ChartSeriesPointImageModel.Width Property
Specifies the image width.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v22.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(30)]
public int Width { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Int32 | 30 | The image width. |
Remarks
A Chart point’s image width is specified by the Width property. You can override this value for individual points. For this purpose, handle the CustomizeSeriesPoint event and use the PointAppearance.Image.Width property to set the new image width.
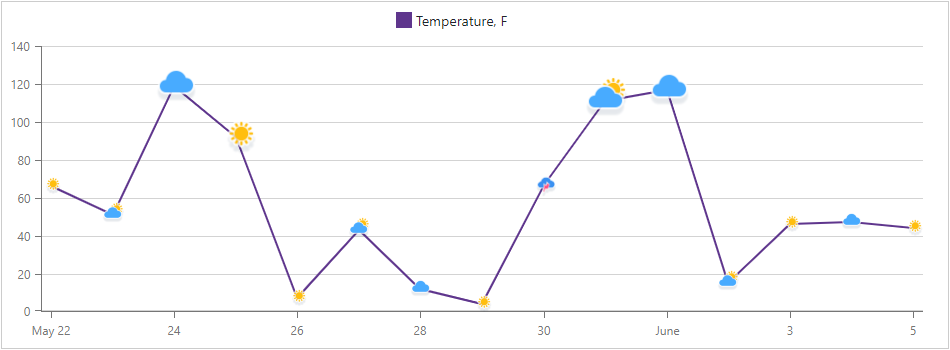
The following example illustrates how to:
- use the DxChartSeriesPointImage component to specify the image size for all points;
- handle the CustomizeSeriesPoint event and use the PointAppearance.Image.Height and PointAppearance.Image.Width properties to change the image size for points whose values are greater than 75.
<DxChart Data="@WeatherForecasts" CustomizeSeriesPoint="@PreparePointImage">
<DxChartLineSeries AggregationMethod="@(i => (int)i.Average())"
ValueField="@((WeatherForecast i) => i.TemperatureF)"
ArgumentField="@(i => i.Date.Date)"
Name="Temperature, F">
<DxChartSeriesPoint>
<DxChartSeriesPointImage Width="25" Height="25" />
</DxChartSeriesPoint>
</DxChartLineSeries>
<DxChartLegend Position="RelativePosition.Outside" />
</DxChart>
@code {q
WeatherForecast[] WeatherForecasts;
...
protected void PreparePointImage(ChartSeriesPointCustomizationSettings pointSettings) {
IEnumerable<WeatherForecast> dataItems = pointSettings.Point.DataItems.Cast<WeatherForecast>();
var weatherType = dataItems.GroupBy(x => x.CloudCover).OrderByDescending(x => x.Count()).First().Key;
pointSettings.PointAppearance.Image.Url = $"_content/BlazorDemo/images/{weatherType}.png";
double value = (double)pointSettings.Point.Value;
if (value > 75) {
pointSettings.PointAppearance.Image.Height = 50;
pointSettings.PointAppearance.Image.Width = 50;
}
}
}

See Also