GridOptionsBehavior.AlignGroupSummaryInGroupRow Property
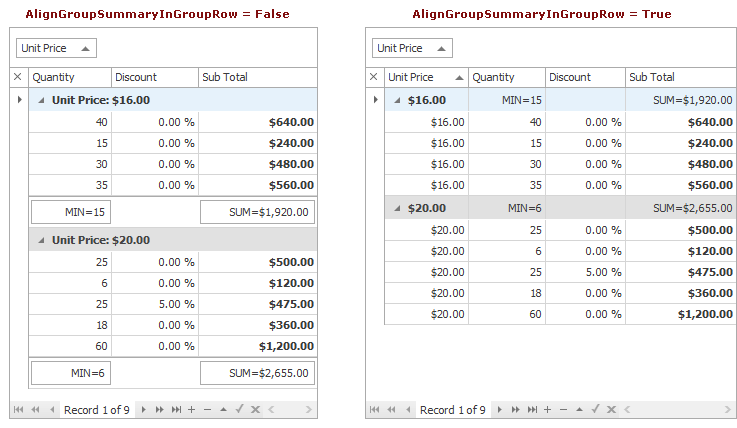
Gets or sets whether to forcibly move group footer summaries (which reside in group footers) to positions in group rows under corresponding column headers. Group footers will be hidden as a result. This feature is supported for the GridView.
Namespace: DevExpress.XtraGrid.Views.Grid
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
[DefaultValue(DefaultBoolean.Default)]
[XtraSerializableProperty]
public virtual DefaultBoolean AlignGroupSummaryInGroupRow { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| DefaultBoolean | Default | A value that specifies whether to display group footer summaries in group rows under corresponding column headers. |
Available values:
| Name | Description | Return Value |
|---|---|---|
| True | The value is true. |
|
| False | The value is false. |
|
| Default | The value is specified by a global option or a higher-level object. |
|
Property Paths
You can access this nested property as listed below:
| Object Type | Path to AlignGroupSummaryInGroupRow |
|---|---|
| GridView |
|
Remarks
When this feature is enabled, the following takes place:
Group summaries displayed in group footer cells are moved to positions in group rows under corresponding column headers.
Note
Group summaries are hidden for the following columns, unless you set their GridGroupSummaryItem.ShowInGroupColumnFooter properties to null:
- The columns used to group data.
- “Fixed” columns (see GridColumn.Fixed).
- Group footers are hidden.
- Grouped column headers are displayed in the Group Panel and Column Header Panel simultaneously (regardless of the GridOptionsView.ShowGroupedColumns setting).

The feature of displaying group footer summaries in group rows under corresponding columns is supported for the GridView and BandedGridView. This feature is enabled in the following cases:
- the AlignGroupSummaryInGroupRow property is set to True
- the AlignGroupSummaryInGroupRow property is set to Default and the GridOptionsBehavior.AllowPartialGroups option is set to True.
End-users can change existing summaries or apply new summaries using a context menu invoked by right-clicking group row cells.

Note
Banded Grid Views do not support the functionality encapsulated by the AlignGroupSummaryInGroupRow property.
Demo
Code Examples - Summaries - Align group summaries in group rows
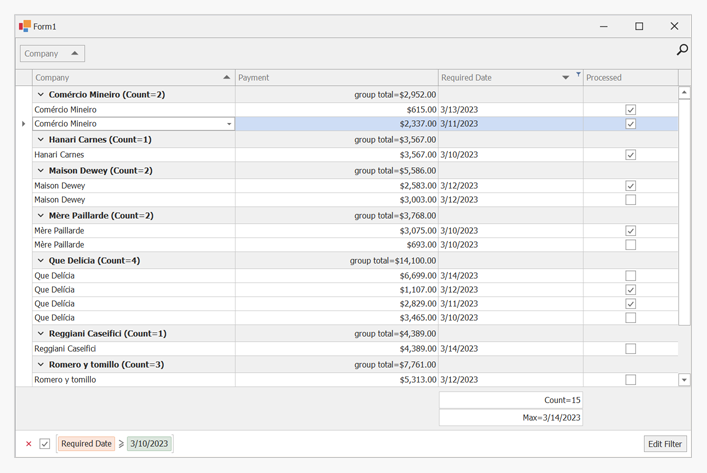
Example
The following example creates a GridControl at runtime and shows how to perform basic customization tasks:
- Bind the grid to a data source
- Access the View that displays the underlying data
- Access columns
- Assign an in-place editor (a combo box editor) to a column
- Sort and group data
- Calculate total and group summaries
- Create a filter
- Hide columns and calculate column “best” widths
- Expand group rows
- Focus a specific cell
- Specify DataAnnotation attributes (column display names and data formats) at the data source level
Note
Add the corresponding assemblies to your Windows Forms project.
Read the following topic for information: Redistribution and Deployment of .NET Framework Apps.

