Lesson 2 - Configure Columns and Editors
- 4 minutes to read
This tutorial demonstrates how to adjust the column layout, specify cell editors, and format displayed values. The tutorial is based on Lesson 1.

Select Columns to Display
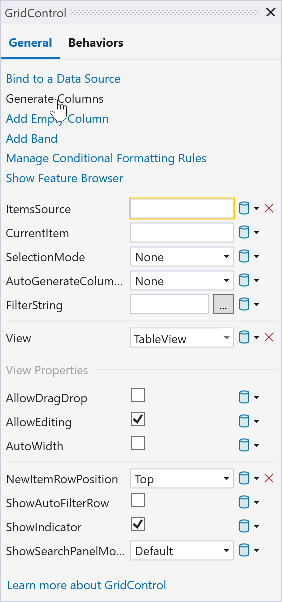
The GridControl generates columns for all fields in a bound data source if the AutoGenerateColumns property is set to AddNew. Add columns to the GridControl explicitly to display only specified columns and access settings for each column. To do this, click the Generate Columns item in the GridControl Quick Actions menu:

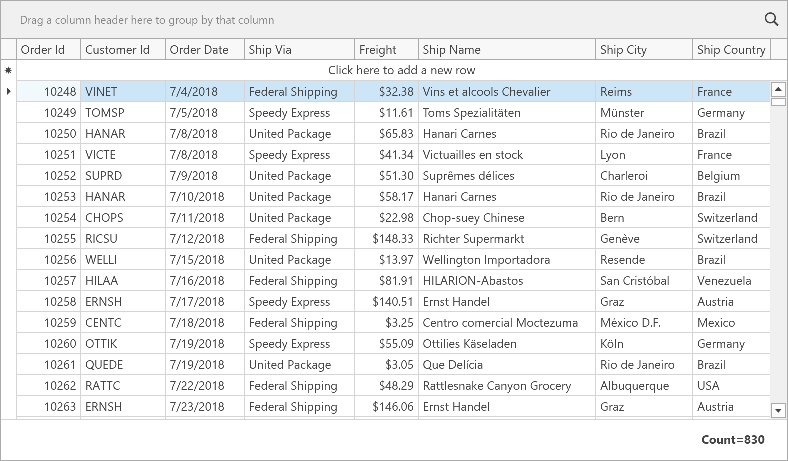
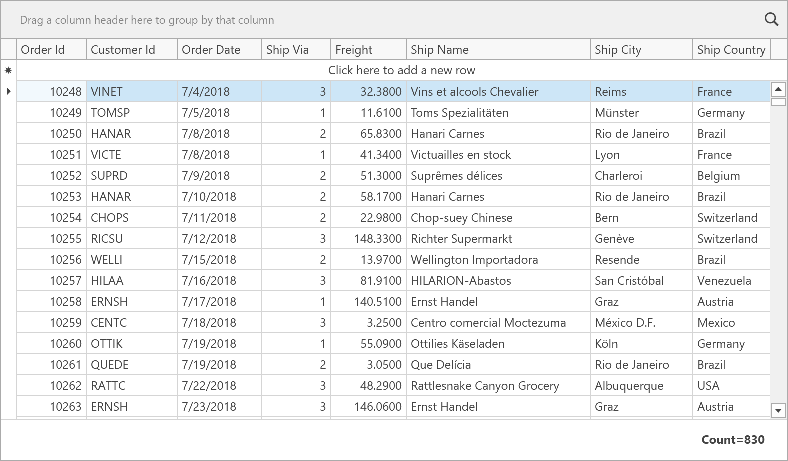
In Lesson 1, we used the Items Source Wizard. This wizard generates columns for all data source fields that contain values. Follow the steps below to remove unnecessary columns:

