Create Columns and Bind Them to Data Properties
- 5 minutes to read
Create Columns Automatically
At Design Time
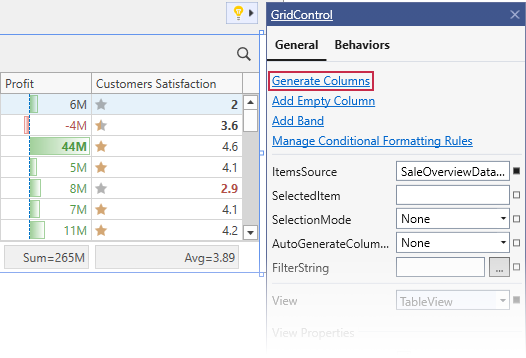
Open the GridControl‘s Quick Actions. Select Generate Columns to generate columns for each data field in XAML. The FieldName property is used to bind each column to data.

At Runtime
Use the DataControlBase.AutoGenerateColumns property to enable automatic column generation.
The grid generates columns for all properties in the data source. Columns appear in the same order as properties in the data source.
The GridControl does not generate columns for collection properties.
Once all columns are created and added to the collection, the grid fires the DataControlBase.AutoGeneratedColumns event. Handle this event to specify column settings (assign column editors, hide individual columns, and so on).
Create Columns Manually
Create GridColumn objects and add them to the GridControl.Columns collection.
Bind Columns to Data
Use the ColumnBase.FieldName and ColumnBase.Binding properties to bind columns to data source properties.
You cannot use both the Binding and the FieldName properties simultaneously if they refer to an existing data source property.
Note
The FieldName and Binding properties allow you to bind a column to one property only. Create an unbound column and handle the GridControl.CustomUnboundColumnData / TreeListView.CustomUnboundColumnData event to display data from different properties based on a condition.
The FieldName Property
The FieldName property exhibits better performance than the Binding property because the GridControl obtains property values using PropertyDescriptor objects.
The following code shows how to use the FieldName property:
<dxg:GridControl x:Name="grid">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="ProductName"/>
<dxg:GridColumn FieldName="UnitPrice"/>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView />
</dxg:GridControl.View>
</dxg:GridControl>
Limitations:
- Dynamic Object properties are not supported (binding to the ExpandoObject is supported).
- Columns cannot access collection members (for example,
FieldName="SomeItems[0]"). - Collection properties cannot be edited.
Only objects of the same type in the ItemsSource collection are supported.
The GridControl caches the PropertyDescriptor object obtained from the collection type or the first data source item (if the collection type is
object) and uses it for all data source items.If the DataControlBase.ItemsSource property is set to a collection of a base class type, the GridControl creates property descriptors only for properties of the base class (despite of collection objects).
If your source collection returns an interface that is inherited from a base interface, the GridControl creates property descriptors only for properties of this interface (properties of the base interface are ignored).
A column ignores a nested property’s changes when the field name has a complex path (such as “ClientClasses.Count“). To avoid this limitation, set the DataControlBase.DetectNestedPropertyChanges property to true.
The Binding Property
You can use the Binding property to avoid the FieldName property’s limitations. The Binding property has the following limitations:
- The sort and filter operations execute more slowly because the GridControl uses the standard binding mechanism to obtain cell values.
- Columns function as unbound columns. All limitations related to unbound columns apply (see Server Mode Limitations and Binding to ICollectionView).
Columns with the specified Binding property are read-only. Set the binding’s Mode property to TwoWay to allow users to edit these columns.
The following XAML snippet shows how to use the Binding property:
<dxg:GridControl x:Name="grid">
<dxg:GridControl.Columns>
<dxg:GridColumn Header="Unit Price" Binding="{Binding UnitPrice, Mode=TwoWay}"/>
<dxg:GridColumn Header="Product Name" Binding="{Binding ProductName, Mode=TwoWay}"/>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView />
</dxg:GridControl.View>
</dxg:GridControl>
Note
When you work with data structures that contain Dynamic Objects, use the ColumnBase.Binding property instead of the ColumnBase.FieldName property.
Code Behind Technique
The following example shows how to create a column and bind it to a data property:
With the GridColumn.FieldName property.
With the GridColumn.Binding property.
To create columns for all properties in a data source, call the DataControlBase.PopulateColumns method. This method clears the grid’s GridControl.Columns collection, and repopulates it with columns or card fields that correspond to all properties in a data source.
Use the AddRange method to add a list of columns to the GridControl.Columns collection.
Create Columns in a ViewModel
You can define columns in a ViewModel and display them in the GridControl.
For more information, refer to the following help topic: How to: Bind the Grid to a Collection of Columns.
Create Columns With Custom Content
The GridControl can display columns that contain custom content (for example, images or buttons). To do this, create a DataTemplate and assign it to the ColumnBase.CellTemplate property.
