TdxChartSimpleDiagram Class
A simple diagram in the Chart control.
Declaration
TdxChartSimpleDiagram = class(
TdxChartCustomDiagram
)Remarks
A simple diagram is designed to display Pie and Doughnut series.
Supported Simple Series Types
A series View determines how a simple diagram displays series.[1] A diagram can display multiple series with different Views and individual View appearance settings. You can use the ViewType or ViewClass property to switch between compatible Views in any existing series and display the same data in a different manner at any time.
Pie View
The Pie View displays series values as slices of a circle whose radial angles reflect shares of all series values in relation to their total.

Doughnut View
The Doughnut View is identical to the Pie View but has a hole in its center.

Main API Members
The list below outlines key members of the TdxChartSimpleDiagram class that allow you to configure simple diagrams and manage series in them.
General
- Assign
- Copies compatible settings between simple diagrams.
- BeginUpdate | CancelUpdate | EndUpdate
- Allow you to avoid excessive redraw operations during batch data and appearance setting changes.
- Index
- Defines the diagram position in the parent Chart control.
- Visible
- Hides or displays the diagram.
Appearance and Behavior
- Appearance
- Provides access to diagram appearance settings.
- Dimension | Layout
- Define the diagram layout.
- Legend
- Provides access to diagram legend settings.
- OnGetSeriesPointDrawParameters
- Allows you to customize the appearance of individual series points.
- OnGetValueLabelDrawParameters | OnGetTotalLabelDrawParameters
- Allow you to customize individual series and total value labels.
- Title
- Specifies the diagram title and allows you to customize its appearance.
- ToolTips
- Provides access to diagram tooltip settings.
Series Management
- AddSeries
- Adds a new series to the diagram.
- DeleteAllSeries
- Deletes all series.
- ForEachSeries
- Performs the same set of actions on all series in the diagram.
- SeriesCount | VisibleSeriesCount
- Return the total number of series and the number of visible series in the diagram.
- VisibleSeries | Series
- Provide access to visible and hidden series by their indexes.
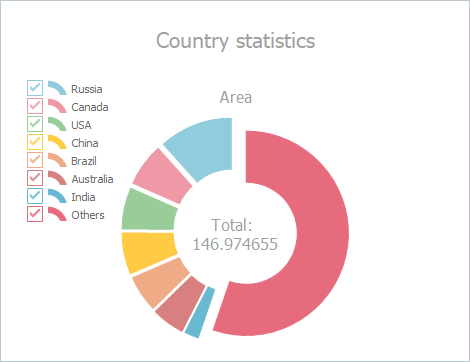
Code Example: Create an Unbound Doughnut Series
The following code example creates a simple series with the Doughnut View and populates it with data points in unbound mode:
uses cxDataStorage; // Declares the TcxStringValueType class
// ...
var
ASimpleDiagram: TdxChartSimpleDiagram;
ASimpleSeries: TdxChartSimpleSeries;
ADoughnutView: TdxChartSimpleSeriesDoughnutView;
ADataBinding: TdxChartSimpleSeriesUnboundDataBinding;
begin
dxChartControl1.BeginUpdate; // Initiates the following batch change
try
ASimpleDiagram := dxChartControl1.AddDiagram<TdxChartSimpleDiagram>('Country statistics');
ASimpleDiagram.Title.Appearance.FontOptions.Size := 16;
ASimpleDiagram.Legend.AlignmentHorz := TdxChartLegendAlignment.Near; // Moves the legend pane
ASimpleSeries := ASimpleDiagram.AddSeries('Area'); // Creates a simple series
// Displays series data point arguments on the diagram legend pane
ASimpleSeries.ShowInLegend := TdxChartSeriesShowInLegend.Diagram;
ASimpleSeries.ViewClass := TdxChartSimpleSeriesDoughnutView; // Selects the Doughnut series View
// Selects the unbound data access mode
ASimpleSeries.DataBindingClass := TdxChartSimpleSeriesUnboundDataBinding;
ADataBinding := ASimpleSeries.DataBinding as TdxChartSimpleSeriesUnboundDataBinding;
ADataBinding.ArgumentField.ValueTypeClass := TcxStringValueType; // Selects the string data type
ASimpleSeries.Title.Text := 'Area'; // Specifies the series title
// Populates the unbound simple series with data points
ASimpleSeries.Points.Add('Russia', 17.0752);
ASimpleSeries.Points.Add('Canada', 9.98467);
ASimpleSeries.Points.Add('USA', 9.63142);
ASimpleSeries.Points.Add('China', 9.59696);
ASimpleSeries.Points.Add('Brazil', 8.511965);
ASimpleSeries.Points.Add('Australia', 7.68685);
ASimpleSeries.Points.Add('India', 3.28759);
ASimpleSeries.Points.Add('Others', 81.2);
// Customizes appearance of the Doughnut series View
ADoughnutView := ASimpleSeries.View as TdxChartSimpleSeriesDoughnutView;
ADoughnutView.HoleRadius := 50;
ADoughnutView.ExplodedValueOptions.Mode := TdxChartExplodedValueMode.All;
finally
dxChartControl1.EndUpdate; // Calls EndUpdate regardless of the batch operation's success
end;

Diagram Deletion
To delete a diagram, release it directly in code (call the Free procedure in Delphi or use the delete keyword in C++Builder).
Related Compiled Demo
To see a simple diagram in action, run the Chart Control demo in the VCL Demo Center installed with compiled VCL DevExpress demos. Select Pie or Doughnut in the left sidebar.
Tip
Compiled DevExpress demos ship with source code installed in the Public Documents folder (%Public%) for all users (default). You can find all project and source code files for the Chart control in the following folder:
%Public%\Documents\DevExpress VCL Demos\MegaDemos\Product Demos\ExpressChart
Indirect TdxChartSimpleDiagram Class References
The Chart control’s Diagrams and VisibleDiagrams properties reference the TdxChartSimpleDiagram class as a TdxChartCustomDiagram object. You need to cast it to the TdxChartSimpleDiagram class to access all public API members.