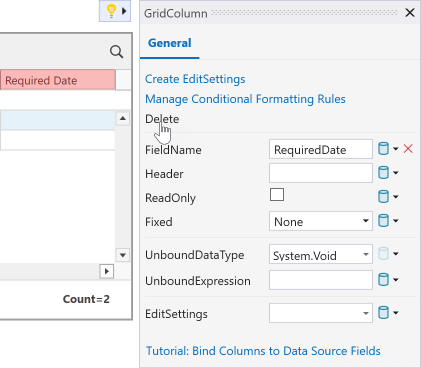
- Select a column.
Press the
Deletekey or click the Delete button in the column’s Quick Actions menu to remove this column from the GridControl:
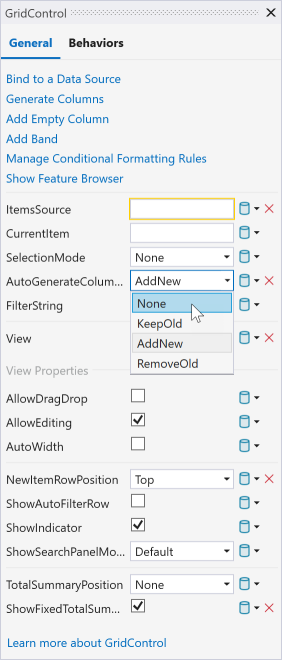
Select the GridControl and invoke its Quick Actions menu.
Set the AutoGenerateColumns property to
None(default value) to display specified columns only:
Refer to the following help topic for more information: Create Columns and Bind Them to Data Properties.
Change Column Layout
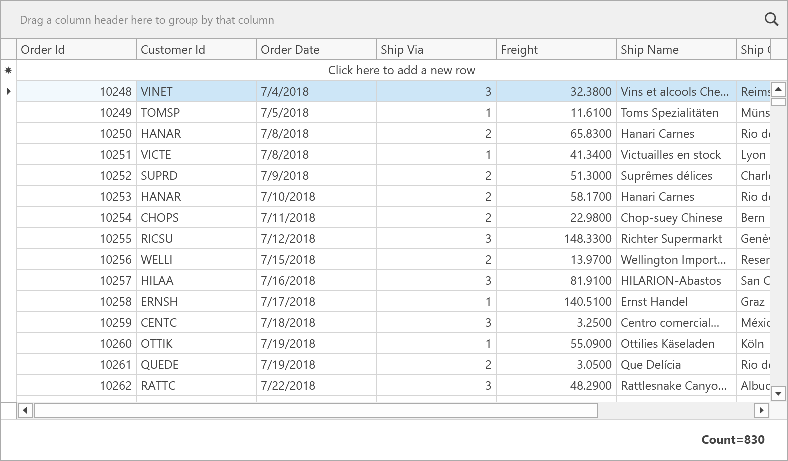
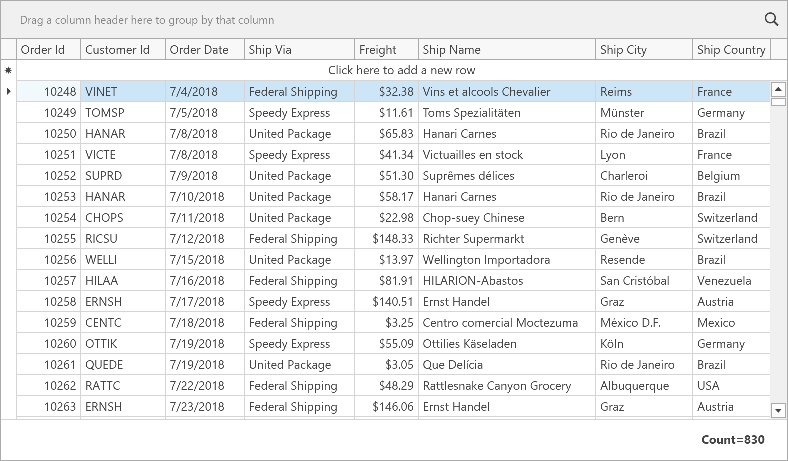
Fit columns to the GridControl and set the optimal width for all columns to display their contents completely:

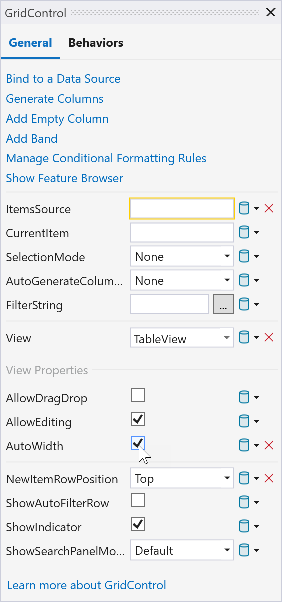
Enable the AutoWidth option in the GridControl Quick Actions menu to fit columns to the grid.

