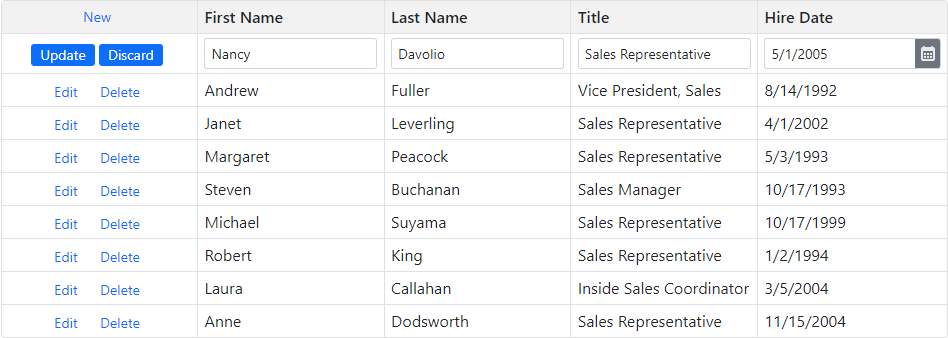
The following example hides the predefined Save and Cancel buttons and implements custom buttons within the edit row:
@inject NwindDataService NwindDataService
<DxGrid Data="GridDataSource"
EditModelSaving="OnEditModelSaving"
DataItemDeleting="OnDataItemDeleting"
KeyFieldName="EmployeeId"
@ref="MyGrid"
EditMode="GridEditMode.EditRow" >
<Columns>
<DxGridCommandColumn Width="200px" CancelButtonVisible="false" SaveButtonVisible="false">
<CellEditTemplate>
<DxButton Click="@(() => MyGrid.SaveChangesAsync())" Text="Update" />
<DxButton Click="@(() => MyGrid.CancelEditAsync())" Text="Discard" />
</CellEditTemplate>
</DxGridCommandColumn>
<DxGridDataColumn FieldName="FirstName" >
<CellEditTemplate>
@{
var employee = (EditableEmployee)context.EditModel;
}
<DxTextBox @bind-Text="@employee.FirstName"></DxTextBox>
</CellEditTemplate>
</DxGridDataColumn>
<DxGridDataColumn FieldName="LastName" >
<CellEditTemplate>
@* ... *@
</CellEditTemplate>
</DxGridDataColumn>
<DxGridDataColumn FieldName="Title" >
<CellEditTemplate>
@* ... *@
</CellEditTemplate>
</DxGridDataColumn>
<DxGridDataColumn FieldName="HireDate" >
<CellEditTemplate>
@* ... *@
</CellEditTemplate>
</DxGridDataColumn>
</Columns>
</DxGrid>
@code {
IEnumerable<object> GridDataSource { get; set; }
NorthwindContext Northwind { get; set; }
IGrid MyGrid { get; set; }
protected override async Task OnInitializedAsync() {
Northwind = NorthwindContextFactory.CreateDbContext();
GridDataSource = await Northwind.Employees.ToListAsync();
}
async Task OnEditModelSaving(GridEditModelSavingEventArgs e) {
var editModel = (Employee)e.EditModel;
// Re-query a data item from the database.
var dataItem = e.IsNew ? new Employee() : Northwind.Employees.Find(editModel.EmployeeId);
// Assign changes from the edit model to the data item.
if (dataItem != null) {
dataItem.FirstName = editModel.FirstName;
dataItem.LastName = editModel.LastName;
dataItem.Title = editModel.Title;
dataItem.HireDate = editModel.HireDate;
// Post changes to the database.
if (e.IsNew)
await Northwind.AddAsync(dataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
}
async Task OnDataItemDeleting(GridDataItemDeletingEventArgs e) {
// Re-query a data item from the database.
var dataItem = Northwind.Employees.Find((e.DataItem as Employee).EmployeeId);
if (dataItem != null) {
// Remove the data item from the database.
Northwind.Remove(dataItem);
await Northwind.SaveChangesAsync();
// Reload the entire Grid.
GridDataSource = await Northwind.Employees.ToListAsync();
}
}
}

Implements
See Also