Edit Cell Values in UI
- 7 minutes to read
The GridControl uses in-place data editors to display and edit cell values:

Availability
Data editing is allowed if the DataViewBase.AllowEditing property is set to true and the DataViewBase.NavigationStyle property is set to GridViewNavigationStyle.Cell.
Individual columns have the ColumnBase.AllowEditing property. The property’s default value is Default - the View controls the column’s behavior. Set this property to true or false to override the default behavior. For example, you can set the column’s ColumnBase.AllowEditing property to false to prevent users from changing its values.
If the column’s ColumnBase.ReadOnly property is set to true:
- Users cannot modify the column’s cell values (they can invoke cell editors, select, and copy their values).
- You can use the GridControl.SetCellValue method to change cell values in code.
Show and Hide Editors in UI
Users can switch the GridControl to edit mode in the following ways:
- Click the required cell
- Press Enter
- Press F2
- Start typing.
This activates the focused cell’s in-place editor to allow an end user to modify the value.
To save the changes and close the editor, users should press Enter or move focus to another cell. The GridControl raises the GridViewBase.CellValueChanged event after changes are saved. Pressing Esc closes the editor and discards the changes.
The GridViewBase.ShowingEditor / TreeListView.ShowingEditor event is raised before the focused cell’s editor is activated and allows you to cancel the action. After the editor is shown, the GridControl raises the GridViewBase.ShownEditor / TreeListView.ShownEditor event.
Show and Hide Editors in Code
To invoke the cell’s editor in code, focus the cell and call the DataViewBase.ShowEditor method. Refer to the Focusing topic for information on how to move cell and row focus.
The GridControl has two methods to hide the active editor:
| Method | Description |
|---|---|
| DataViewBase.CloseEditor | Hides the active editor and saves the changes. |
| DataViewBase.HideEditor | Hides the active editor and discards the changes. |
After the editor is closed, the GridControl raises the GridViewBase.HiddenEditor / TreeListView.HiddenEditor event.
Customize Editor Activation and Validation
A user can select a cell to initiate edit mode. The edit mode in the GridControl works on a per-row basis:
- When the user selects another cell in the same row, the GridControl validates and queues the new cell value.
- When the user selects another row, the GridControl validates the modified row and posts the changes to the data source.
When the View is in edit mode, the DataViewBase.ActiveEditor property returns the edited cell’s editor and the DataViewBase.IsEditing property returns true.
Before the active editor’s new value is posted to a data source, it is validated. If a new value is valid, it is posted to a data source and the editor can be closed. Otherwise, if a new value is invalid, the active editor cannot be closed, and cell focus cannot be moved to another cell until its value is correct. Refer to the Cell Validation topic for more information.
The PostEditor() method validates and queues cell changes. The CommitEditing() method validates and posts changes made within the focused row.
Specify Whether to Activate a Cell Editor on Specific Actions
The DataViewBase.GetIsEditorActivationAction property allows you to specify whether a user action (key press, text input, or left mouse button click) activates the focused editor. You can restrict the number of activation actions or activate editors based on a condition.
Specify Whether to Pass an Activation Action to an Editor
When a user activates an editor, the default behavior passes the activation action to the editor. Handle the DataViewBase.ProcessEditorActivationAction event to specify whether to pass the action to the editor.
Specify Keys the Grid Should Not Process When an Editor is Active
The GridControl processes keys a user presses even if the editor is active. For example, arrow keys move focus between rows and cells. The DataViewBase.GetActiveEditorNeedsKey event allows you to specify keys that are processed by the active editor instead of the GridControl.
Immediate Posting
When a user changes a cell value, the value is posted to a data source after the user moves focus from the edited cell. To post the the value immediately after a user changes it, enable the DataViewBase.EnableImmediatePosting property.
Note
The immediate posting functionality is not supported in the following scenarios:
- The GridControl uses the CellEditTemplate.
- The GridControl uses the CellTemplate with a direct EditValue binding in the inner editor.
Enable Immediate Posting for an Individual column
Set the BaseColumn.EnableImmediatePosting property to true for an individual column to enable immediate posting for this column. If you set the BaseColumn.EnableImmediatePosting property to null, the column applies the DataViewBase.EnableImmediatePosting property’s value.
Enable Immediate Posting Based on Logic
Handle the GridViewBase.CellValueChanging event and call the DataViewBase.PostEditor method in the event handler. Use this approach to implement complex logic.
