TableView.InitNewRow Event
Allows you to initialize a new row with default values.
Namespace: DevExpress.Xpf.Grid
Assembly: DevExpress.Xpf.Grid.v25.2.dll
NuGet Package: DevExpress.Wpf.Grid.Core
Declaration
Event Data
The InitNewRow event's data class is InitNewRowEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Handled | Gets or sets a value that indicates the present state of the event handling for a routed event as it travels the route. Inherited from RoutedEventArgs. |
| OriginalSource | Gets the original reporting source as determined by pure hit testing, before any possible Source adjustment by a parent class. Inherited from RoutedEventArgs. |
| RoutedEvent | Gets or sets the RoutedEvent associated with this RoutedEventArgs instance. Inherited from RoutedEventArgs. |
| RowHandle | Gets the handle of the added row. |
| Source | Gets or sets a reference to the object that raised the event. Inherited from RoutedEventArgs. |
The event data class exposes the following methods:
| Method | Description |
|---|---|
| InvokeEventHandler(Delegate, Object) | When overridden in a derived class, provides a way to invoke event handlers in a type-specific way, which can increase efficiency over the base implementation. Inherited from RoutedEventArgs. |
| OnSetSource(Object) | When overridden in a derived class, provides a notification callback entry point whenever the value of the Source property of an instance changes. Inherited from RoutedEventArgs. |
Remarks
Note
We recommend that you use the AddingNewRow event instead to initialize a new row with default values.
The GridControl raises the InitNewRow event in the following cases:
- A user starts to edit the New Item Row.
- A user presses the Append button in the Data Navigator.
- You call the TableView.AddNewRow method / TableViewCommands.AddNewRow command.
This event occurs after the GridControl adds a new record to your data source. Handle the InitNewRow event to initialize fields in the new record. For example, you can assign a unique value to the key field or assign default field values. To do this, use the GridControl.SetCellValue method.
If you want to maintain a clean MVVM pattern and initialize a new row in a View Model, create a command and bind it to the InitNewRowCommand property.
Refer to the following help topic for more information: Add and Remove Rows
Example
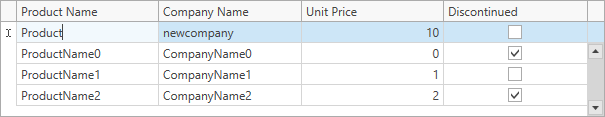
This example demonstrates how to initialize cells displayed within the New Item Row with default values.

<dxg:GridControl x:Name="grid"
AutoGenerateColumns="AddNew">
<dxg:GridControl.View>
<dxg:TableView x:Name="view"
AutoWidth="True"
NewItemRowPosition="Top"
InitNewRow="OnInitNewRow"
ValidateRow="OnValidateRow"
InvalidRowException="OnInvalidRowException" />
</dxg:GridControl.View>
</dxg:GridControl>
void OnInitNewRow(object sender, InitNewRowEventArgs e) {
grid.SetCellValue(e.RowHandle, "UnitPrice", 10);
grid.SetCellValue(e.RowHandle, "CompanyName", "newcompany");
grid.SetCellValue(e.RowHandle, "Discontinued", false);
}
void OnValidateRow(object sender, GridRowValidationEventArgs e) {
if(e.RowHandle == GridControl.NewItemRowHandle) {
e.IsValid = !string.IsNullOrEmpty(((Product)e.Row).ProductName);
e.Handled = true;
}
}
void OnInvalidRowException(object sender, InvalidRowExceptionEventArgs e) {
if(e.RowHandle == GridControl.NewItemRowHandle) {
e.ErrorText = "Please enter the Product Name.";
e.WindowCaption = "Input Error";
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the InitNewRow event.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.