BarContainerControl Class
A container for bars (Bar, ToolBarControl, MainMenuControl and StatusBarControl objects).
Namespace: DevExpress.Xpf.Bars
Assembly: DevExpress.Xpf.Core.v25.2.dll
NuGet Package: DevExpress.Wpf.Core
Declaration
[DXLicenseWpf]
public class BarContainerControl :
BarItemsControl,
IMultipleElementRegistratorSupport,
IBarNameScopeSupport,
IInputElementRelated API Members
The following members return BarContainerControl objects:
Remarks
For a Bar object to be displayed, it needs to be placed in a BarContainerControl or it needs to be associated with a BarContainerControl (more information is provided below). Unlike the Bar object, the ToolBarControl, MainMenuControl and StatusBarControl can used as standalone controls, without the need to use the BarContainerControl. You can place multiple Bar, ToolBarControl, MainMenuControl or StatusBarControl objects into a BarContainerControl to arrange these toolbars next to each other.
At runtime, an end user can move bars between bar containers using drag-and-drop.
When using the BarManager control, the BarManager.CreateStandardLayout option is set to true by default. In this mode, four bar containers are implicitly created at the four edges of the BarManager, allowing bars to be docked at these positions. If the BarManager.CreateStandardLayout option is disabled, no bar containers are implicitly created.
Besides the four default bar containers, you can manually create any number of bar containers, and freely position them within the window.
You can associate a Bar with a bar container using one of the following methods:
Setting the Bar.DockInfo.ContainerType (BarDockInfo.ContainerType) property to the type of the required bar container (this property matches the container’s BarContainerControl.ContainerType property).
When bar containers are created implicitly (the BarManager.CreateStandardLayout property is set to true), you can only associate bars with a corresponding bar container via the ContainerType property.
If you want to create a floating bar, set the Bar.DockInfo.ContainerType property to BarContainerType.Floating. There is no need to manually create floating bar containers.
Setting the Bar.DockInfo.Container (BarDockInfo.Container) property to the required bar container.
This option is in effect when bar containers are created manually.
Setting the Bar.DockInfo.ContainerName (BarDockInfo.ContainerName) property to the name of the required bar container.
This option is in effect when bar containers are created manually.
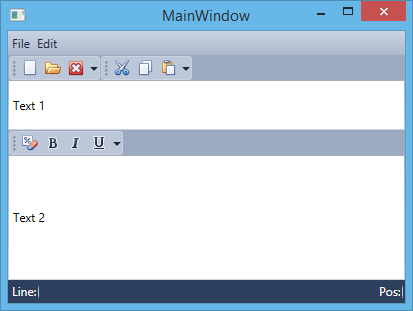
Example
This example creates five bars docked at different positions in the window. To allow end-users to drag-and-drop bars to a specific position at runtime, a BarContainerControl is placed at this position.

<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
x:Class="CreateBars.MainWindow"
Title="MainWindow" Height="311" Width="413">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<dxb:BarContainerControl ContainerType="Top" Grid.Row="0">
