RadialContextMenu Class
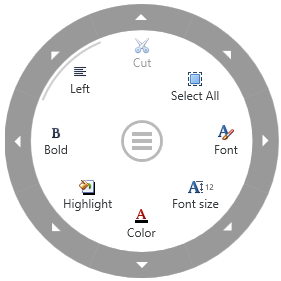
The menu where items are arranged in a circle.
Namespace: DevExpress.Xpf.Bars
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Remarks
A Radial Menu is a Microsoft Note 2013 inspired pop-up menu, in which items are arranged in a circle.

In XAML, radial menu items (BarItem and BarItemLink descendants) can be created by defining them between the RadialContextMenu start and end tags. To define a sub-menu item (a menu whose items are displayed at a nested level), use the BarSplitButtonItem object.
You can assign a Radial Menu to a control using the BarManager.DXContextMenu attached property.
Example
This example shows how to assign a RadialContextMenu to a text box and initialize the menu with items.
To assign the RadialContextMenu to the text box, the BarManager.DXContextMenu attached property is used.
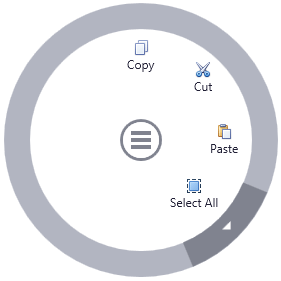
The radial menu displays three regular buttons (Copy, Cut and Paste) and one sub-menu (Select All) that provides access to two additional items (Clear and Select All). Commands are assigned to the buttons with the Command properties.

The radial menu’s DataContext is bound to the window’s DataContext. This DataContext is set to a RadialContextMenuViewModel class descendant, which is automatically generated by the DevExpress.Mvvm.POCO.ViewModelSource object.
This descendant automatically generates commands for all public methods in the RadialContextMenuViewModel class (the ClearSelectionCommand is generated for the ClearSelection method).
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm"
xmlns:local="clr-namespace:WpfApplication5"
x:Class="WpfApplication5.MainWindow"
Title="MainWindow" Height="350" Width="525"
dx:ThemeManager.ThemeName="DXStyle"
DataContext="{dxmvvm:ViewModelSource Type=local:RadialContextMenuViewModel}">
<Grid>
<TextBox Name="myTextBox" HorizontalAlignment="Left" Height="24" Margin="107,104,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="319" >
<dxmvvm:Interaction.Behaviors>
<local:TextBoxService />
</dxmvvm:Interaction.Behaviors>
<dxb:BarManager.DXContextMenu >
<dxb:RadialContextMenu DataContext="{Binding PlacementTarget.DataContext, RelativeSource={RelativeSource Self}}">
<dxb:BarButtonItem Content="Copy" Glyph="{dx:DXImage Image=Copy_16x16.png}" Command="{Binding CopyCommand}" CommandTarget="{Binding}" />
<dxb:BarButtonItem Content="Cut" Glyph="{dx:DXImage Image=Cut_16x16.png}" Command="{Binding CutCommand}" CommandTarget="{Binding}" />
<dxb:BarButtonItem Content="Paste" Glyph="{dx:DXImage Image=Paste_16x16.png}" Command="{x:Static ApplicationCommands.Paste}" CommandTarget="{Binding}" />
<dxb:BarSplitButtonItem Content="Select All" Glyph="{dx:DXImage Image=SelectAll_16x16.png}" LargeGlyph="{dx:DXImage Image=SelectAll_32x32.png}" Command="{Binding SelectAllCommand}" >
<dxb:BarSplitButtonItem.PopupControl>
<dxb:PopupMenu>
<dxb:BarButtonItem x:Name="bClear" CategoryName="Edit" Content="Clear" Glyph="{dx:DXImage Image=Delete_16x16.png}" Command="{Binding ClearSelectionCommand}" />
<dxb:BarButtonItem Content="Select All" Glyph="{dx:DXImage Image=SelectAll_16x16.png}" LargeGlyph="{dx:DXImage Image=SelectAll_32x32.png}" Command="{Binding SelectAllCommand}" />
</dxb:PopupMenu>
</dxb:BarSplitButtonItem.PopupControl>
</dxb:BarSplitButtonItem>
</dxb:RadialContextMenu>
</dxb:BarManager.DXContextMenu>
</TextBox>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using DevExpress.Mvvm;
using DevExpress.Mvvm.UI;
namespace WpfApplication5 {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
}
public interface ITextBoxService {
void ClearSelection();
bool CanClearSelection();
}
public class TextBoxService : ServiceBase, ITextBoxService {
TextBox MyTextBox { get { return AssociatedObject as TextBox; } }
public void ClearSelection() {
MyTextBox.SelectionLength = 0;
}
public bool CanClearSelection() {
return MyTextBox.SelectionLength > 0;
}
}
public class RadialContextMenuViewModel {
public virtual ITextBoxService TextBoxService { get { return null; } }
public ICommand CopyCommand { get; set; }
public ICommand PasteCommand { get; set; }
public ICommand CutCommand { get; set; }
public ICommand SelectAllCommand { get; set; }
public RadialContextMenuViewModel() {
CopyCommand = ApplicationCommands.Copy;
PasteCommand = ApplicationCommands.Paste;
CutCommand = ApplicationCommands.Cut;
SelectAllCommand = ApplicationCommands.SelectAll;
}
// A ClearSelectionCommand is automatically created from the following methods by POCO:
public bool CanClearSelection() {
return TextBoxService.CanClearSelection();
}
public void ClearSelection() {
TextBoxService.ClearSelection();
}
}
}