Step 3: Enable Filter Operations
- 5 minutes to read
You can allow users to filter rows in the GridControl. Complete the following steps:
- Implement filter operations in the virtual source.
- Enable filter operations in the GridControl.

Explore the full source code in the following examples and demos:
Filter Types
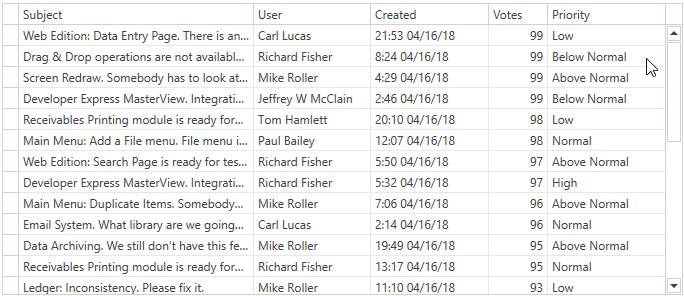
The Issues Service can fetch rows:
- With a specified Priority.
- Over a period of time (between CreatedFrom and CreatedTo).
- With the maximum number of Votes.
public class IssueFilter {
public Priority? Priority { get; private set; }
public DateTime? CreatedFrom { get; private set; }
public DateTime? CreatedTo { get; private set; }
public int? MinVotes { get; private set; }
}
The code snippet below fetches rows without filter conditions:
[Command]
public void FetchIssues(FetchRowsAsyncArgs args) {
args.Result = GetIssuesAsync(args);
}
async Task<FetchRowsResult> GetIssuesAsync(FetchRowsAsyncArgs args) {
var take = args.Take ?? 30;
var issues = await IssuesService.GetIssuesAsync(
skip: args.Skip,
take: take,
sortOrder: GetIssueSortOrder(args.SortOrder),
filter: null
);
return new FetchRowsResult(issues, hasMoreRows: issues.Length == take);
}
Implementation Details
Create Filter Converter
- Create a filter converter.
- Obtain the GridControl filter.
Parse the filter and return an
IssueFilter(a type used in theModel). A command bound to the InfiniteAsyncSource.FetchRowsCommand uses the filter when the GridControl fetches rows.public class IssueFilterConverter : MarkupExtension, IValueConverter { object IValueConverter.Convert(object filter, Type targetType, object parameter, CultureInfo culture) { return ((CriteriaOperator)filter).Match( binary: (propertyName, value, type) => { if (propertyName == "Votes" && type == BinaryOperatorType.GreaterOrEqual) return new IssueFilter(minVotes: (int)value); if (propertyName == "Priority" && type == BinaryOperatorType.Equal) return new IssueFilter(priority: (Priority)value); if (propertyName == "Created") { if (type == BinaryOperatorType.GreaterOrEqual) return new IssueFilter(createdFrom: (DateTime)value); if (type == BinaryOperatorType.Less) return new IssueFilter(createdTo: (DateTime)value); } throw new InvalidOperationException(); }, and: filters => { return new IssueFilter( createdFrom: filters.Select(x => x.CreatedFrom).SingleOrDefault(x => x != null), createdTo: filters.Select(x => x.CreatedTo).SingleOrDefault(x => x != null), minVotes: filters.Select(x => x.MinVotes).SingleOrDefault(x => x != null), priority: filters.Select(x => x.Priority).SingleOrDefault(x => x != null) ); }, @null: default(IssueFilter) ); } object IValueConverter.ConvertBack(object value, Type targetType, object parameter, CultureInfo culture) { throw new NotImplementedException(); } public override object ProvideValue(IServiceProvider serviceProvider) => this; }Tip
The code sample above uses the
FilterCriteriaMatchHelper.Matchmethod, which allows you to parse filter criteria created by the GridControl.The
FilterCriteriaMatchHelperis an extension from theDevExpress.Xpf.Grid.v25.2.Extensions.dlllibrary. Refer to the following path for additional information on how extension methods work: c:\Program Files\DevExpress 25.2\XPF\DevExpress.Xpf.Grid\DevExpress.Xpf.Grid.Extensions\.Assign the filter converter to the DataControlBase.CriteriaConverter property. The filter converter specified in the
Viewallows you to avoid a reference to theDevExpress.Datanamespace in yourViewModel.<dxg:GridControl CriteriaConverter="{local:IssueFilterConverter}"/>If you can reference the
DevExpress.Datanamespace in yourViewModel, create a method that parses the GridControl filter in theViewModel.When you specify the DataControlBase.CriteriaConverter property, the FetchAsyncArgsBase.Filter property returns the filter of the
Objecttype. You can cast this filter to the type returned by the filter converter (IssueFilterin this tutorial).[Command] public void FetchIssues(FetchRowsAsyncArgs args) { args.Result = GetIssuesAsync(args); } async Task<FetchRowsResult> GetIssuesAsync(FetchRowsAsyncArgs args) { var take = Math.Min(args.Take ?? 30, 100); var issues = await IssuesService.GetIssuesAsync( skip: args.Skip, take: take, sortOrder: GetIssueSortOrder(args.SortOrder), filter: (IssueFilter)args.Filter ); return new FetchRowsResult(issues, hasMoreRows: issues.Length == take); }
Obtain Priorities
Get the list of priorities to display them in the Priority column drop-down filter:

- Create a
GetUniqueValuescommand. - Use the PropertyName property to get the field name for which the GridControl collects unique values.
- Get the list of unique values and assign it to the Result property.
- Bind the command to the InfiniteAsyncSource.GetUniqueValuesCommand.
[Command]
public void GetUniqueValues(GetUniqueValuesAsyncArgs args) {
if(args.PropertyName == "Priority") {
var values = Enum.GetValues(typeof(Priority)).Cast<object>().ToArray();
args.Result = Task.FromResult(values);
} else {
throw new InvalidOperationException();
}
}
<dxg:GridControl CriteriaConverter="{local:IssueFilterConverter}">
<dxg:GridControl.ItemsSource>
<dx:InfiniteAsyncSource ElementType="{x:Type local:IssueData}"
FetchRowsCommand="{Binding FetchIssuesCommand}"
GetUniqueValuesCommand="{Binding GetUniqueValuesCommand}"/>
</dxg:GridControl.ItemsSource>
<!-- ... -->
</dxg:GridControl>
If a service or database includes a method that obtains unique values, use this method in the GetUniqueValues command.
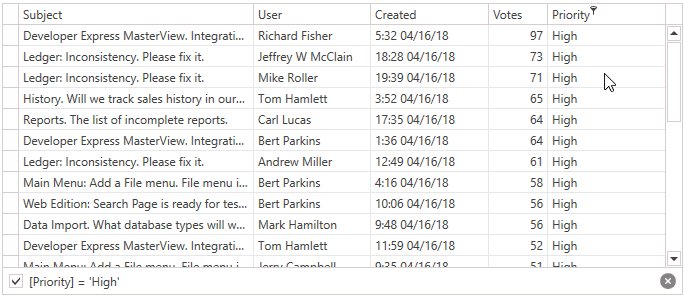
Enable Priority Column Filtering
Allow users to filter GridControl rows by the Priority column as follows:
Set the ColumnBase.AllowedBinaryFilters property to
Equalsto allow users to display rows with the specified priority.Set the ColumnBase.FilterPopupMode property to
Listto enable a drop-down filter that allows users to select one item at a time.
<dxg:GridColumn FieldName="Priority"
AllowedBinaryFilters="Equals"
FilterPopupMode="List"/>

Enable Votes Column Filtering
Allow users to filter GridControl rows by the Votes column as follows:
Set the ColumnBase.AllowedBinaryFilters property to
GreaterOrEqualto allow users to display rows with votes that are greater than or equal to an input value.Set the ColumnBase.FilterPopupMode property to
Excelto enable a drop-down filter that allows users to create theGreaterOrEqualcriteria.
<dxg:GridColumn FieldName="Votes"
AllowedBinaryFilters="GreaterOrEqual"
FilterPopupMode="Excel"/>

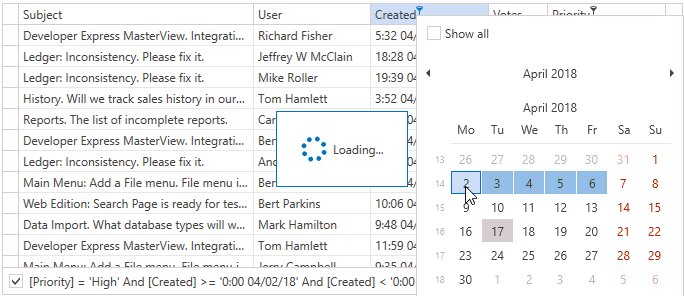
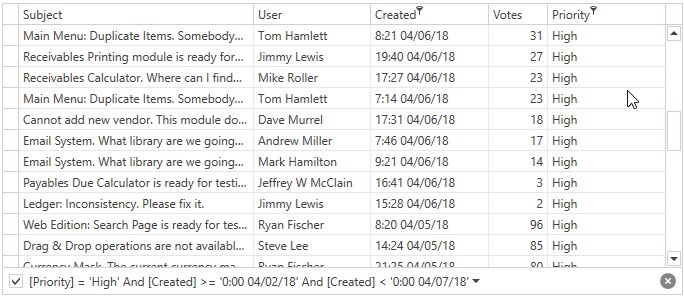
Enable Created Date Column Filtering
Allow users to filter GridControl rows by the Created Date column as follows:
Set the ColumnBase.AllowedDateTimeFilters property to
SingleDateRangeto allow users to filter rows by a single date or a date range.Set the ColumnBase.FilterPopupMode property to
DateSmartto enable a calendar that allows users to specify dates.
<dxg:GridColumn FieldName="Created"
AllowedDateTimeFilters="SingleDateRange"
FilterPopupMode="DateSmart"/>