<dxb:MainMenuControl Caption="Main Menu">
<dxb:BarSubItem Content="File">
<dxb:BarButtonItem x:Name="btnNew" Content="New" Glyph="{dx:DXImage Image=New_16x16.png}"/>
<dxb:BarButtonItem x:Name="btnOpen" Content="Open" Glyph="{dx:DXImage Image=Open_16x16.png}"/>
<dxb:BarButtonItem x:Name="btnClose" Content="Close" Glyph="{dx:DXImage Image=Close_16x16.png}"/>
</dxb:BarSubItem>
<dxb:BarSubItem Content="Edit">
<dxb:BarButtonItem x:Name="btnCut" Content="Cut" Glyph="{dx:DXImage Image=Cut_16x16.png}"/>
<dxb:BarButtonItem x:Name="btnCopy" Content="Copy" Glyph="{dx:DXImage Image=Copy_16x16.png}"/>
<dxb:BarButtonItem x:Name="btnPaste" Content="Paste" Glyph="{dx:DXImage Image=Paste_16x16.png}"/>
</dxb:BarSubItem>
</dxb:MainMenuControl>
<dxb:ToolBarControl Caption="File" RotateWhenVertical="True">
<dxb:BarButtonItemLink BarItemName="btnNew"/>
<dxb:BarButtonItemLink BarItemName="btnOpen"/>
<dxb:BarButtonItemLink BarItemName="btnClose"/>
</dxb:ToolBarControl>
<dxb:ToolBarControl Caption="Edit" RotateWhenVertical="True">
<dxb:BarButtonItemLink BarItemName="btnCut"/>
<dxb:BarButtonItemLink BarItemName="btnCopy"/>
<dxb:BarButtonItemLink BarItemName="btnPaste"/>
</dxb:ToolBarControl>
</dxb:BarContainerControl>
<DockPanel Grid.Row="1" LastChildFill="True">
<dxb:BarContainerControl ContainerType="Left" DockPanel.Dock="Left">
</dxb:BarContainerControl>
<dxb:BarContainerControl ContainerType="Right" DockPanel.Dock="Right"/>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<dxe:TextEdit Grid.Row="0" Text="Text 1" Height="50"/>
<dxb:BarContainerControl Grid.Row="1">
<dxb:ToolBarControl Caption="Format">
<dxb:BarButtonItem Content="Clear Formatting" Glyph="{dx:DXImage Image=ClearFormatting_16x16.png}"/>
<dxb:BarCheckItem Content="Bold" Glyph="{dx:DXImage Image=Bold_16x16.png}"/>
<dxb:BarCheckItem Content="Italic" Glyph="{dx:DXImage Image=Italic_16x16.png}"/>
<dxb:BarCheckItem Content="Underline" Glyph="{dx:DXImage Image=Underline_16x16.png}"/>
</dxb:ToolBarControl>
</dxb:BarContainerControl>
<dxe:TextEdit Text="Text 2" Grid.Row="2"/>
</Grid>
</DockPanel>
<dxb:BarContainerControl ContainerType="Bottom" Grid.Row="2">
<dxb:StatusBarControl Caption="Status Bar">
<dxb:BarStaticItem Content="Line:"/>
<dxb:BarStaticItem Content="Pos:" Alignment="Far"/>
</dxb:StatusBarControl>
</dxb:BarContainerControl>
</Grid>
</Window>
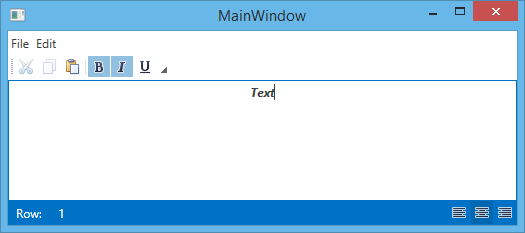
Example
This example shows how to create three bars (File, Edit, and StatusBar) using the MainMenuControl, ToolBarControl, and StatusBarControl controls.
In this example, the BarContainerControl is used to activate the Drag and Drop functionality for bars. Actions for bar elements are defined by commands implemented in the MyViewModel class.
The window’s DataContext is set to a MyViewModel class descendant, which is generated by the DevExpress.Mvvm.POCO.ViewModelSource object. This descendant generates commands for all public methods in the MyViewModel class (the OpenFileCommand, NewFileCommand, and SetAlignmentCommand).
