Move and Resize Columns
- 6 minutes to read
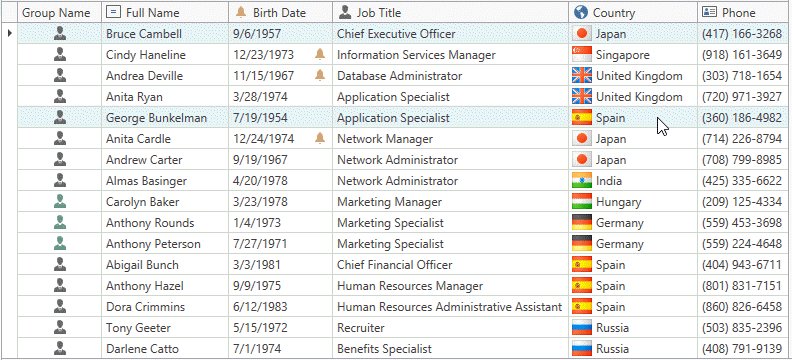
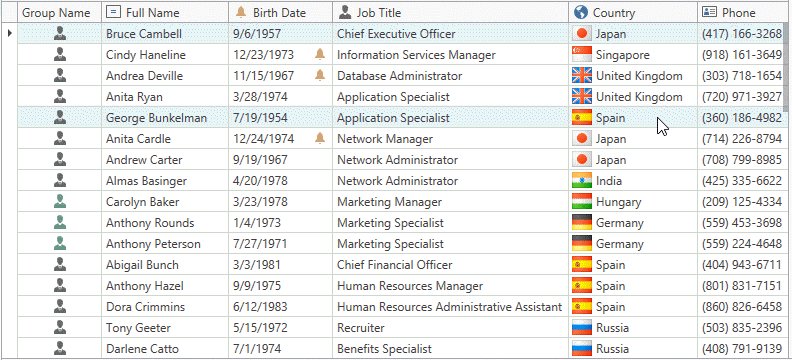
The GridControl displays column headers if the DataViewBase.ShowColumnHeaders property is set to true.

Move Columns
The GridControl displays columns in the order they are stored in the GridControl.Columns collection.
<dxg:GridControl Name="grid">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="GroupName"/>
<dxg:GridColumn FieldName="FullName"/>
<dxg:GridColumn FieldName="BirthDate"/>
<dxg:GridColumn FieldName="JobTitle"/>
<dxg:GridColumn FieldName="CountryRegionName"/>
<dxg:GridColumn FieldName="Phone" />
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView Name="view"/>
</dxg:GridControl.View>
</dxg:GridControl>
You can use the BaseColumn.VisibleIndex property to specify the order of columns.
In UI
If the DataViewBase.AllowColumnMoving property value is true, users can drag and drop column headers.

A column’s BaseColumn.AllowMoving property has priority over the DataViewBase.AllowColumnMoving property. You can use this property to keep a column in a specific position.
Users can also use the Column Chooser to move columns:

In Code
To move a column in code, use the DataViewBase.MoveColumnTo method.
grid.View.MoveColumnTo(grid.Columns["GroupName"], 2,
HeaderPresenterType.Headers,
HeaderPresenterType.Headers,
MergeGroupPosition.Right);
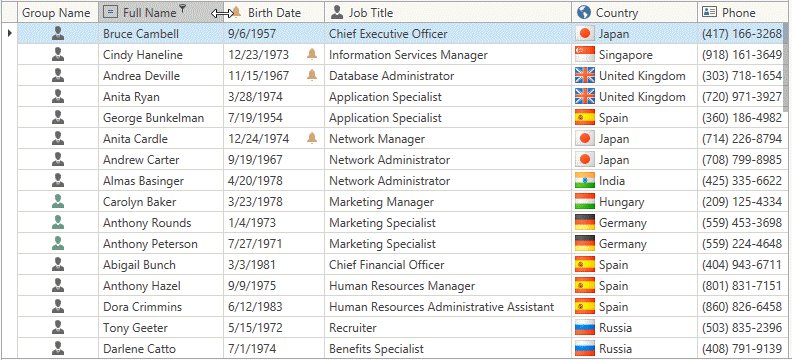
Resize Columns
In UI
If the TableView.AllowResizing / TreeListView.AllowResizing property value is true, users can drag header side edges.

