Tabbed View for Details
- 2 minutes to read
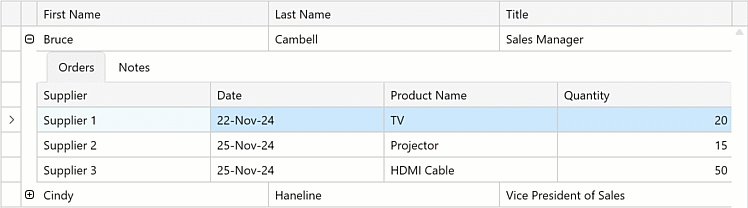
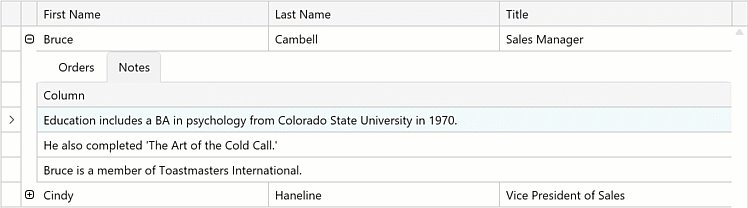
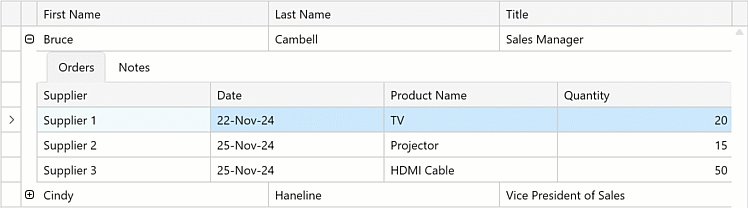
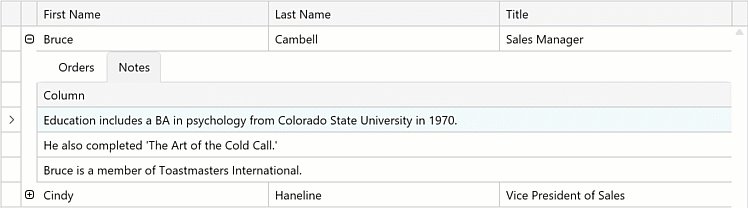
The GridControl supports tabbed content in row details. This topic describes how to enable displaying detail data in tabbed layout.

Enable Master-Detail Representation
Do the following to enable details:
- Ensure the master GridControl‘s TableView.AllowMasterDetail option is enabled (enabled by default).
- Provide the TabViewDetailDescriptor detail descriptor to the grid’s GridControl.DetailDescriptor property.
- Provide a collection of nested detail descriptors to the TabViewDetailDescriptor‘s MultiDetailDescriptor.DetailDescriptors property. Each such nested detail descriptor is displayed in an individual tab.
Configure the nested detail descriptors. Refer to the following topics to learn how to configure different types of detail descriptors:
Keyboard Navigation
When row details contain multiple tabs, you can use the Ctrl + 1 through Ctrl + 9 shortcuts to switch between first nine tabs. To use this functionality, you must use a Grid Control wrapped with DataControlDetailDescriptor to display detailed content within tabs. Refer to the following help topic for more information on how to add a grid to Detail: Data Grid in Detail.

Example
The code sample below demonstrates how to organize detail data in a tabbed layout using the TabViewDetailDescriptor. The TabViewDetailDescriptor displays the following tabs:
- Details within a nested grid. These details are rendered using the DataControlDetailDescriptor
- Details visualized with the ChartControl. These details are rendered using ContentDetailDescriptor which displays the data template with the ChartControl.
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:MasterDetailTabbedDetails"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core"
x:Class="MasterDetailTabbedDetails.MainWindow"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<dx:EntitySimpleDataSource x:Key="EntitySimpleDataSource" ContextType="{x:Type local:NORTHWNDEntities}" Path="Employees"/>
<DataTemplate x:Key="ordersChartTemplate">
<dxc:ChartControl DataSource="{Binding Orders}">
<dxc:ChartControl.Titles>
<dxc:Title Content="{DXBinding 'FirstName + ` ` + LastName'}"/>
</dxc:ChartControl.Titles>
<dxc:XYDiagram2D>
<dxc:LineSeries2D DisplayName="Freight" LabelsVisibility="False" ArgumentDataMember="OrderDate" ValueDataMember="Freight">
</dxc:LineSeries2D>
</dxc:XYDiagram2D>
</dxc:ChartControl>
</DataTemplate>
</Window.Resources>
<Grid>
<dxg:GridControl AutoGenerateColumns="AddNew" ItemsSource="{Binding Data, Source={StaticResource EntitySimpleDataSource}}">
<dxg:GridControl.DetailDescriptor>
<dxg:TabViewDetailDescriptor>
<dxg:TabViewDetailDescriptor.DetailDescriptors>
<dxg:DataControlDetailDescriptor ItemsSourcePath="Orders">
<dxg:DataControlDetailDescriptor.DataControl>
<dxg:GridControl AutoGenerateColumns="AddNew">
<dxg:GridControl.View>
<dxg:TableView DetailHeaderContent="Orders"/>
</dxg:GridControl.View>
</dxg:GridControl>
</dxg:DataControlDetailDescriptor.DataControl>
</dxg:DataControlDetailDescriptor>
<dxg:ContentDetailDescriptor ContentTemplate="{StaticResource ordersChartTemplate}" HeaderContent="Freights"/>
</dxg:TabViewDetailDescriptor.DetailDescriptors>
</dxg:TabViewDetailDescriptor>
</dxg:GridControl.DetailDescriptor>
</dxg:GridControl>
</Grid>
</Window>