StatusBarControl Class
A standalone control, which provides a straightforward and simplified way to create a status bar.
Namespace: DevExpress.Xpf.Bars
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
Remarks
See the ToolBarControl to learn more.
Example
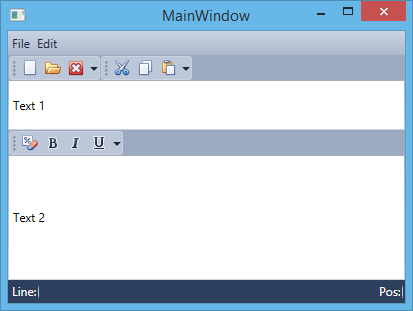
This example creates five bars docked at different positions in the window. To allow end-users to drag-and-drop bars to a specific position at runtime, a BarContainerControl is placed at this position.

<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
x:Class="CreateBars.MainWindow"
Title="MainWindow" Height="311" Width="413">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<dxb:BarContainerControl ContainerType="Top" Grid.Row="0">
<dxb:MainMenuControl Caption="Main Menu">
<dxb:BarSubItem Content="File">
<dxb:BarButtonItem x:Name="btnNew" Content="New" Glyph="{dx:DXImage Image=New_16x16.png}"/>
<dxb:BarButtonItem x:Name="btnOpen" Content="Open" Glyph="{dx:DXImage Image=Open_16x16.png}"/>
<dxb:BarButtonItem x:Name="btnClose" Content="Close" Glyph="{dx:DXImage Image=Close_16x16.png}"/>
</dxb:BarSubItem>
<dxb:BarSubItem Content="Edit">
<dxb:BarButtonItem x:Name="btnCut" Content="Cut" Glyph="{dx:DXImage Image=Cut_16x16.png}"/>
<dxb:BarButtonItem x:Name="btnCopy" Content="Copy" Glyph="{dx:DXImage Image=Copy_16x16.png}"/>
<dxb:BarButtonItem x:Name="btnPaste" Content="Paste" Glyph="{dx:DXImage Image=Paste_16x16.png}"/>
</dxb:BarSubItem>
</dxb:MainMenuControl>
<dxb:ToolBarControl Caption="File" RotateWhenVertical="True">
<dxb:BarButtonItemLink BarItemName="btnNew"/>
<dxb:BarButtonItemLink BarItemName="btnOpen"/>
<dxb:BarButtonItemLink BarItemName="btnClose"/>
</dxb:ToolBarControl>
<dxb:ToolBarControl Caption="Edit" RotateWhenVertical="True">
<dxb:BarButtonItemLink BarItemName="btnCut"/>
<dxb:BarButtonItemLink BarItemName="btnCopy"/>
<dxb:BarButtonItemLink BarItemName="btnPaste"/>
</dxb:ToolBarControl>
</dxb:BarContainerControl>
<DockPanel Grid.Row="1" LastChildFill="True">
<dxb:BarContainerControl ContainerType="Left" DockPanel.Dock="Left">
</dxb:BarContainerControl>
<dxb:BarContainerControl ContainerType="Right" DockPanel.Dock="Right"/>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<dxe:TextEdit Grid.Row="0" Text="Text 1" Height="50"/>
<dxb:BarContainerControl Grid.Row="1">
<dxb:ToolBarControl Caption="Format">
<dxb:BarButtonItem Content="Clear Formatting" Glyph="{dx:DXImage Image=ClearFormatting_16x16.png}"/>
<dxb:BarCheckItem Content="Bold" Glyph="{dx:DXImage Image=Bold_16x16.png}"/>
<dxb:BarCheckItem Content="Italic" Glyph="{dx:DXImage Image=Italic_16x16.png}"/>
<dxb:BarCheckItem Content="Underline" Glyph="{dx:DXImage Image=Underline_16x16.png}"/>
</dxb:ToolBarControl>
</dxb:BarContainerControl>
<dxe:TextEdit Text="Text 2" Grid.Row="2"/>
</Grid>
</DockPanel>
<dxb:BarContainerControl ContainerType="Bottom" Grid.Row="2">
<dxb:StatusBarControl Caption="Status Bar">
<dxb:BarStaticItem Content="Line:"/>
<dxb:BarStaticItem Content="Pos:" Alignment="Far"/>
</dxb:StatusBarControl>
</dxb:BarContainerControl>
</Grid>
</Window>
Example
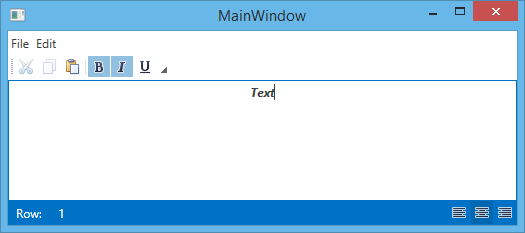
This example shows how to create three bars (File, Edit, and StatusBar) using the MainMenuControl, ToolBarControl, and StatusBarControl controls.
In this example, the BarContainerControl is used to activate the Drag and Drop functionality for bars. Actions for bar elements are defined by commands implemented in the MyViewModel class.
The window’s DataContext is set to a MyViewModel class descendant, which is generated by the DevExpress.Mvvm.POCO.ViewModelSource object. This descendant generates commands for all public methods in the MyViewModel class (the OpenFileCommand, NewFileCommand, and SetAlignmentCommand).
