DPIAwareImageCollection Class
Storage that serves as an external icon source for DevExpress controls. Automatically replaces default images with their larger counterparts at higher DPI settings.
Namespace: DevExpress.Utils
Assembly: DevExpress.Utils.v25.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
Declaration
public class DPIAwareImageCollection :
Component,
ISupportInitialize,
IImageCollection,
IComponent,
IDisposable,
ISupportsListArrange,
ISupportsHighDPI,
IImageCollectionBaseRemarks
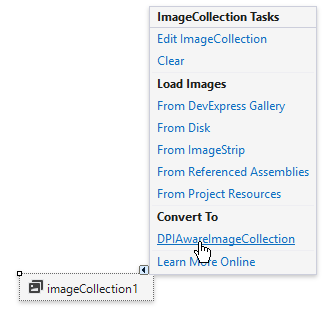
To start using a DPIAwareImageCollection, drag it onto the form from the Visual Studio Toolbox, or convert an existing ImageCollection using the smart tag action.

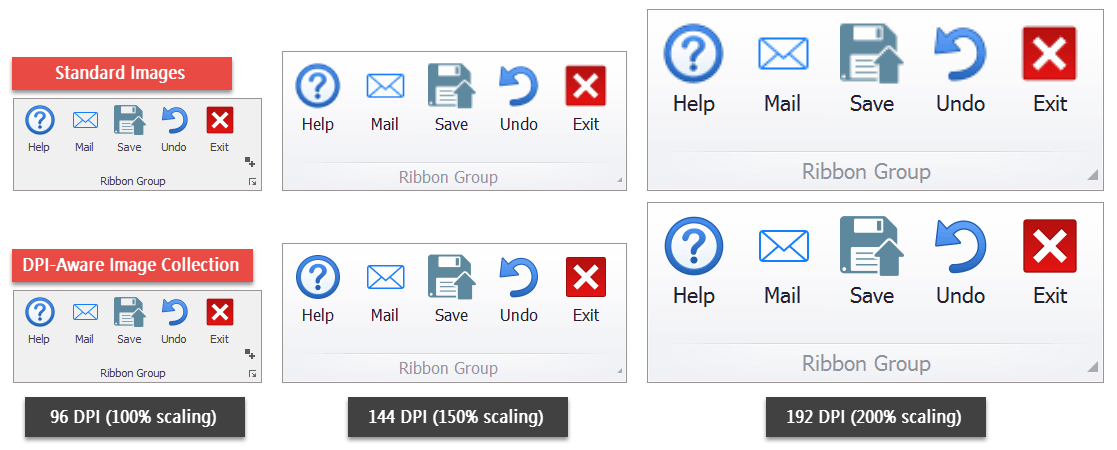
The DPIAwareImageCollection combines multiple look-alike icons of different sizes into a single logical unit. For example, four “Close” icons rendered at 24x24, 32x32, 48x48 and 64x64 dimensions can all be linked to the default 16x16 icon. Then, if a UI element (e.g., a button) displays a 16x16 “Close” icon at default 96 DPI, the DPIAwareImageCollection replaces this icon with a 32x32 one when the scale factor increases to 200% (192 DPI).
This eliminates blurry icons, which are inevitable when running a WinForms application at high DPI settings. The figure below illustrates the difference.

Set Up DPI Image Collection
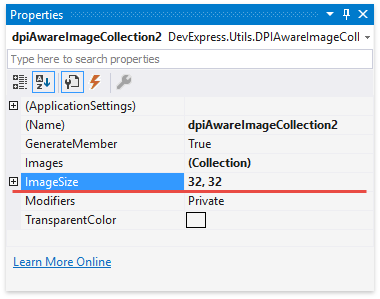
The DPIAwareImageCollection.ImageSize property specifies the default image size, i.e., images of which size are used when Windows scale factor is set to 100% (96 DPI). The initial default size is 16x16, you can change this setting for larger images.

