GridControl.ExpandMasterRow(Int32, DetailDescriptorBase) Method
Expands the specified master row and, optionally, shows the specified Detail.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v24.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
#Declaration
public void ExpandMasterRow(
int rowHandle,
DetailDescriptorBase descriptor = null
)#Parameters
| Name | Type | Description |
|---|---|---|
| row |
Int32 | An integer value specifying the master row by its handle. If the specified row handle is invalid, the method does nothing. |
#Optional Parameters
| Name | Type | Default | Description |
|---|---|---|---|
| descriptor | Detail |
null | A Detail |
#Remarks
Use this method to expand rows or switch between active Details via code. This might be useful if you want to implement custom controls that manipulate Detail views and hide default expand buttons by disabling the TableView.ShowDetailButtons option.
The ExpandMasterRow method will not have any effect if overridden by the GridControl.MasterRowExpanding event handler.
You can also expand or collapse master rows using the GridControl.CollapseMasterRow and GridControl.SetMasterRowExpanded methods. To determine the expanded state of a row and the currently visible detail, use the GridControl.MasterRowExpanded and GridControl.GetVisibleDetail members.
#Example
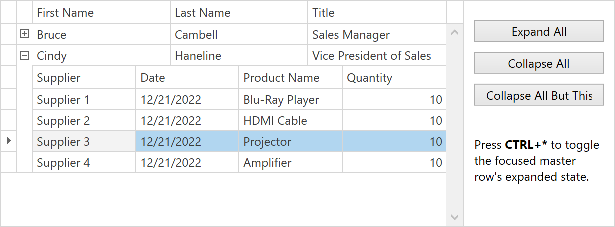
This example demonstrates how to expand and collapse the GridControl‘s master rows in code. The example contains the following buttons:
- The Expand All button expands all master rows.
- The Collapse All button collapses all master rows.
- The Collapse All But This button collapses all master rows except for the focused row / row with the focused detail.
The CTRL+* shortcut is bound to toggle the focused master row’s expanded state.

The following table lists members used in this example:
| Member | Description |
|---|---|
| Grid |
Collapses the detail section for the specified row. |
Grid |
Expands the specified master row and, optionally, shows the specified Detail. |
| Grid |
Determines the specified master row’s expanded state and, optionally, the specified Detail’s visibility. |
| Grid |
Changes the expanded state for a specified master row and, optionally, shows a specified Detail. |
<dxg:GridControl x:Name="grid" AutoGenerateColumns="AddNew" Grid.Column="0">
<dxg:GridControl.View>
<dxg:TableView x:Name="view" AutoWidth="True" ShowGroupPanel="False" PreviewKeyDown="TableView_KeyDown"/>
</dxg:GridControl.View>
<dxg:GridControl.DetailDescriptor>
<dxg:DataControlDetailDescriptor ItemsSourcePath="Orders">
<dxg:DataControlDetailDescriptor.DataControl>
<dxg:GridControl AutoGenerateColumns="AddNew">
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True" ShowGroupPanel="False"/>
</dxg:GridControl.View>
</dxg:GridControl>
</dxg:DataControlDetailDescriptor.DataControl>
</dxg:DataControlDetailDescriptor>
</dxg:GridControl.DetailDescriptor>
</dxg:GridControl>
<StackPanel Grid.Column="1" Orientation="Vertical" Margin="10,10,10,10">
<Button Click="ExpandAll" Content="Expand All" Margin="0,10,0,0"/>
<Button Click="CollapseAll" Content="Collapse All" Margin="0,10,0,0"/>
<Button Click="CollapseAllButThis" Content="Collapse All But This" Margin="0,10,0,0"/>
<TextBlock TextWrapping="Wrap" Margin="0,30,0,0">
Press <Bold>CTRL+*</Bold> to toggle the focused master row's expanded state.
</TextBlock>
</StackPanel>
private void TableView_KeyDown(object sender, KeyEventArgs e) {
TableView view = sender as TableView;
// Avoid key processing when focus is within detail views or when a group row is focused:
if (!view.IsFocusedView || view.FocusedRowHandle < 0)
return;
// Process CTRL+* key combination:
if (e.Key == Key.Multiply && ((Keyboard.Modifiers & ModifierKeys.Control) == ModifierKeys.Control)) {
bool finalExpandedState = !view.Grid.IsMasterRowExpanded(view.FocusedRowHandle);
view.Grid.SetMasterRowExpanded(view.FocusedRowHandle, finalExpandedState);
e.Handled = true;
}
}
void ExpandAll(object sender, RoutedEventArgs e) {
for (int i = 0; i < grid.VisibleRowCount; i++) {
var rowHandle = grid.GetRowHandleByVisibleIndex(i);
grid.ExpandMasterRow(rowHandle);
}
}
void CollapseAll(object sender, RoutedEventArgs e) {
for (int i = 0; i < grid.VisibleRowCount; i++) {
var rowHandle = grid.GetRowHandleByVisibleIndex(i);
grid.CollapseMasterRow(rowHandle);
}
}
void CollapseAllButThis(object sender, RoutedEventArgs e) {
for (int i = 0; i < grid.VisibleRowCount; i++) {
var rowHandle = grid.GetRowHandleByVisibleIndex(i);
var detailGrid = grid.GetVisibleDetail(rowHandle);
if (detailGrid != null) {
var detailView = ((GridControl)detailGrid).View;
var focusedDetailRowHandle = ((TableView)detailView).FocusedRowHandle;
if (focusedDetailRowHandle == DataControlBase.InvalidRowHandle && rowHandle != view.FocusedRowHandle)
grid.CollapseMasterRow(rowHandle);
}
}
}
#Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the ExpandMasterRow(Int32, DetailDescriptorBase) method.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.