BarDockInfo Class
Contains information on the dock position of a bar.
Namespace: DevExpress.Xpf.Bars
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Related API Members
The following members return BarDockInfo objects:
Remarks
A bar can be docked to a form by binding it to a specific bar container via the Bar.DockInfo property. To bind the bar to a bar container, use the BarDockInfo.ContainerType, BarDockInfo.Container or BarDockInfo.ContainerName property. When using these properties, ensure that the required bar container exists. See BarContainerControl to learn more.
To make a bar floating, set the BarDockInfo.ContainerType property to Floating.
Example
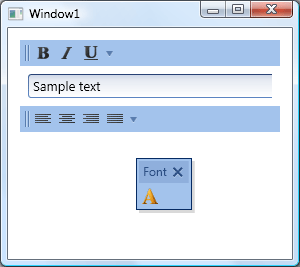
This example shows how to manually create different types of bar containers:
- A bar container used to display bars at the top of the window.
- A float bar container (it’s created automatically when setting the
Bar.DockInfo.ContainerTypeproperty toFloating), - A standalone bar container that can be freely positioned within the window.
The following image shows the result:

<dxb:BarManager.Bars>
<dxb:Bar x:Name="barFormat" Caption="Format">
<dxb:Bar.DockInfo>
<dxb:BarDockInfo ContainerType="Top" />
</dxb:Bar.DockInfo>
<dxb:Bar.ItemLinks>
<dxb:BarCheckItemLink BarItemName="btnBold" />
<dxb:BarCheckItemLink BarItemName="btnItalic" />
<dxb:BarCheckItemLink BarItemName="btnUnderline" />
</dxb:Bar.ItemLinks>
</dxb:Bar>
<!--Create a floating bar-->
<dxb:Bar x:Name="barFont" Caption="Font">
<dxb:Bar.DockInfo>
<dxb:BarDockInfo ContainerType="Floating" FloatBarOffset="100,100" />
</dxb:Bar.DockInfo>
<dxb:Bar.ItemLinks>
<dxb:BarButtonItemLink BarItemName="btnFont" />
</dxb:Bar.ItemLinks>
</dxb:Bar>
<!--Create a bar displayed in the standalone container-->
<dxb:Bar x:Name="barAlignment" Caption="Alignment">
<dxb:Bar.DockInfo>
<dxb:BarDockInfo ContainerName="StandaloneContainer" />
</dxb:Bar.DockInfo>
<dxb:Bar.ItemLinks>
<dxb:BarCheckItemLink BarItemName="btnLeft" />
<dxb:BarCheckItemLink BarItemName="btnCenter" />
<dxb:BarCheckItemLink BarItemName="btnRight" />
<dxb:BarCheckItemLink BarItemName="btnJustify" />
</dxb:Bar.ItemLinks>
</dxb:Bar>
</dxb:BarManager.Bars>
<!--Create containers to display bars-->
<DockPanel Name="dockPanel1" LastChildFill="False">
<dxb:BarContainerControl x:Name="TopBarContainer"
ContainerType="Top"
DockPanel.Dock="Top" />
<dxe:TextEdit Name="textBox"
Margin="8"
Width="300"
HorizontalAlignment="Left"
VerticalAlignment="Top"
DockPanel.Dock="Top"
EditValue="Sample text"
TextElement.FontSize="13" />
<dxb:BarContainerControl x:Name="StandaloneContainer"
ContainerType="None"
DockPanel.Dock="Top"
Orientation="Horizontal" />
</DockPanel>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the BarDockInfo class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.