A column’s BaseColumn.AllowResizing property has priority over the TableView.AllowResizing / TreeListView.AllowResizing property.
In Code
To resize a column in code, specify the BaseColumn.Width property.
Absolute Column Size
Set the BaseColumn.Width property to a value in pixels:
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="GroupName" Width="50"/>
<dxg:GridColumn FieldName="FullName" Width="150"/>
<dxg:GridColumn FieldName="BirthDate" Width="100"/>
<dxg:GridColumn FieldName="JobTitle" Width="150"/>
<dxg:GridColumn FieldName="CountryRegionName" Width="100"/>
<dxg:GridColumn FieldName="Phone" Width="100"/>
</dxg:GridControl.Columns>
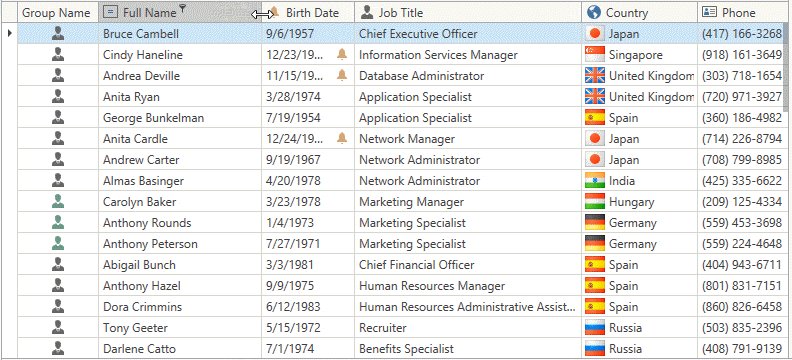
Relative (Star) Column Size
Set the BaseColumn.Width property to a weighted proportion of the available space. The available space is distributed between columns similar to the “star sizing” mechanism in the Microsoft Data Grid.
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="GroupName" Width="*"/>
<dxg:GridColumn FieldName="FullName" Width="3*"/>
<dxg:GridColumn FieldName="BirthDate" Width="2*"/>
<dxg:GridColumn FieldName="JobTitle" Width="3*"/>
<dxg:GridColumn FieldName="CountryRegionName" Width="2*"/>
<dxg:GridColumn FieldName="Phone" Width="2*"/>
</dxg:GridControl.Columns>
Note
- Relative sizes do not work when the GridControl‘s width is set to an infinite value (for example, the grid is placed within a horizontally oriented stack panel).
- Relative sizes do not work in column bands.
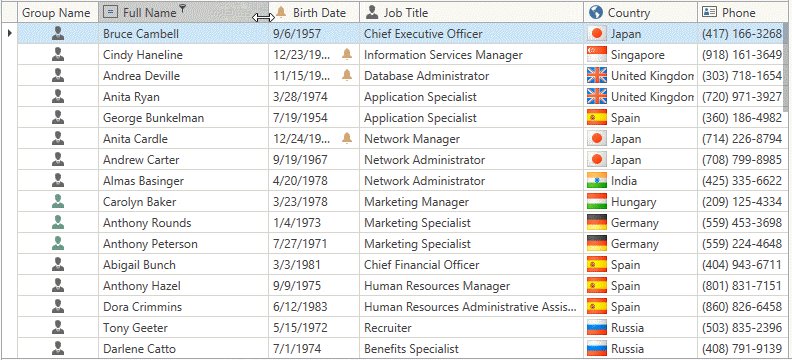
Auto Column Size (Automatic Best Fit)
Set a column’s BaseColumn.Width property to Auto to make the GridControl automatically recalculate the optimal width for this column based on its content:
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="GroupName" Width="*"/>
<dxg:GridColumn FieldName="FullName" Width="3*"/>
<dxg:GridColumn FieldName="BirthDate" Width="2*"/>
<dxg:GridColumn FieldName="JobTitle" Width="Auto" AllowResizing="False"/> <!-- this column has Auto size -->
<dxg:GridColumn FieldName="CountryRegionName" Width="2*"/>
<dxg:GridColumn FieldName="Phone" Width="2*"/>
</dxg:GridControl.Columns>

