ImageOptions.SvgImageColorizationMode Property
Gets or sets how to adjust icon colors according to the active application Skin.
Namespace: DevExpress.Utils
Assembly: DevExpress.Utils.v25.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
Declaration
[DXCategory("Appearance")]
public virtual SvgImageColorizationMode SvgImageColorizationMode { get; set; }Property Value
| Type | Description |
|---|---|
| DevExpress.Utils.SvgImageColorizationMode | Specifies icon colorization mode. |
Property Paths
You can access this nested property as listed below:
Show 11 property paths
| Library | Object Type | Path to SvgImageColorizationMode |
|---|---|---|
| WinForms Controls | UIActionPropertiesCore |
|
| TileNavElement |
|
|
| TileNavPane |
|
|
| RecentPanelBase |
|
|
| RibbonControl |
|
|
| RibbonOptionsTouch |
|
|
| RibbonOptionsTouch |
|
|
| RibbonOptionsTouch |
|
|
| TileItem |
|
|
| FluentSplashScreenOptions |
|
|
| SplashFormProperties |
|
|
| SplashScreen |
|
|
| Dashboard | DashboardToolbarMenuItem |
|
Remarks
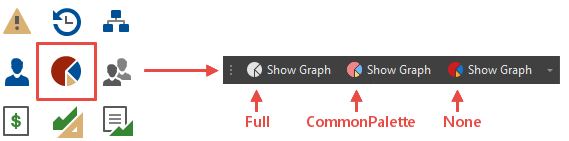
If a vector icon meets DevExpress color requirements, DevExpress controls can adjust icon colors according to the active application Skin. The SvgImageColorizationMode property allows you to choose colorization mode:
- Default or Full – Colorizes icons with default colorization settings.
- CommonPalette – Colorizes icons with colors stored in the “Icon Colors” section of a palette. Individual palettes for bar items, accordion items, and other controls are ignored.
- None – Shows icons as is.
The following image demonstrates an icon from the DevExpress Image Gallery as it appears in three bar items with different SvgImageColorizationMode settings.

See Also