The following image shows the result:

<Window x:Class="WpfApplication2.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxb="http://schemas.devexpress.com/winfx/2008/xaml/bars"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
xmlns:dxmvvm="http://schemas.devexpress.com/winfx/2008/xaml/mvvm"
xmlns:local="clr-namespace:WpfApplication2"
Title="MainWindow" UseLayoutRounding="True"
Height="214" Width="525"
dx:ThemeManager.ThemeName="Office2013"
DataContext="{dxmvvm:ViewModelSource Type=local:MyViewModel}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<dxb:BarContainerControl>
<dxb:MainMenuControl Caption="File" GlyphSize="Small">
<dxb:BarSubItem x:Name="biFile" Content="File">
<dxb:BarButtonItem x:Name="biFileOpen" Content="Open" Glyph="{dx:DXImage Image=Open_16x16.png}" LargeGlyph="{dx:DXImage Image=Open_32x32.png}" Command="{Binding OpenFileCommand}" />
<dxb:BarButtonItem x:Name="biFileNew" Content="New" Glyph="{dx:DXImage Image=New_16x16.png}" LargeGlyph="{dx:DXImage Image=New_32x32.png}" Command="{Binding NewFileCommand}" />
</dxb:BarSubItem>
<dxb:BarSubItem x:Name="biEdit" Content="Edit">
<dxb:BarButtonItemLink BarItemName="biCut"/>
<dxb:BarButtonItemLink BarItemName="biCopy"/>
<dxb:BarButtonItemLink BarItemName="biPaste"/>
</dxb:BarSubItem>
</dxb:MainMenuControl>
<dxb:ToolBarControl Caption="Edit" GlyphSize="Small">
<dxb:BarButtonItem x:Name="biCut" Content="Cut" Glyph="{dx:DXImage Image=Cut_16x16.png}" LargeGlyph="{dx:DXImage Image=Cut_32x32.png}" Command="Cut" />
<dxb:BarButtonItem x:Name="biCopy" Content="Copy" Glyph="{dx:DXImage Image=Copy_16x16.png}" LargeGlyph="{dx:DXImage Image=Copy_32x32.png}" Command="Copy" />
<dxb:BarButtonItem x:Name="biPaste" Content="Paste" Glyph="{dx:DXImage Image=Paste_16x16.png}" LargeGlyph="{dx:DXImage Image=Paste_32x32.png}" Command="Paste"/>
<dxb:BarItemSeparator/>
<dxb:BarCheckItem x:Name="biBold" Content="Bold" Glyph="{dx:DXImage Image=Bold_16x16.png}" LargeGlyph="{dx:DXImage Image=Bold_32x32.png}" IsChecked="{Binding IsBold, Mode=TwoWay}"/>
<dxb:BarCheckItem x:Name="biItalic" Content="Italic" Glyph="{dx:DXImage Image=Italic_16x16.png}" LargeGlyph="{dx:DXImage Image=Italic_32x32.png}" IsChecked="{Binding IsItalic, Mode=TwoWay}"/>
<dxb:BarCheckItem x:Name="biUnderline" Content="Underline" Glyph="{dx:DXImage Image=Underline_16x16.png}" LargeGlyph="{dx:DXImage Image=Underline_32x32.png}" IsChecked="{Binding IsUnderline, Mode=TwoWay}"/>
</dxb:ToolBarControl>
</dxb:BarContainerControl>
<TextBox Grid.Row="1" Text="{Binding Text}" TextAlignment="{Binding Alignment}" TextDecorations="{Binding Decorations}" FontWeight="{Binding Weight}" FontStyle="{Binding Style}" />
<dxb:StatusBarControl Caption="StatusBar" Grid.Row="2" ShowSizeGrip="True" GlyphSize="Small">
<dxb:BarStaticItem x:Name="biRow" Content="Row:" ShowBorder="False"/>
<dxb:BarStaticItem x:Name="biRowValue" Content="1" ShowBorder="False"/>
<dxb:BarCheckItem x:Name="biLeft" Alignment="Far" Glyph="{dx:DXImage Image=AlignLeft_16x16.png}" GroupIndex="1" IsChecked="True" Command="{Binding SetAlignmentCommand}" CommandParameter="{x:Static TextAlignment.Left}" />
<dxb:BarCheckItem x:Name="biCenter" Alignment="Far" Glyph="{dx:DXImage Image=AlignCenter_16x16.png}" GroupIndex="1" Command="{Binding SetAlignmentCommand}" CommandParameter="{x:Static TextAlignment.Center}" />
<dxb:BarCheckItem x:Name="biRight" Alignment="Far" Glyph="{dx:DXImage Image=AlignRight_16x16.png}" GroupIndex="1" Command="{Binding SetAlignmentCommand}" CommandParameter="{x:Static TextAlignment.Right}" />
</dxb:StatusBarControl>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using DevExpress.Mvvm;
using DevExpress.Mvvm.UI;
using DevExpress.Mvvm.DataAnnotations;
namespace WpfApplication2 {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
}
public class MyViewModel {
public virtual bool IsBold { get; set; }
public virtual bool IsItalic { get; set; }
public virtual bool IsUnderline { get; set; }
public virtual FontWeight Weight { get; set; }
public virtual TextDecorationCollection Decorations { get; set; }
public virtual FontStyle Style { get; set; }
public virtual TextAlignment Alignment { get; set; }
public virtual string Text { get; set; }
public void OnIsBoldChanged() {
Weight = IsBold ? FontWeights.Bold : FontWeights.Normal;
}
public void OnIsItalicChanged() {
Style = IsItalic ? FontStyles.Italic : FontStyles.Normal;
}
public void OnIsUnderlineChanged() {
Decorations = IsUnderline ? TextDecorations.Underline : new TextDecorationCollection();
}
public MyViewModel() {
Alignment = TextAlignment.Left;
SetDefaultText();
}
void SetDefaultText() {
Text = "Text";
}
// An OpenFileCommand will be generated from the following method by POCO.