When a user changes the column’s width, the GridControl stops recalculating the optimal width for this column. Set the BaseColumn.AllowResizing property to false to prohibit users from resizing the column.
Note
If the TableView.AutoWidth / TreeListView.AutoWidth property value is true, do not set a column’s width to Auto.
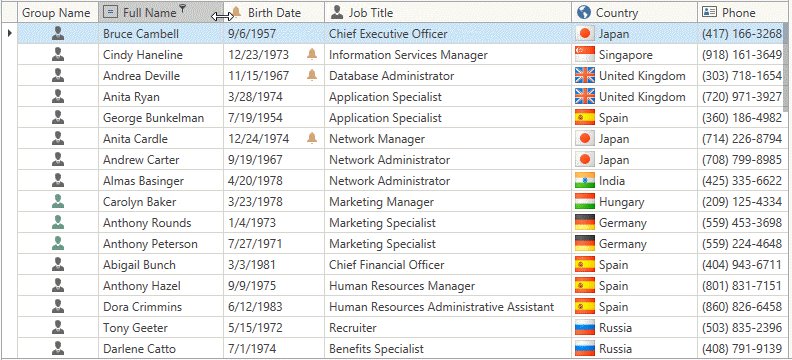
Best Fit
The GridControl can calculate and apply the optimal width required for a column or band to display all its contents.
You can apply Best Fit to:
Apply Best Fit
In UI
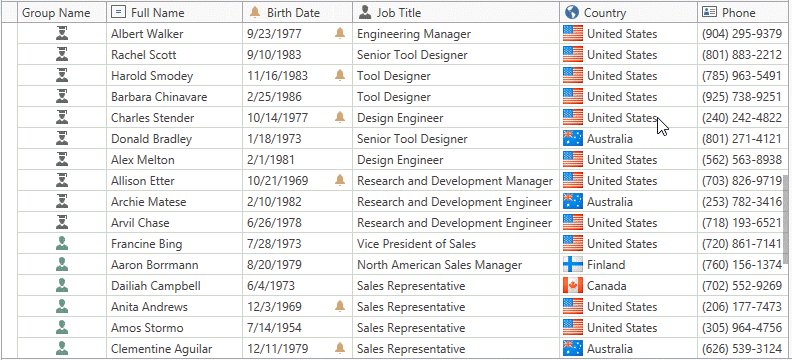
Double click the column (or band) header’s right border:

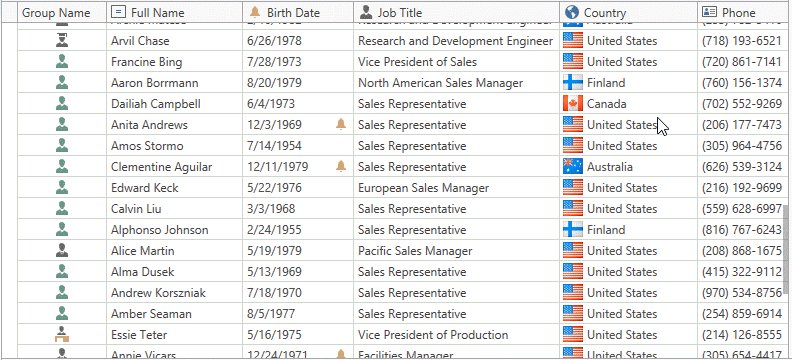
Right-click the column (or band) header and select the Best Fit item in the invoked context menu:

