CheckContextButton Class
A context button displaying a check box that can be checked by an end-user.
Namespace: DevExpress.Utils
Assembly: DevExpress.Utils.v25.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
Declaration
Remarks
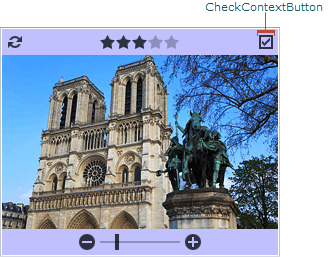
The CheckContextButton is a button that displays a glyph that indicates the check state, and allows an end-user to specify a boolean option. See the ContextItem base class for the list of controls that support displaying context buttons. In the figure below, you can see the CheckContextButton displayed in the PictureEdit control.

By default, the CheckContextButton displays the check box to indicate the check state. To specify custom glyphs displayed in the normal, checked, and hover states, use the ImageOptionsCollection property.
To display context buttons in a control, you should add them to the control’s ContextButtons collection. If the control is an item container (e.g., StandaloneGallery), the specified collection is displayed in each item. You can customize the context buttons for each particular item by handling the container’s ContextButtonCustomize event (e.g., StandaloneGallery.ContextButtonCustomize). If the collection contains a CheckContextButton, you should set the button’s check state (see CheckContextButton.Checked) in this event. To store the check state for each item, use a custom collection in your code. To learn when the check state is changed and save it to the collection, use the control’s ContextButtonClick event (e.g., StandaloneGallery.ContextButtonClick). The code below illustrates one way to implement this approach.
private List<GalleryItem> checkedItems = new List<GalleryItem>();
private void galleryControl1_Gallery_ContextButtonCustomize(System.Object sender, DevExpress.XtraBars.Ribbon.Gallery.GalleryContextButtonCustomizeEventArgs e)
{
CheckContextButton checkItem = e.Item as CheckContextButton;
if (checkItem != null)
checkItem.Checked = checkedItems.Contains(e.GalleryItem);
}
private void galleryControl1_Gallery_ContextButtonClick(object sender, DevExpress.Utils.ContextItemClickEventArgs e)
{
CheckContextButton checkItem = e.Item as CheckContextButton;
GalleryItem item = (GalleryItem)e.DataItem;
if (checkItem != null)
{
if ((checkItem.Checked && !checkedItems.Contains(item)))
checkedItems.Add(item);
else if ((!checkItem.Checked && checkedItems.Contains(item)))
checkedItems.Remove(item);
}
}
Tip
Run the Context Buttons for WinExplorerView module in the XtraGrid MainDemo to try out context buttons. Click Open Solution in the ribbon for source codes.