The following image shows the result:

<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm"
xmlns:local="clr-namespace:WpfApplication2"
Title="MainWindow" UseLayoutRounding="True"
Height="214" Width="525"
dx:ThemeManager.ThemeName="Office2013"
DataContext="{dxmvvm:ViewModelSource Type=local:MyViewModel}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<dxb:BarContainerControl>
<dxb:MainMenuControl Caption="File" GlyphSize="Small">
<dxb:BarSubItem x:Name="biFile" Content="File">
<dxb:BarButtonItem x:Name="biFileOpen" Content="Open" Glyph="{dx:DXImage Image=Open_16x16.png}" LargeGlyph="{dx:DXImage Image=Open_32x32.png}" Command="{Binding OpenFileCommand}" />
<dxb:BarButtonItem x:Name="biFileNew" Content="New" Glyph="{dx:DXImage Image=New_16x16.png}" LargeGlyph="{dx:DXImage Image=New_32x32.png}" Command="{Binding NewFileCommand}" />
</dxb:BarSubItem>
<dxb:BarSubItem x:Name="biEdit" Content="Edit">
<dxb:BarButtonItemLink BarItemName="biCut"/>
<dxb:BarButtonItemLink BarItemName="biCopy"/>
<dxb:BarButtonItemLink BarItemName="biPaste"/>
</dxb:BarSubItem>
</dxb:MainMenuControl>
<dxb:ToolBarControl Caption="Edit" GlyphSize="Small">
<dxb:BarButtonItem x:Name="biCut" Content="Cut" Glyph="{dx:DXImage Image=Cut_16x16.png}" LargeGlyph="{dx:DXImage Image=Cut_32x32.png}" Command="Cut" />
<dxb:BarButtonItem x:Name="biCopy" Content="Copy" Glyph="{dx:DXImage Image=Copy_16x16.png}" LargeGlyph="{dx:DXImage Image=Copy_32x32.png}" Command="Copy" />
<dxb:BarButtonItem x:Name="biPaste" Content="Paste" Glyph="{dx:DXImage Image=Paste_16x16.png}" LargeGlyph="{dx:DXImage Image=Paste_32x32.png}" Command="Paste"/>
<dxb:BarItemSeparator/>
<dxb:BarCheckItem x:Name="biBold" Content="Bold" Glyph="{dx:DXImage Image=Bold_16x16.png}" LargeGlyph="{dx:DXImage Image=Bold_32x32.png}" IsChecked="{Binding IsBold, Mode=TwoWay}"/>
<dxb:BarCheckItem x:Name="biItalic" Content="Italic" Glyph="{dx:DXImage Image=Italic_16x16.png}" LargeGlyph="{dx:DXImage Image=Italic_32x32.png}" IsChecked="{Binding IsItalic, Mode=TwoWay}"/>
<dxb:BarCheckItem x:Name="biUnderline" Content="Underline" Glyph="{dx:DXImage Image=Underline_16x16.png}" LargeGlyph="{dx:DXImage Image=Underline_32x32.png}" IsChecked="{Binding IsUnderline, Mode=TwoWay}"/>
</dxb:ToolBarControl>
</dxb:BarContainerControl>
<TextBox Grid.Row="1" Text="{Binding Text}" TextAlignment="{Binding Alignment}" TextDecorations="{Binding Decorations}" FontWeight="{Binding Weight}" FontStyle="{Binding Style}" />
<dxb:StatusBarControl Caption="StatusBar" Grid.Row="2" ShowSizeGrip="True" GlyphSize="Small">
<dxb:BarStaticItem x:Name="biRow" Content="Row:" ShowBorder="False"/>
<dxb:BarStaticItem x:Name="biRowValue" Content="1" ShowBorder="False"/>
<dxb:BarCheckItem x:Name="biLeft" Alignment="Far" Glyph="{dx:DXImage Image=AlignLeft_16x16.png}" GroupIndex="1" IsChecked="True" Command="{Binding SetAlignmentCommand}" CommandParameter="{x:Static TextAlignment.Left}" />
<dxb:BarCheckItem x:Name="biCenter" Alignment="Far" Glyph="{dx:DXImage Image=AlignCenter_16x16.png}" GroupIndex="1" Command="{Binding SetAlignmentCommand}" CommandParameter="{x:Static TextAlignment.Center}" />
<dxb:BarCheckItem x:Name="biRight" Alignment="Far" Glyph="{dx:DXImage Image=AlignRight_16x16.png}" GroupIndex="1" Command="{Binding SetAlignmentCommand}" CommandParameter="{x:Static TextAlignment.Right}" />
</dxb:StatusBarControl>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using DevExpress.Mvvm;
using DevExpress.Mvvm.UI;
using DevExpress.Mvvm.DataAnnotations;
namespace WpfApplication2 {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
}
public class MyViewModel {
public virtual bool IsBold { get; set; }
public virtual bool IsItalic { get; set; }
public virtual bool IsUnderline { get; set; }
public virtual FontWeight Weight { get; set; }
public virtual TextDecorationCollection Decorations { get; set; }
public virtual FontStyle Style { get; set; }
public virtual TextAlignment Alignment { get; set; }
public virtual string Text { get; set; }
public void OnIsBoldChanged() {
Weight = IsBold ? FontWeights.Bold : FontWeights.Normal;
}
public void OnIsItalicChanged() {
Style = IsItalic ? FontStyles.Italic : FontStyles.Normal;
}
public void OnIsUnderlineChanged() {
Decorations = IsUnderline ? TextDecorations.Underline : new TextDecorationCollection();
}
public MyViewModel() {
Alignment = TextAlignment.Left;
SetDefaultText();
}
void SetDefaultText() {
Text = "Text";
}
// An OpenFileCommand will be generated from the following method by POCO.
public void OpenFile() {
SetDefaultText();
}
// A NewFileCommand will be generated from the following methods by POCO.
public bool CanNewFile() {
return true;
}
public void NewFile() {
Text = null;
}
// A SetAlignmentCommand will be generated from the following method by POCO.
public void SetAlignment(object parameter) {
Alignment = ((TextAlignment)parameter);
}
}
}