MultiDetailDescriptor.DetailDescriptors Property
Provides access to Detail Descriptors to be displayed by this multi-detail container.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.Core.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Property Value
| Type | Description |
|---|---|
| DetailDescriptorCollection | A DetailDescriptorCollection object containing Detail Descriptors to be displayed by this multi-detail container. |
Remarks
When you need a GridControl to display multiple details, you need to assign a MultiDetailDescriptor descendant to the GridControl.DetailDescriptor property. This can be a TabViewDetailDescriptor object or another descendant. Once the required object is assigned, you need to populate it’s DetailDescriptors collection with Detail Descriptors that you want to display.
Example
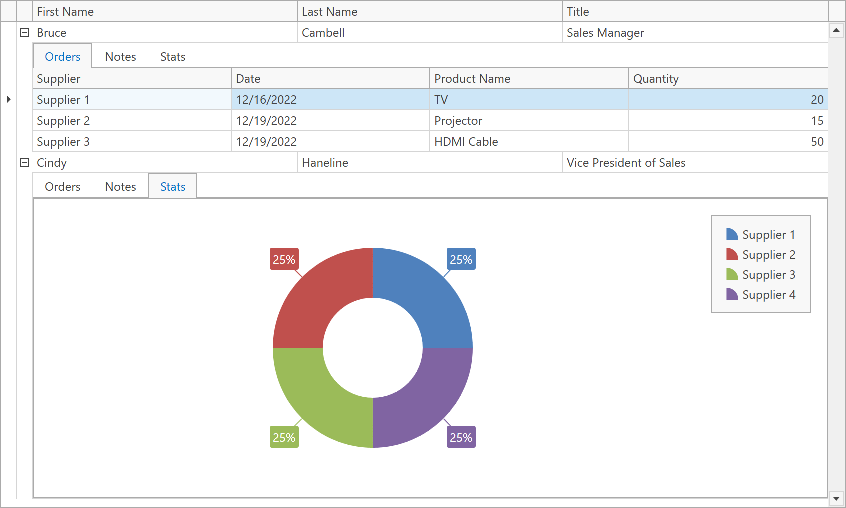
This example creates a master-detail GridControl in code-behind. The example creates a tabbed detail (TabViewDetailDescriptor) that contains the following tabs:
- The Orders tab uses the DataControlDetailDescriptor to display the GridControl.
- The Notes tab uses the ContentDetailDescriptor to display a memo field.
- The Stats tab uses the ContentDetailDescriptor to display the Chart Control.

using DevExpress.Xpf.Grid;
using System.Windows;
namespace MasterDetailInCode {
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
GridControl gridControl = CreateGridControl();
AddDetails(gridControl);
gridControl.Loaded += (d, e) => { (d as GridControl)?.ExpandMasterRow(0); };
grid.Children.Add(gridControl);
}
private GridControl CreateGridControl() {
GridControl gridControl = new GridControl();
gridControl.AutoGenerateColumns = AutoGenerateColumnsMode.AddNew;
gridControl.ItemsSource = Employees.GetEmployees();
gridControl.View = new TableView();
((TableView)gridControl.View).AutoWidth = true;
((TableView)gridControl.View).ShowGroupPanel = false;
gridControl.View.DetailHeaderContent = nameof(Employees);
return gridControl;
}
private void AddDetails(GridControl gridControl) {
GridControl detailGridControl = new GridControl();
detailGridControl.AutoGenerateColumns = AutoGenerateColumnsMode.AddNew;
detailGridControl.View = new TableView();
((TableView)detailGridControl.View).AutoWidth = true;
((TableView)detailGridControl.View).ShowGroupPanel = false;
detailGridControl.View.DetailHeaderContent = nameof(Employee.Orders);
DataControlDetailDescriptor gridDetail = new DataControlDetailDescriptor();
gridDetail.ItemsSourcePath = nameof(Employee.Orders);
gridDetail.DataControl = detailGridControl;
ContentDetailDescriptor customDetail = new ContentDetailDescriptor();
customDetail.ContentTemplate = (DataTemplate)FindResource("notesTemplate");
customDetail.HeaderContent = nameof(Employee.Notes);
ContentDetailDescriptor chartDetail = new ContentDetailDescriptor();
chartDetail.ContentTemplate = (DataTemplate)FindResource("chartTemplate");
chartDetail.HeaderContent = "Stats";
TabViewDetailDescriptor tabDetail = new TabViewDetailDescriptor();
tabDetail.DetailDescriptors.Add(gridDetail);
tabDetail.DetailDescriptors.Add(customDetail);
tabDetail.DetailDescriptors.Add(chartDetail);
gridControl.DetailDescriptor = tabDetail;
}
}
}
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MasterDetailInCode"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
x:Class="MasterDetailInCode.MainWindow"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<DataTemplate x:Key="notesTemplate">
<TextBlock Text="{Binding Path=Notes}" TextWrapping="Wrap" Padding="4"/>
</DataTemplate>
<DataTemplate x:Key="chartTemplate">
<dxc:ChartControl DataSource="{Binding Path=Orders}">
<dxc:SimpleDiagram2D>
<dxc:SimpleDiagram2D.Series>
<dxc:PieSeries2D ArgumentDataMember="Supplier" ValueDataMember="Quantity" LabelsVisibility="True">
<dxc:PieSeries2D.PointOptions>
<dxc:PointOptions>
<dxc:PointOptions.ValueNumericOptions>
<dxc:NumericOptions Format="Percent" Precision="0"/>
</dxc:PointOptions.ValueNumericOptions>
</dxc:PointOptions>
</dxc:PieSeries2D.PointOptions>
<dxc:PieSeries2D.LegendPointOptions>
<dxc:PointOptions Pattern="{}{A}"/>
</dxc:PieSeries2D.LegendPointOptions>
</dxc:PieSeries2D>
</dxc:SimpleDiagram2D.Series>
</dxc:SimpleDiagram2D>
<dxc:ChartControl.Legend>
<dxc:Legend Visibility="Visible"/>
</dxc:ChartControl.Legend>
</dxc:ChartControl>
</DataTemplate>
</Window.Resources>
<Grid x:Name="grid"/>
</Window>
Related GitHub Examples
The following code snippets (auto-collected from DevExpress Examples) contain references to the DetailDescriptors property.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.