GridRowValidationEventArgs.UpdateRowResult Property
Gets or sets a task that allows you to asynchronously post changes to an underlying data source (database).
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.Core.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| Task | A task that allows you to asynchronously post changes to an underlying data source (database). |
Remarks

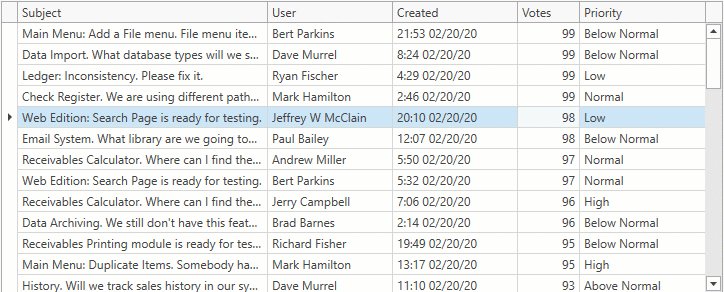
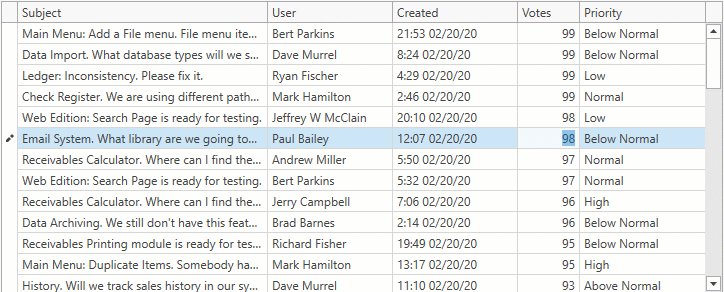
Set the ColumnBase.AllowEditing property to true for the columns that end users can edit.
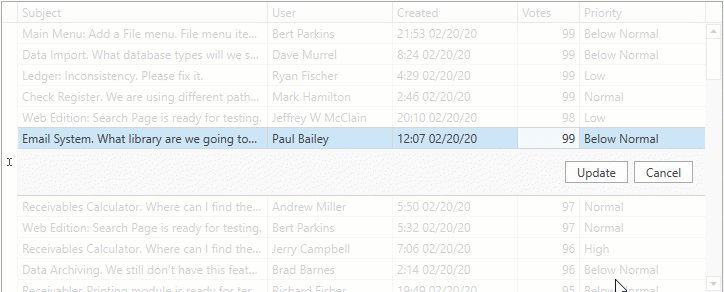
Set the TableView.ShowUpdateRowButtons property to OnCellEditorOpen / OnCellValueChange to enable Edit Entire Row mode.
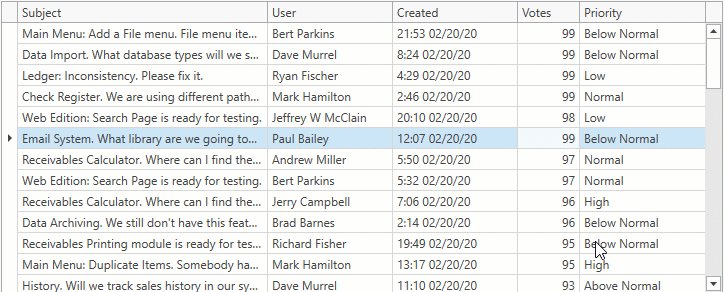
Handle the GridViewBase.ValidateRow event and set the UpdateRowResult property to a task that asynchronously saves the changes to an underlying data source (database).
<dxg:GridControl x:Name="grid">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Subject" IsSmart="True" AllowEditing="true"/>
<dxg:GridColumn FieldName="User" IsSmart="True" AllowEditing="true"/>
<dxg:GridColumn FieldName="Created" IsSmart="True" AllowEditing="true"/>
<dxg:GridColumn FieldName="Votes" IsSmart="True" AllowEditing="true"/>
<dxg:GridColumn FieldName="Priority" IsSmart="True" AllowEditing="true"/>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView ValidateRow="TableView_ValidateRow" ShowUpdateRowButtons="OnCellValueChange" />
</dxg:GridControl.View>
</dxg:GridControl>
private void TableView_ValidateRow(object sender, GridRowValidationEventArgs e) {
e.UpdateRowResult = Task.Run(() => {
IssuesService.UpdateRow(e.Row as IssueData);
});
}
Use the ValidationEventArgs.IsValid property to specify whether a row’s values are valid. Use the ValidationEventArgs.ErrorType and ValidationEventArgs.ErrorContent properties to display an error message.
private void TableView_ValidateRow(object sender, GridRowValidationEventArgs e) {
e.UpdateRowResult = Task.Run(() => {
if (!IssuesService.ServerIsConnected) {
e.IsValid = false;
e.ErrorContent = "Server is disconnected.";
e.ErrorType = DevExpress.XtraEditors.DXErrorProvider.ErrorType.Critical;
return;
}
IssuesService.UpdateRow(e.Row as IssueData);
});
}
You can allow users to cancel the Update operation, for example, when they click the Cancel button. To do that, set the GridRowValidationEventArgs.UseCancellationToken property to true and use the GridRowValidationEventArgs.CancellationToken in a cancel function.
private void On_ValidateRow(object sender, GridRowValidationEventArgs e) {
// ...
e.UseCancellationToken = true;
e.Register(() => DoSomethingToCancelOperation())
e.ResultAsync = Task.Run(() => {
// ...
e.CancellationToken.ThrowIfCancellationRequested();
// ...
});
// ...
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the UpdateRowResult property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.