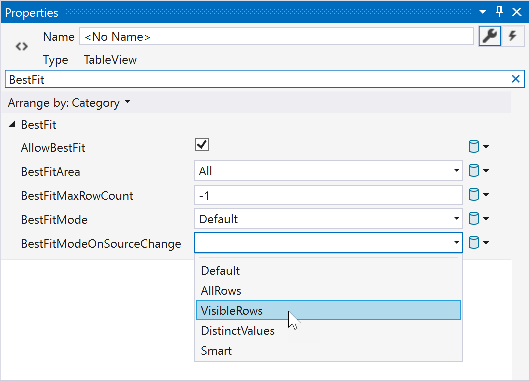
In the TableView Properties window, specify the TableView.BestFitModeOnSourceChange property to calculate the optimal width for all columns based on their cell and header content:

Refer to the following help topic for more information: Move and Resize Columns.
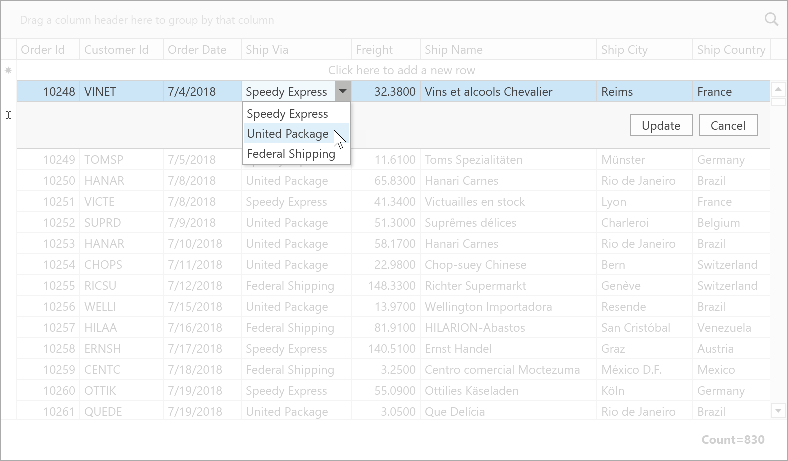
Specify an In-Place Editor
The GridControl uses in-place editors to edit cell values. The editor type depends on column content. The CheckEdit is used for Boolean values, the DateEdit – for dates, and the TextEdit – for strings and numbers. You can also define a custom editor as follows (for example, the ComboBoxEdit):

Add a Shippers collection to the View Model:
using DevExpress.Mvvm; using DevExpress.Mvvm.DataAnnotations; using DevExpress.Mvvm.Xpf; using System.Collections.Generic; using System.Linq; using WPF_DataGrid_GetStarted.Models; namespace WPF_DataGrid_GetStarted.ViewModels { public class MainViewModel : ViewModelBase { NorthwindEntities _Context; IList<Order> _ItemsSource; // ... IList<Shipper> _Shippers; public IList<Shipper> Shippers { get { if (_Shippers == null && !DevExpress.Mvvm.ViewModelBase.IsInDesignMode) { _Context = new NorthwindEntities(); _Shippers = _Context.Shippers.ToList(); } return _Shippers; } } // ... } }Build the solution to make the Shippers collection visible in the Visual Studio XAML Designer.
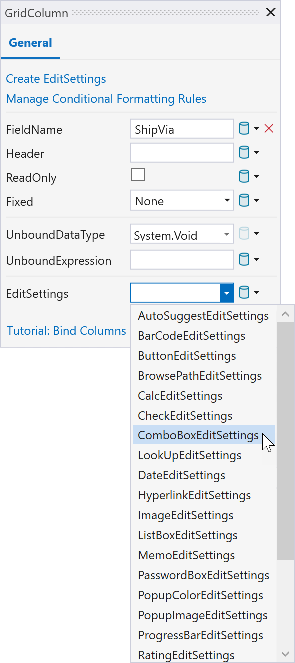
- Select the Ship Via column and invoke its Quick Actions menu.
Assign the ComboBoxEditSettings object to the ColumnBase.EditSettings property:

