Group Modes and Custom Grouping
- 4 minutes to read
Group Modes
Interval grouping
The default group logic combines rows into a single group if they have the same values in a grouped column.
The Interval Grouping feature allows you to change the default logic. Use the GridColumn.GroupInterval property to specify the required group mode.
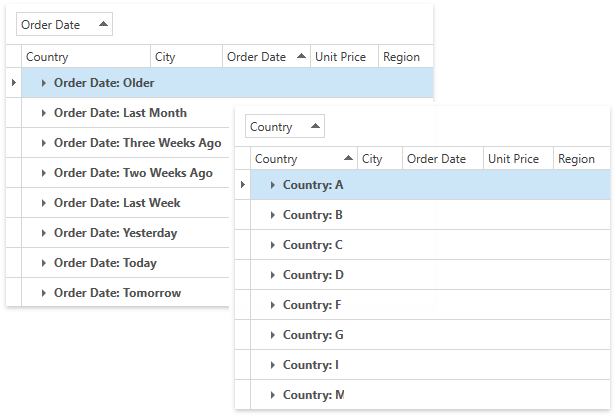
The image below shows how the data rows can be arranged by the month or year part of a date/time value, or grouped by the first characters.

Merged Grouping
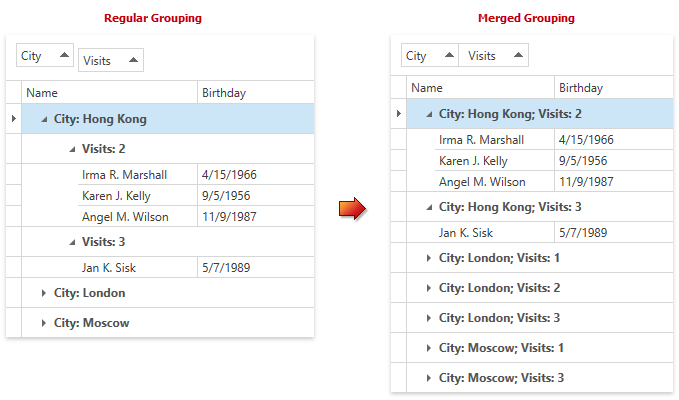
Set the GridViewBase.AllowMergedGrouping property to true to enable the Merged Grouping feature that allows users to group grid data by multiple columns at once.

Merged grouping can work in the following modes that you can specify using the GridViewBase.MergedGroupingMode property:
| Mode | Description |
|---|---|
| MergedGroupingMode.CtrlKeyPressed (default mode) | End-users should hold the Ctrl key pressed when dragging column headers into the group panel to merge groups. |
| MergedGroupingMode.Always | Grid always merges groups when end-users drag column headers into the group panel. |
To merge group columns at application startup, use the GridColumn.GroupIndex property to specify the group level and set the GridColumn.MergeWithPreviousGroup property to true:
<dxg:GridControl ItemsSource="{Binding Source}">
<dxg:GridControl.View>
<dxg:TableView AllowGrouping="False"/>
</dxg:GridControl.View>
<dxg:GridColumn FieldName="Name"/>
<dxg:GridColumn FieldName="City" GroupIndex="0"/>
<dxg:GridColumn FieldName="Visits" GroupIndex="1" MergeWithPreviousGroup="True"/>
<dxg:GridColumn FieldName="Birthday"/>
</dxg:GridControl>
Custom Grouping
When you group data against a column, the GridControl does the following:
- Sorts data against the group column.
- Compares column values of neighboring rows and places rows with the same value in one group.
In the first step, GridControl raises the CustomColumnSort event. Handle this event if the default sort logic does not position rows (rows that should be placed in one group) near each other.
In the second step, the GridControl raises the CustomColumnGroup event. In this event handler, you can implement custom logic that compares neighboring row values. Equal values (e.Result is 0) are added to the same group.
Follow the steps below to implement custom group logic:
- Set the ColumnBase.SortMode property to Custom.
- Create a command that groups rows based on custom logic and bind this command to the GridControl.CustomColumnGroupCommand property.
You can use the GridControl.CustomGroupDisplayTextCommand property to change the default text displayed within group rows.
Example
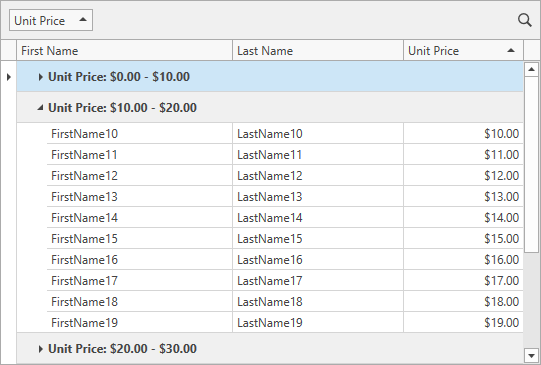
The following example shows how to apply custom rules to group rows. When you group data by the Unit Price column, rows in this column that have values between 0 and 10 are combined into a single group. Rows whose values fall between 10 and 20 are combined into another group, and so forth.

<dxg:GridControl ItemsSource="{Binding ListPerson}"
CustomColumnGroupCommand="{Binding CustomColumnGroupCommand}"
CustomGroupDisplayTextCommand="{Binding CustomGroupDisplayTextCommand}">
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="FirstName" />
<dxg:GridColumn FieldName="LastName" />
<dxg:GridColumn FieldName="UnitPrice" SortMode="Custom" GroupIndex="0">
<dxg:GridColumn.EditSettings>
<dxe:SpinEditSettings DisplayFormat="c2" />
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
</dxg:GridControl.Columns>
<dxg:GridControl.View>
<dxg:TableView AutoWidth="True" ShowGroupedColumns="True"/>
</dxg:GridControl.View>
</dxg:GridControl>
using DevExpress.Mvvm;
using DevExpress.Mvvm.DataAnnotations;
using DevExpress.Mvvm.Xpf;
// ...
public class MainViewModel : ViewModelBase {
// ...
[Command]
public void CustomColumnGroup(RowSortArgs args) {
if(args.FieldName != "UnitPrice")
return;
double x = Math.Floor(Convert.ToDouble(args.FirstValue) / 10);
double y = Math.Floor(Convert.ToDouble(args.SecondValue) / 10);
args.Result = x > 9 && y > 9 ? 0 : x.CompareTo(y);
}
[Command]
public void CustomGroupDisplayText(GroupDisplayTextArgs args) {
if(args.FieldName != "UnitPrice")
return;
string interval = IntervalByValue(args.Value);
args.DisplayText = interval;
}
// Gets the interval which contains the specified value.
private string IntervalByValue(object val) {
double d = Math.Floor(Convert.ToDouble(val) / 10);
string ret = string.Format("{0:c} - {1:c} ", d * 10, (d + 1) * 10);
if(d > 9)
ret = string.Format(">= {0:c} ", 100);
return ret;
}
}