GridControl.SetMasterRowExpanded(Int32, Boolean, DetailDescriptorBase) Method
Changes the expanded state for a specified master row and, optionally, shows a specified Detail.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
public void SetMasterRowExpanded(
int rowHandle,
bool expand,
DetailDescriptorBase descriptor = null
)Parameters
| Name | Type | Description |
|---|---|---|
| rowHandle | Int32 | An integer value specifying the master row by its handle. |
| expand | Boolean |
|
Optional Parameters
| Name | Type | Default | Description |
|---|---|---|---|
| descriptor | DetailDescriptorBase | null | A DetailDescriptorBase object specifying the detail section to be made visible when expanding a master row. If the specified object doesn’t represent a detail for the specified master row, then this parameter is ignored. The same happens if you pass null (Nothing in Visual Basic). |
Remarks
Use this method to expand or collapse master rows from code or switch between visible details. This might become useful if you are providing your own control for master row management while disabling the TableView.ShowDetailButtons option. Another way to use this option is when implementing custom automated detail visibility management.
This method may not expand or collapse the master row if these actions are overridden in GridControl.MasterRowExpanding and/or GridControl.MasterRowCollapsing event handers.
To determine a master row’s expanded state and currently visible detail, use the GridControl.IsMasterRowExpanded and GridControl.GetVisibleDetailDescriptor (GridControl.GetVisibleDetail) methods.
Example
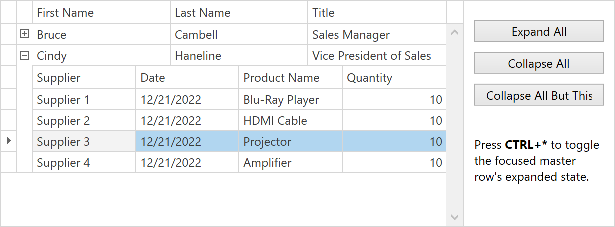
This example demonstrates how to expand and collapse the GridControl‘s master rows in code. The example contains the following buttons:
- The Expand All button expands all master rows.
- The Collapse All button collapses all master rows.
- The Collapse All But This button collapses all master rows except for the focused row / row with the focused detail.
The CTRL+* shortcut is bound to toggle the focused master row’s expanded state.

The following table lists members used in this example:
| Member | Description |
|---|---|
| GridControl.CollapseMasterRow | Collapses the detail section for the specified row. |
| GridControl.ExpandMasterRow | Expands the specified master row and, optionally, shows the specified Detail. |
| GridControl.IsMasterRowExpanded | Determines the specified master row’s expanded state and, optionally, the specified Detail’s visibility. |
GridControl.SetMasterRowExpanded |
Changes the expanded state for a specified master row and, optionally, shows a specified Detail. |
<dxg:GridControl x:Name="grid" AutoGenerateColumns="AddNew" Grid.Column="0">
<dxg:GridControl.View>
<dxg:TableView x:Name="view" AutoWidth="True" ShowGroupPanel="False" PreviewKeyDown="TableView_KeyDown"/>
</dxg:GridControl.View>
<dxg:GridControl.DetailDescriptor>
<dxg:DataControlDetailDescriptor ItemsSourcePath="Orders">
<dxg:DataControlDetailDescriptor.DataControl>
<dxg:GridControl AutoGenerateColumns="AddNew">
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True" ShowGroupPanel="False"/>
</dxg:GridControl.View>
</dxg:GridControl>
</dxg:DataControlDetailDescriptor.DataControl>
</dxg:DataControlDetailDescriptor>
</dxg:GridControl.DetailDescriptor>
</dxg:GridControl>
<StackPanel Grid.Column="1" Orientation="Vertical" Margin="10,10,10,10">
<Button Click="ExpandAll" Content="Expand All" Margin="0,10,0,0"/>
<Button Click="CollapseAll" Content="Collapse All" Margin="0,10,0,0"/>
<Button Click="CollapseAllButThis" Content="Collapse All But This" Margin="0,10,0,0"/>
<TextBlock TextWrapping="Wrap" Margin="0,30,0,0">
Press <Bold>CTRL+*</Bold> to toggle the focused master row's expanded state.
</TextBlock>
</StackPanel>
private void TableView_KeyDown(object sender, KeyEventArgs e) {
TableView view = sender as TableView;
// Avoid key processing when focus is within detail views or when a group row is focused:
if (!view.IsFocusedView || view.FocusedRowHandle < 0)
return;
// Process CTRL+* key combination:
if (e.Key == Key.Multiply && ((Keyboard.Modifiers & ModifierKeys.Control) == ModifierKeys.Control)) {
bool finalExpandedState = !view.Grid.IsMasterRowExpanded(view.FocusedRowHandle);
view.Grid.SetMasterRowExpanded(view.FocusedRowHandle, finalExpandedState);
e.Handled = true;
}
}
void ExpandAll(object sender, RoutedEventArgs e) {
for (int i = 0; i < grid.VisibleRowCount; i++) {
var rowHandle = grid.GetRowHandleByVisibleIndex(i);
grid.ExpandMasterRow(rowHandle);
}
}
void CollapseAll(object sender, RoutedEventArgs e) {
for (int i = 0; i < grid.VisibleRowCount; i++) {
var rowHandle = grid.GetRowHandleByVisibleIndex(i);
grid.CollapseMasterRow(rowHandle);
}
}
void CollapseAllButThis(object sender, RoutedEventArgs e) {
for (int i = 0; i < grid.VisibleRowCount; i++) {
var rowHandle = grid.GetRowHandleByVisibleIndex(i);
var detailGrid = grid.GetVisibleDetail(rowHandle);
if (detailGrid != null) {
var detailView = ((GridControl)detailGrid).View;
var focusedDetailRowHandle = ((TableView)detailView).FocusedRowHandle;
if (focusedDetailRowHandle == DataControlBase.InvalidRowHandle && rowHandle != view.FocusedRowHandle)
grid.CollapseMasterRow(rowHandle);
}
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the SetMasterRowExpanded(Int32, Boolean, DetailDescriptorBase) method.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.