public void OpenFile() {
SetDefaultText();
}
// A NewFileCommand will be generated from the following methods by POCO.
public bool CanNewFile() {
return true;
}
public void NewFile() {
Text = null;
}
// A SetAlignmentCommand will be generated from the following method by POCO.
public void SetAlignment(object parameter) {
Alignment = ((TextAlignment)parameter);
}
}
}
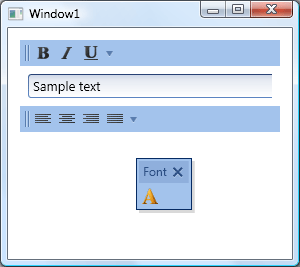
Example
This example shows how to manually create different types of bar containers:
- A bar container used to display bars at the top of the window.
- A float bar container (it’s created automatically when setting the
Bar.DockInfo.ContainerTypeproperty toFloating), - A standalone bar container that can be freely positioned within the window.
The following image shows the result:

<dxb:BarManager.Bars>
<dxb:Bar x:Name="barFormat" Caption="Format">
<dxb:Bar.DockInfo>
<dxb:BarDockInfo ContainerType="Top" />
</dxb:Bar.DockInfo>
<dxb:Bar.ItemLinks>
<dxb:BarCheckItemLink BarItemName="btnBold" />
<dxb:BarCheckItemLink BarItemName="btnItalic" />
<dxb:BarCheckItemLink BarItemName="btnUnderline" />
</dxb:Bar.ItemLinks>
</dxb:Bar>
<!--Create a floating bar-->
<dxb:Bar x:Name="barFont" Caption="Font">
<dxb:Bar.DockInfo>
<dxb:BarDockInfo ContainerType="Floating" FloatBarOffset="100,100" />
</dxb:Bar.DockInfo>
<dxb:Bar.ItemLinks>
<dxb:BarButtonItemLink BarItemName="btnFont" />
</dxb:Bar.ItemLinks>
</dxb:Bar>
<!--Create a bar displayed in the standalone container-->
<dxb:Bar x:Name="barAlignment" Caption="Alignment">
<dxb:Bar.DockInfo>
<dxb:BarDockInfo ContainerName="StandaloneContainer" />
</dxb:Bar.DockInfo>
<dxb:Bar.ItemLinks>
<dxb:BarCheckItemLink BarItemName="btnLeft" />
<dxb:BarCheckItemLink BarItemName="btnCenter" />
<dxb:BarCheckItemLink BarItemName="btnRight" />
<dxb:BarCheckItemLink BarItemName="btnJustify" />
</dxb:Bar.ItemLinks>
</dxb:Bar>
</dxb:BarManager.Bars>
<!--Create containers to display bars-->
<DockPanel Name="dockPanel1" LastChildFill="False">
<dxb:BarContainerControl x:Name="TopBarContainer"
ContainerType="Top"
DockPanel.Dock="Top" />
<dxe:TextEdit Name="textBox"
Margin="8"
Width="300"
HorizontalAlignment="Left"
VerticalAlignment="Top"
DockPanel.Dock="Top"
EditValue="Sample text"
TextElement.FontSize="13" />
<dxb:BarContainerControl x:Name="StandaloneContainer"
ContainerType="None"
DockPanel.Dock="Top"
Orientation="Horizontal" />
</DockPanel>
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the BarContainerControl class.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.