In Code
| API | Description |
|---|---|
| TableView.BestFitColumn / TreeListView.BestFitColumn | Resizes the column to display all its contents. |
| TableView.BestFitColumns / TreeListView.BestFitColumns | Resizes all columns in the View to display their contents. |
| TableView.BestFitModeOnSourceChange / TreeListView.BestFitModeOnSourceChange, ColumnBase.BestFitModeOnSourceChange | Specifies how to calculate the optimal width when the grid’s ItemsSource is changed. |
Use these methods after the GridControl is loaded.
Automatic Best Fit
- Apply Best Fit When the Grid is Loaded
- Specify the BestFitModeOnSourceChange property to calculate the optimal width for all columns based on their cell and header content.
- Apply Best Fit Each Time a User Scrolls the Grid
Set the column Width property to
Autoto make the GridControl automatically recalculate the optimal width for this column based on its content.Refer to the following section for more information: Auto Column Size (Automatic Best Fit).
Forbid Best Fit
Users can apply Best Fit to any column. To disable Best Fit for a column or all columns, set the following properties to false:
| API | Description |
|---|---|
| BaseColumn.AllowBestFit | Gets or sets whether it is allowed to calculate an optimal width and apply it to the column. |
| TableView.AllowBestFit / TreeListView.AllowBestFit | Gets or sets whether it is allowed to calculate the optimal widths and apply them to all columns in a View. |
Best Fit Options
| API | Description |
|---|---|
| TableView.BestFitArea / TreeListView.BestFitArea, ColumnBase.BestFitArea | Specifies interface elements (column header, cells, etc.) that should be taken into account when the GridControl adjusts column widths. |
| TableView.BestFitMode / TreeListView.BestFitMode, ColumnBase.BestFitMode | Specifies how to calculate the optimal width to display the column’s contents. |
| TableView.BestFitMaxRowCount / TreeListView.BestFitMaxRowCount, ColumnBase.BestFitMaxRowCount | Limits the number of records taken into account when calculating the optimal width to increase the application’s performance. |
| BaseColumn.BestFitWidth | Specifies a column’s width when Best Fit is applied to this column. |
| TableView.CalcColumnBestFitWidth / TreeListView.CalcColumnBestFitWidth | Returns the column’s optimal width required to display all its contents. |
| TableView.CustomBestFit / TreeListView.CustomBestFit | Allows you to manually calculate the optimal width for columns. |
Limitations
You cannot apply Best Fit to a column if:
- The BaseColumn.FixedWidth property is set to true.
- The BaseColumn.AllowResizing property is set to false.
You can implement the Best Fit option with limitations if your application includes multiple pages with grids. Check the following points:
GridControlis loaded to the visual tree.GridControlincludes columns.GridControlis bound to the DataControlBase.ItemsSource collection.
Match the Total Column Width with the Grid Width
If the total column width exceeds the grid’s width, the GridControl displays a horizontal scrollbar that allows users to scroll grid columns.
Set the TableView.AutoWidth / TreeListView.AutoWidth property to true. The GridControl changes column widths to match the total column width with the grid’s width. When a user changes the width of one column, the GridControl changes the widths of other columns.

Note
- The AutoWidth property does not work when the GridControl‘s width is set to an infinite value (for example, the grid is placed within a horizontally oriented stack panel).
- If the AutoWidth property value is true, do not set the BaseColumn.Width property to Auto.
Related API
| API | Description |
|---|---|
| BaseColumn.FixedWidth | Set this property to true to prevent changing the column width when other columns are resized. |
| BaseColumn.MinWidth / BaseColumn.MaxWidth | Specifies the column’s minimum/maximum width. |
| BaseColumn.ActualWidth | Returns the column’s actual width. |