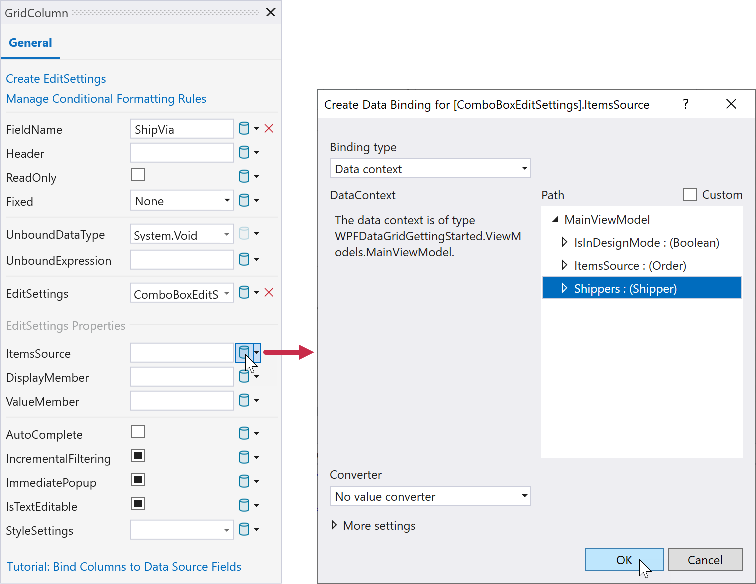
Set the Shippers collection as the ItemsSource for ComboBoxEditSettings:

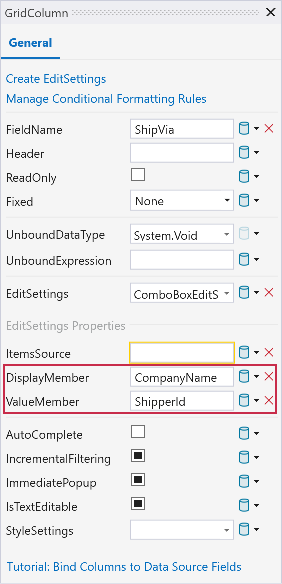
Set the DisplayMember property to CompanyName and the ValueMember property to ShipperId:

Refer to the following help topic for more information about in-place editors: Assign Editors to Cells.
Format Values
You can configure how the GridControl displays data. The following example formats the Freight column data as currency:

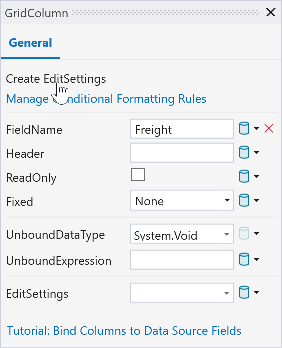
Select the Freight column, invoke its Quick Actions menu, and select Create EditSettings:

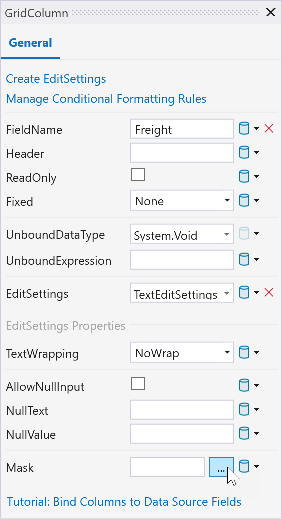
The GridControl assigns the TextEditSettings object to the ColumnBase.EditSettings property.
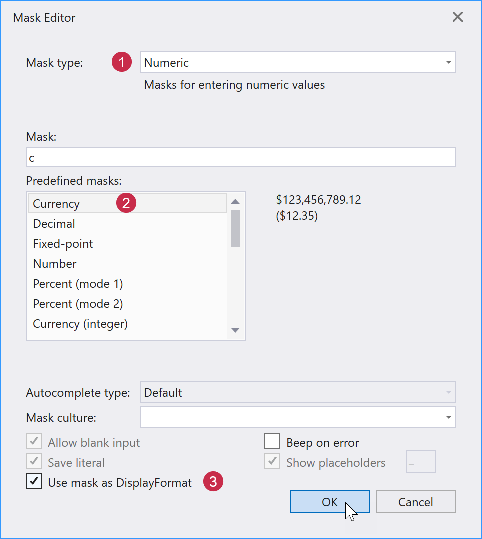
Open the Mask Editor window:

Select the Numeric mask type and choose the Currency mask.
Check Use mask as DisplayFormat and click OK:

Refer to the following help topic for more information: Format Cell Values.