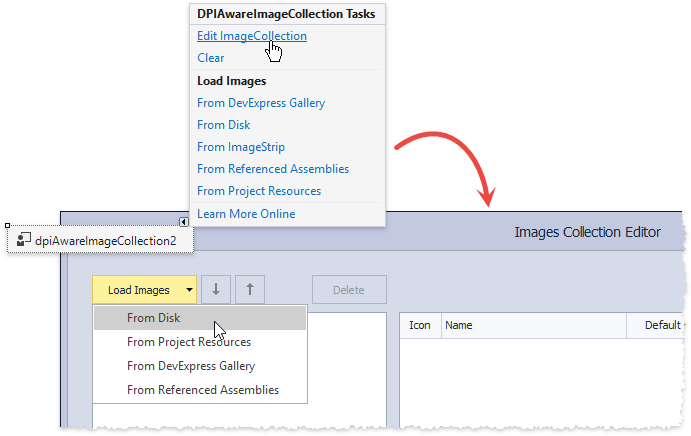
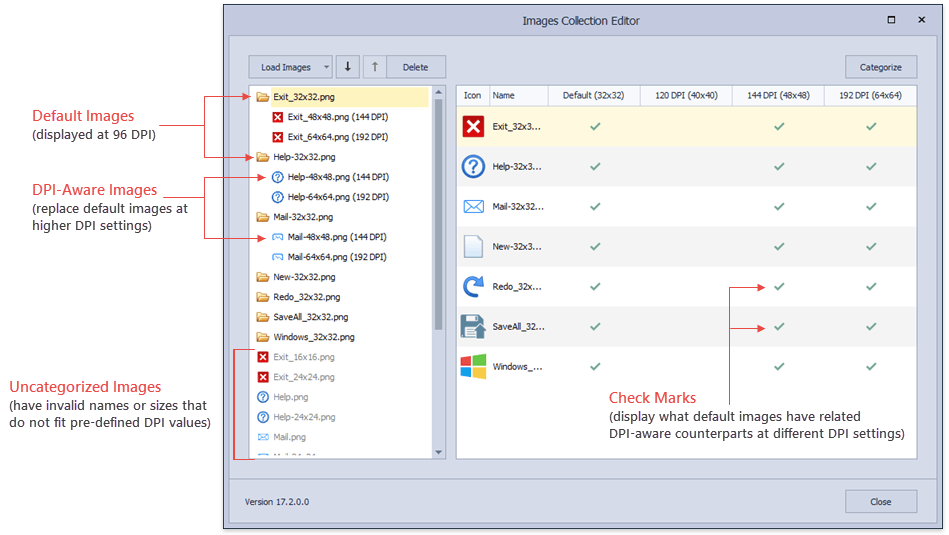
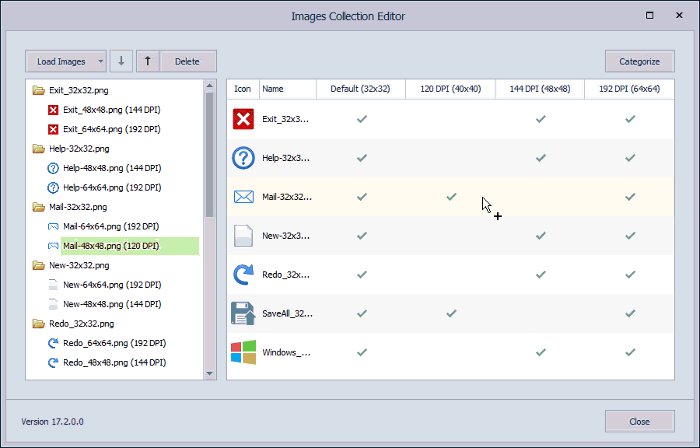
To populate the DPI-Aware Image Collection with images, invoke the component smart tag and click “Edit ImageCollection”, then use the “Load Images” selector in the dialog that pops up.

