GridColumn.Caption Property
Gets or sets the column’s display caption.
Namespace: DevExpress.XtraGrid.Columns
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[DefaultValue("")]
[DXCategory("Appearance")]
[XtraSerializableProperty]
public virtual string Caption { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| String | String.Empty | A String value specifying the column’s display caption. |
Remarks
In Grid Views, columns’ captions are displayed in column headers. In Card and Layout Views, captions identify individual card fields.
By default, the Caption property is set to an empty string. In this instance, a friendly caption is generated for a column based on its GridColumn.FieldName property. Friendly captions are generated adding SPACE characters between parts of the field name starting with uppercase letters. For example, if the field name is “CustomerName”, the display caption will be “Customer Name”. To override the default display caption, assign it to the Caption property.
In Layout Views, the actual display captions are generated according to the pattern specified by the LayoutView.FieldCaptionFormat property.
To return the actual captions in Layout Views, use the LayoutView.GetFieldCaption method, while in other Views, use the GridColumn.GetCaption method.
If the GridOptionsView.AllowHtmlDrawHeaders property is set to true, you can use HTML tags to format the GridColumn.Caption and GridBand.Caption. For detailed information, see HTML Text Formatting.
Example 1
The following example shows how to format the GridColumn.Caption using HTML tags. HTML formatting is enabled via the GridOptionsView.AllowHtmlDrawHeaders property. The image below shows the result:

gridColumn1.Caption = "Delivery<br/><b>Date</b>";
gridView1.OptionsView.AllowHtmlDrawHeaders = true;
gridView1.Appearance.HeaderPanel.Options.UseTextOptions = true;
gridView1.Appearance.HeaderPanel.TextOptions.WordWrap = DevExpress.Utils.WordWrap.Wrap;
Example 2
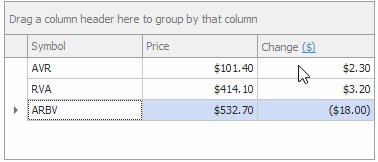
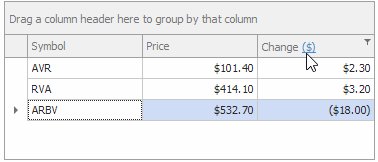
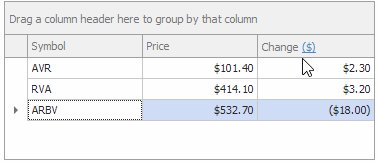
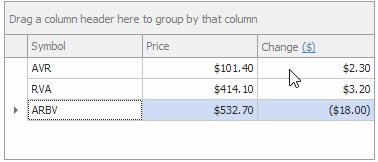
The following example displays a hyperlink in the header of the ‘Change’ grid column. The GridView.HyperlinkClick event is handled to respond to a link click — which toggles the display mode of this column’s values.

private void Form1_Load(object sender, EventArgs e) {
BindingList<Ticker> list = new BindingList<Ticker>();
list.Add(new Ticker() { Symbol = "AVR", Price = 101.4m, AbsoluteChange = 2.3m });
list.Add(new Ticker() { Symbol = "RVA", Price = 414.1m, AbsoluteChange = 3.2m });
list.Add(new Ticker() { Symbol = "ARBV", Price = 532.7m, AbsoluteChange = -18.0m });
gridControl1.DataSource = list;
gridView1.OptionsView.AllowHtmlDrawHeaders = true;
gridView1.OptionsBehavior.HyperlinkClickMode = DevExpress.Utils.Drawing.HyperlinkClickMode.CtrlClick;
gridView1.HyperlinkClick += GridView1_HyperlinkClick;
gridView1.Columns["AbsoluteChange"].Visible = false;
gridView1.Columns["PercentageChange"].Visible = false;
GridColumn changeColumn = gridView1.Columns.AddUnbound("Change", typeof(decimal));
changeColumn.Visible = true;
changeColumn.OptionsColumn.AllowEdit = false;
updateChangeColumnDisplayMode();
gridView1.Columns["Price"].DisplayFormat.FormatType = DevExpress.Utils.FormatType.Numeric;
gridView1.Columns["Price"].DisplayFormat.FormatString = "c2";
}
bool usePercentageFormat = false;
private void GridView1_HyperlinkClick(object sender, DevExpress.XtraGrid.Views.Grid.GridHyperlinkClickEventArgs e) {
if (e.Link == "toggle-display-mode") {
usePercentageFormat = !usePercentageFormat;
updateChangeColumnDisplayMode();
}
}
void updateChangeColumnDisplayMode() {
GridColumn column = gridView1.Columns["Change"];
if (column == null) return;
column.DisplayFormat.FormatType = DevExpress.Utils.FormatType.Numeric;
if (usePercentageFormat) {
column.Caption = "Change <a href=toggle-display-mode>(%)</a>";
column.DisplayFormat.FormatString = "p2";
// Display values from the PercentageChange field.
column.UnboundExpression = "PercentageChange";
}
else {
column.Caption = "Change <a href=toggle-display-mode>($)</a>";
column.DisplayFormat.FormatString = "c2";
// Display values from the AbsoluteChange field.
column.UnboundExpression = "AbsoluteChange";
}
}
public class Ticker {
public string Symbol { get; set; }
public decimal Price { get; set; }
public decimal AbsoluteChange { get; set; }
public decimal PercentageChange {
get {
if (Price > 0) return AbsoluteChange / Price;
else return 0;
}
}
}
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the Caption property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.