The following code sample posts the Name column’s values:
<dxg:TableView CellValueChanging="CellValueChanging" />
void CellValueChanging(object sender, DevExpress.Xpf.Grid.CellValueChangedEventArgs e) {
if (e.Column.FieldName == "Name")
e.Source.PostEditor();
}
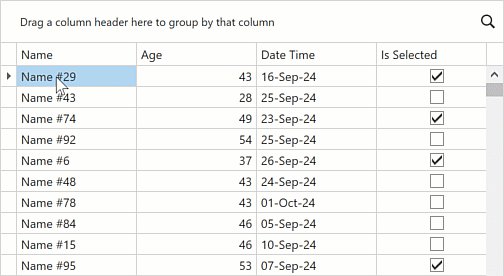
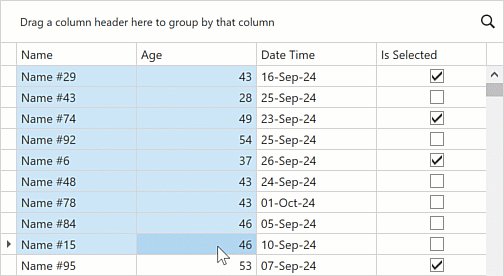
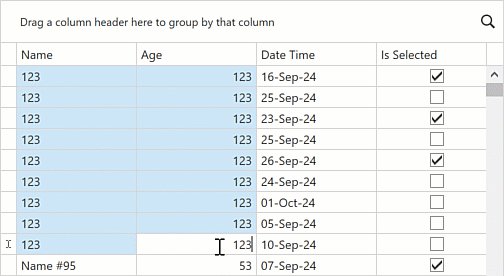
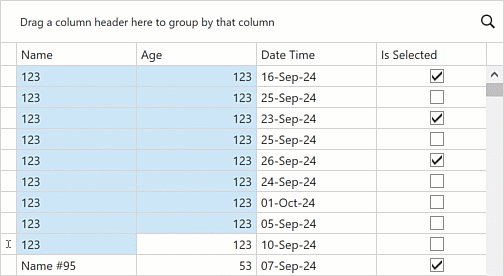
Edit Multiple Cells
The GridControl allows users to edit multiple selected cells at once.
To enable multiple cell edit, follow the steps below:
Set the SelectionMode property to one of the following values:
Cell- Allows users to select multiple cells.Row- Allows users to select multiple rows.MultipleRow- Allows users to toggle the selection of multiple rows.
Set the TableView.MultiCellEditMode property to one of the following values:
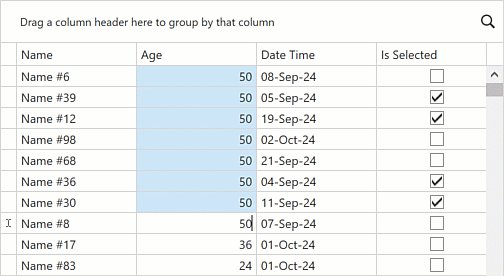
FocusedColumn– The control applies the edited value to all selected cells in the focused column.
AllColumns– The control applies the edited value to all selected cells in type-compatible columns.Note
AllColumnsmode is only supported when SelectionMode isCell.
To apply changes to multiple cells, take the following steps:
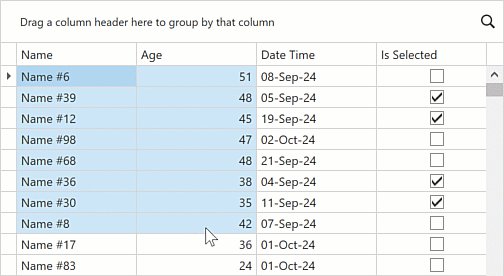
Select the range of cells. For more information, refer to the following help topic: Cell Selection.
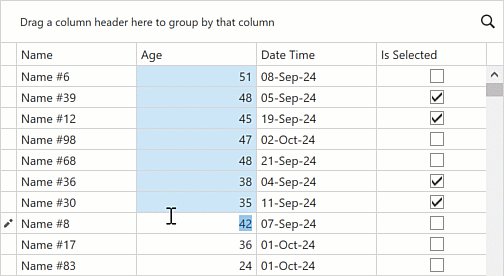
In the selected range, focus a specific cell. To do this, left-click the cell with Shift pressed or right-click it.
Edit the focused cell.
Press Enter or move focus to post changes.
If you need to post changes immediately, set the DataViewBase.EnableImmediatePosting or BaseColumn.EnableImmediatePosting property to true. Refer to the following help topic for more information: Immediate Posting.
<dxg:GridControl ...
ItemsSource="{Binding Items}"
SelectionMode="Row">
<dxg:GridControl.View>
<dxg:TableView MultiCellEditMode="FocusedColumn"
EnableImmediatePosting="True"/>
</dxg:GridControl.View>
</dxg:GridControl>
To restore values after a multi-cell edit operation, press Ctrl + Z (before changes are posted).
Limitations
Row validation is not supported.
UpdateRowButtons is not supported (
OnCellValueChangeandOnCellEditorOpen).Cell validation behaves as if the AllowLeaveInvalidEditor property is
true. Note that the GridControl throws a warning exception if the MultiCellEditMode property isFocusedColumnsorAllColumnsand the AllowLeaveInvalidEditor property isfalse.Users cannot update multiple cells when the New Item Row is focused.
AllColumns mode is not supported when SelectionMode is
RoworMultipleRow.
Select/Clear Multiple Check Boxes in Column Headers and Group Rows
If you have a column that displays Boolean values as check boxes, you can use the following properties to allow users to check/uncheck multiple check boxes at once:
Set the ColumnBase.ShowCheckBoxInHeader property to
trueto display a check box in the column header. This check box allows users to check/uncheck all check boxes in the column:
<dxg:GridControl> <dxg:GridControl.Columns> <!-- ... --> <dxg:GridColumn FieldName="HasAttachment" ShowCheckBoxInHeader="True"/> </dxg:GridControl.Columns> </dxg:GridControl>Assign a Boolean field name to the TableView.GroupRowCheckBoxFieldName property to display check boxes in group rows. Each group check box corresponds to check boxes displayed in the specified column and allows users to check/uncheck all check boxes in the group:

<dxg:GridControl> <dxg:GridControl.View> <dxg:TableView GroupRowCheckBoxFieldName="HasAttachment"/> </dxg:GridControl.View> <dxg:GridControl.Columns> <!-- ... --> <dxg:GridColumn FieldName="HasAttachment"/> </dxg:GridControl.Columns> </dxg:GridControl>