using System;
using DevExpress.ClipboardSource.SpreadsheetML;
using DevExpress.Data;
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Repository;
using DevExpress.XtraGrid;
using DevExpress.XtraGrid.Columns;
using DevExpress.XtraGrid.Views.Grid;
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Runtime.CompilerServices;
using System.Windows.Forms;
namespace DXApplication {
public partial class Form1 : XtraForm {
public Form1() {
InitializeComponent();
this.Load += Form1_Load;
}
private void Form1_Load(object sender, EventArgs e) {
GridControl gridControl1 = new GridControl() {
Name = "gridControl1",
Parent = this,
Dock = DockStyle.Fill
};
gridControl1.DataSource = DataHelper.GetData(30);
// The grid automatically creates columns for the public fields found in the data source.
// Calling the gridView1.PopulateColumns method is not required unless gridView1.OptionsBehavior.AutoPopulateColumns is disabled.
// The grid automatically creates a GridView that displays the underlying data as a two-dimensional table.
GridView gridView1 = gridControl1.MainView as GridView;
// Obtain created columns.
GridColumn colCompany = gridView1.Columns["CompanyName"];
GridColumn colID = gridView1.Columns["ID"];
GridColumn colDate = gridView1.Columns["RequiredDate"];
GridColumn colPayment = gridView1.Columns["Value"];
GridColumn colProcessed = gridView1.Columns["Processed"];
// The Company column uses a ComboBox in-place editor that shows a list of available companies.
RepositoryItemComboBox riComboBox = new RepositoryItemComboBox();
riComboBox.Items.AddRange(DataHelper.companies);
gridControl1.RepositoryItems.Add(riComboBox);
colCompany.ColumnEdit = riComboBox;
// Hide a column.
colID.Visible = false;
// Group and sort data.
colCompany.GroupIndex = 0;
colDate.SortIndex = 0;
colDate.SortOrder = DevExpress.Data.ColumnSortOrder.Descending;
// Show group columns in the table.
gridView1.OptionsView.ShowGroupedColumns = true;
// Expand group rows.
gridView1.ExpandAllGroups();
// Apply a filter.
gridView1.ActiveFilterString = "[RequiredDate]>= #" + DateTime.Today.ToString() + "#";
// Calculate two total summaries.
colDate.Summary.Add(SummaryItemType.Count, colDate.FieldName, "Count={0}");
colDate.Summary.Add(SummaryItemType.Max, colDate.FieldName, "Max={0:d}");
gridView1.OptionsView.ShowFooter = true;
// Calculate group summaries.
GridGroupSummaryItem item = new GridGroupSummaryItem();
item.FieldName = colCompany.FieldName;
item.SummaryType = DevExpress.Data.SummaryItemType.Count;
gridView1.GroupSummary.Add(item);
GridGroupSummaryItem item1 = new GridGroupSummaryItem();
item1.FieldName = colPayment.FieldName;
item1.SummaryType = SummaryItemType.Sum;
item1.DisplayFormat = "group total={0:c2}";
item1.ShowInGroupColumnFooter = colPayment;
gridView1.GroupSummary.Add(item1);
// Forcibly move group footer summaries to positions in group rows under corresponding column headers.
gridView1.OptionsBehavior.AlignGroupSummaryInGroupRow = DevExpress.Utils.DefaultBoolean.True;
// Focus a specific cell.
gridView1.FocusedRowHandle = 1;
gridView1.FocusedColumn = colCompany;
// Optimize column widths.
colDate.BestFit();
colProcessed.BestFit();
}
}
public class Record : INotifyPropertyChanged {
public Record() {
}
int id;
public int ID {
get { return id; }
set {
if(id != value) {
id = value;
OnPropertyChanged();
}
}
}
string text;
[DisplayName("Company")]
public string CompanyName {
get { return text; }
set {
if(text != value) {
if(string.IsNullOrEmpty(value))
throw new Exception();
text = value;
OnPropertyChanged();
}
}
}
Nullable<decimal> val;
[DataType(System.ComponentModel.DataAnnotations.DataType.Currency)]
[DisplayName("Payment")]
public Nullable<decimal> Value {
get { return val; }
set {
if(val != value) {
val = value;
OnPropertyChanged();
}
}
}
DateTime dt;
[DisplayFormat(DataFormatString = "d")]
public DateTime RequiredDate {
get { return dt; }
set {
if(dt != value) {
dt = value;
OnPropertyChanged();
}
}
}
bool state;
public bool Processed {
get { return state; }
set {
if(state != value) {
state = value;
OnPropertyChanged();
}
}
}
public override string ToString() {
return string.Format("ID = {0}, Text = {1}", ID, CompanyName);
}
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged([CallerMemberName] string propertyName = "") {
if(PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
public class DataHelper {
public static string[] companies = new string[] { "Hanari Carnes", "Que Delícia", "Romero y tomillo", "Mère Paillarde",
"Comércio Mineiro", "Reggiani Caseifici", "Maison Dewey" };
public static BindingList<Record> GetData(int count) {
BindingList<Record> records = new BindingList<Record>();
Random rnd = new Random();
for(int i = 0; i < count; i++) {
int n = rnd.Next(10);
records.Add(new Record() {
ID = i + 100,
CompanyName = companies[i % companies.Length],
RequiredDate = DateTime.Today.AddDays(n - 5),
Value = i % 2 == 0 ? (i + 1) * 123 : i * 231,
Processed = i % 2 == 0,
});
};
return records;
}
}
}