You can load images from various sources. See the ImageCollection class description to learn about exporting images from assemblies.
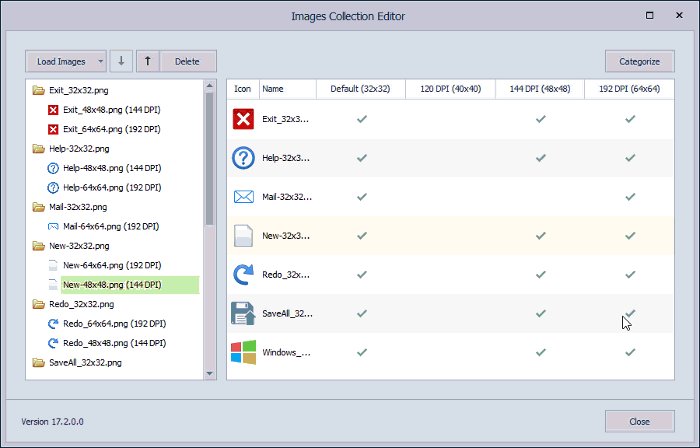
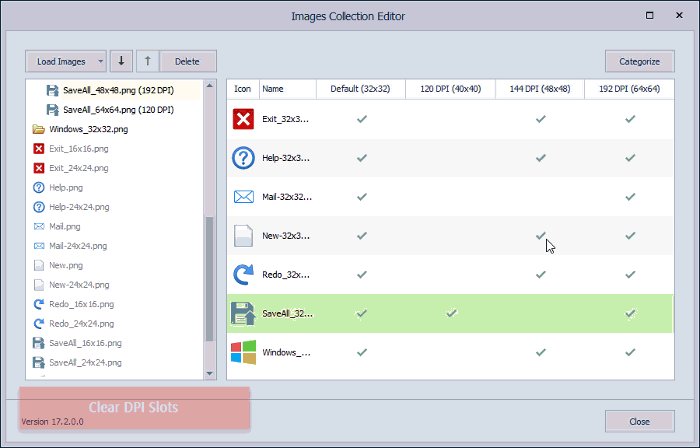
When images are loaded, click “Categorize” to build the hierarchy: images with default sizes become root nodes that own images with similar names, but different sizes. The grid to the dialog’s right indicates at what DPI settings default images can be replaced with counterpart images.

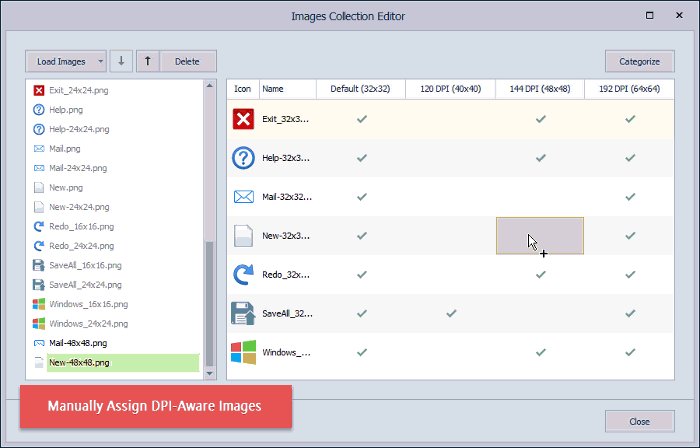
This happens fully automatically if file names are correct (e.g., “Close-32x32.png”, “Close_48x48.png”, etc.). Otherwise, you need to manually drag-and-drop images from the list into grid cells.

After the image hierarchy is ready, assign default images to UI elements. The DPI-Aware Image Collection replaces them automatically when the system DPI changes.
Assign Images to DevExpress Controls
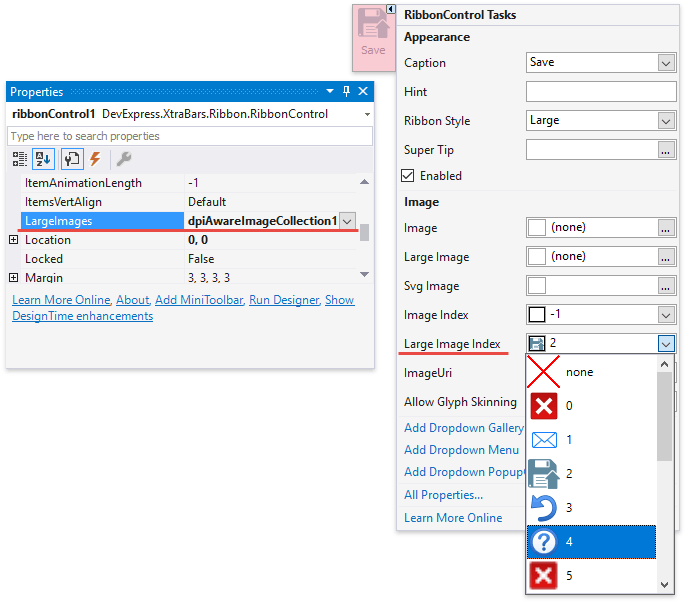
DevExpress controls that support image collections expose two properties:
- Images (LargeImages, DisabledImages, etc) - assign your image collection to this property;
- ImageIndex (LargeImageIndex, DisabledImageIndex, etc) - selects a collection image by its index.

ribbonControl1.LargeImages = dpiAwareImageCollection;
barButtonItem1.ImageOptions.LargeImageIndex = 2;
You can also retrieve default images directly from the collection’s Images property.
barButtonItem1.ImageOptions.LargeImage = dpiAwareImageCollection1.Images[1].ImageInfo.Image;