TrackBarContextButton Class
A scrollable context item.
Namespace: DevExpress.Utils
Assembly: DevExpress.Utils.v25.2.dll
NuGet Packages: DevExpress.Utils, DevExpress.Wpf.Core
Declaration
Remarks
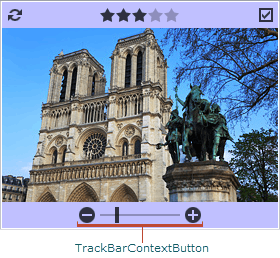
The TrackBarContextButton is a scrollable control that consists of the track, thumb and optionally, zoom buttons. The control is displayed in the owner control and allows an end-user to select a value from the provided range. For a list of controls that support displaying context buttons, see the ContextItem base class. In the figure below, you can see the PictureEdit control that displays the TrackBarContextButton.

To get the currently selected value, read the TrackBarContextButton.Value property. To set the range of values, use the TrackBarContextButton.Minimum and TrackBarContextButton.Maximum properties. The TrackBarContextButton.Middle property allows the value in the middle of the track to be specified. The track length is set with the TrackBarContextButton.TrackWidth property.
By default, the zoom buttons are displayed. You can hide them by setting the TrackBarContextButton.ShowZoomButtons property to false. When an end-user clicks a zoom button, the TrackBarContextButton.Value property is increased or decreased based on the value specified by the TrackBarContextButton.SmallChange property.
The code below shows how to provide an end-user with the capability to adjust the gray-scaled background in the ImageSlider owner control using the TrackBarContextButton control.
using DevExpress.Utils;
//...
TrackBarContextButton button = new TrackBarContextButton();
button.Minimum = 0;
button.Maximum = 255;
button.Alignment = ContextItemAlignment.MiddleBottom;
imageSlider1.ContextButtons.Add(button);
imageSlider1.LayoutMode = DevExpress.Utils.Drawing.ImageLayoutMode.Squeeze;
imageSlider1.ContextButtonClick += imageSlider1_ContextButtonClick;
//...
void imageSlider1_ContextButtonClick(object sender, DevExpress.Utils.ContextItemClickEventArgs e){
if(e.Item is TrackBarContextButton){
TrackBarContextButton button = e.Item as TrackBarContextButton;
int v = button.Value;
imageSlider1.BackColor = Color.FromArgb(v, v, v);
}
}